Instrukcja panelu administratora sklepu internetowego: Różnice pomiędzy wersjami
m →Kaucje |
m uzupełnienie "użytkownicy techniczni" - na potrzebę integracji z innymi systemami. |
||
| (Nie pokazano 5 wersji utworzonych przez jednego użytkownika) | |||
| Linia 889: | Linia 889: | ||
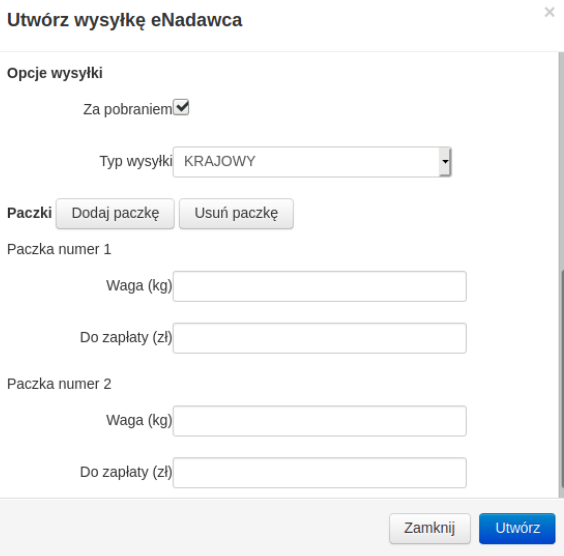
Więcej o działaniu e Nadawcy na stronie <nowiki>https://e-nadawca.poczta-polska.pl/</nowiki> | Więcej o działaniu e Nadawcy na stronie <nowiki>https://e-nadawca.poczta-polska.pl/</nowiki> | ||
=== Coolmaty === | ===Coolmaty=== | ||
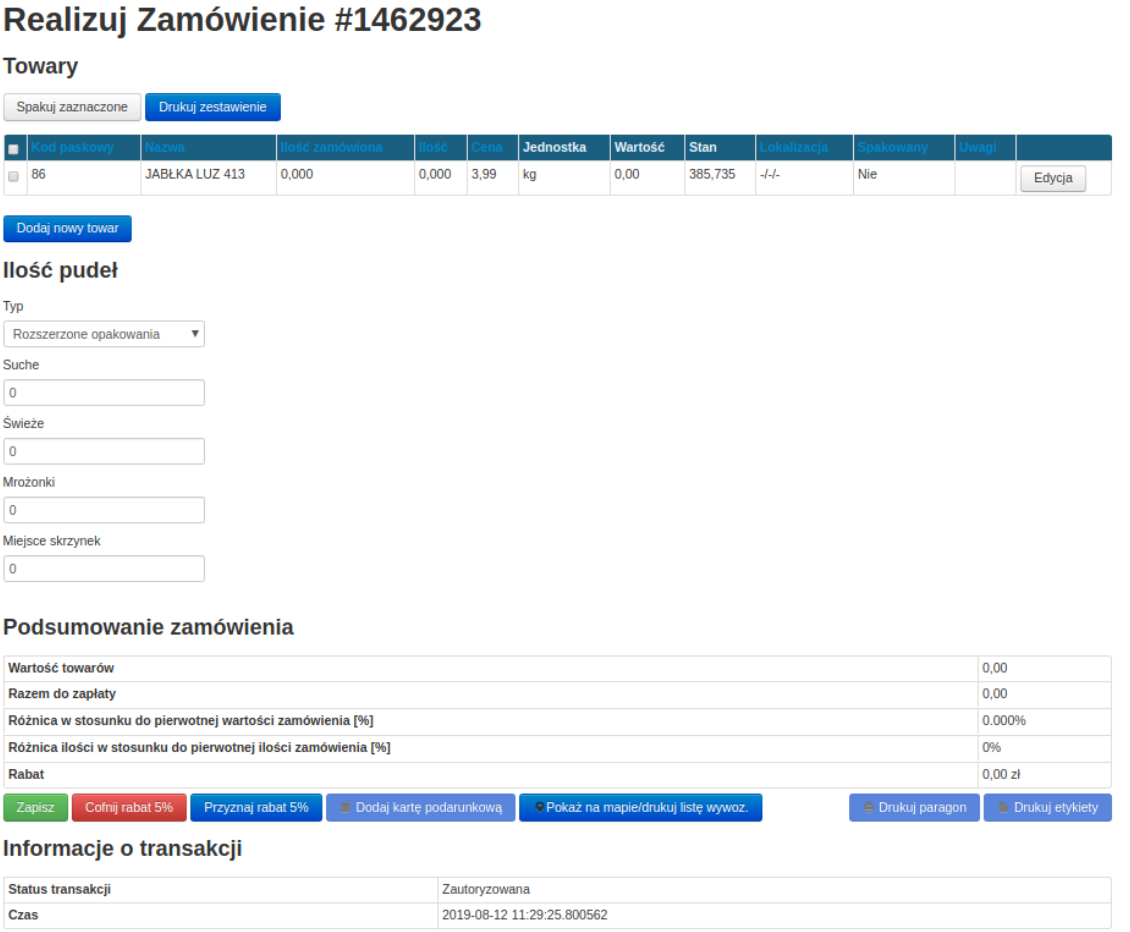
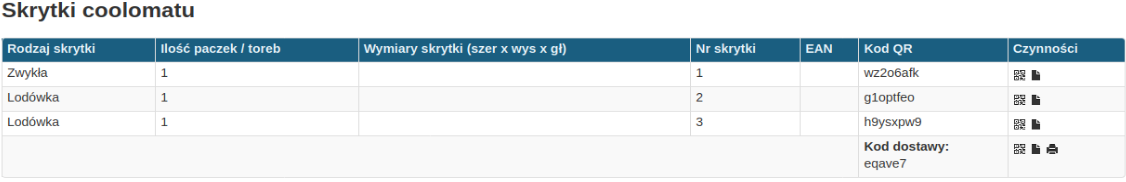
W przypadku zamówienia, gdzie jako sposób dostawy zostały wybrane Coolomaty, w widoku realizacji zamówienia między sekcją ‘Ilość pudeł’, a ‘Podsumowanie zamówienia’ wyświetlana jest dodatkowa sekcja ‘Skrytki coolomatu’. | W przypadku zamówienia, gdzie jako sposób dostawy zostały wybrane Coolomaty, w widoku realizacji zamówienia między sekcją ‘Ilość pudeł’, a ‘Podsumowanie zamówienia’ wyświetlana jest dodatkowa sekcja ‘Skrytki coolomatu’. | ||
[[Plik:Panel88.png|brak|mały|800x800px]] | [[Plik:Panel88.png|brak|mały|800x800px]] | ||
| Linia 896: | Linia 896: | ||
W tabeli wyszczególnione są rodzaje skrytek, ilości paczek oraz przypadające im numery skrytek. W kolumnie ‘Czynności’ można wydrukować kod QR za pomocą drukarki etykiet Zebra (jeżeli jest skonfigurowana) lub wyświetlić kod QR w formacie PDF gotowym do zwykłego wydruku. Kody te są używane przy umieszczaniu paczek do poszczególnych skrytek. | W tabeli wyszczególnione są rodzaje skrytek, ilości paczek oraz przypadające im numery skrytek. W kolumnie ‘Czynności’ można wydrukować kod QR za pomocą drukarki etykiet Zebra (jeżeli jest skonfigurowana) lub wyświetlić kod QR w formacie PDF gotowym do zwykłego wydruku. Kody te są używane przy umieszczaniu paczek do poszczególnych skrytek. | ||
=== Transakcje === | ===Transakcje=== | ||
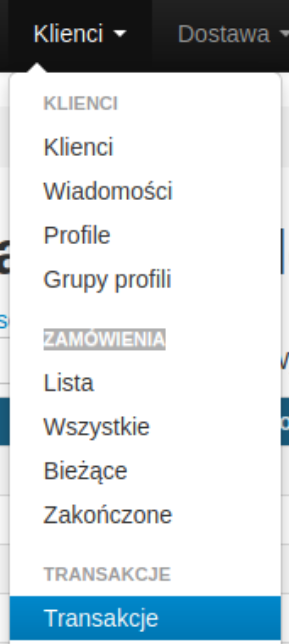
Dostęp z: ''Klienci → Transakcje'' | Dostęp z: ''Klienci → Transakcje'' | ||
[[Plik:Panel89.png|brak|mały|557x557px]] | [[Plik:Panel89.png|brak|mały|557x557px]] | ||
| Linia 909: | Linia 909: | ||
'''eCard''' – w przypadku tego operatora płatności przechwytywanie i anulowanie środków odbywa się w panelu Klienta udostępnionego przez firmę eCard. | '''eCard''' – w przypadku tego operatora płatności przechwytywanie i anulowanie środków odbywa się w panelu Klienta udostępnionego przez firmę eCard. | ||
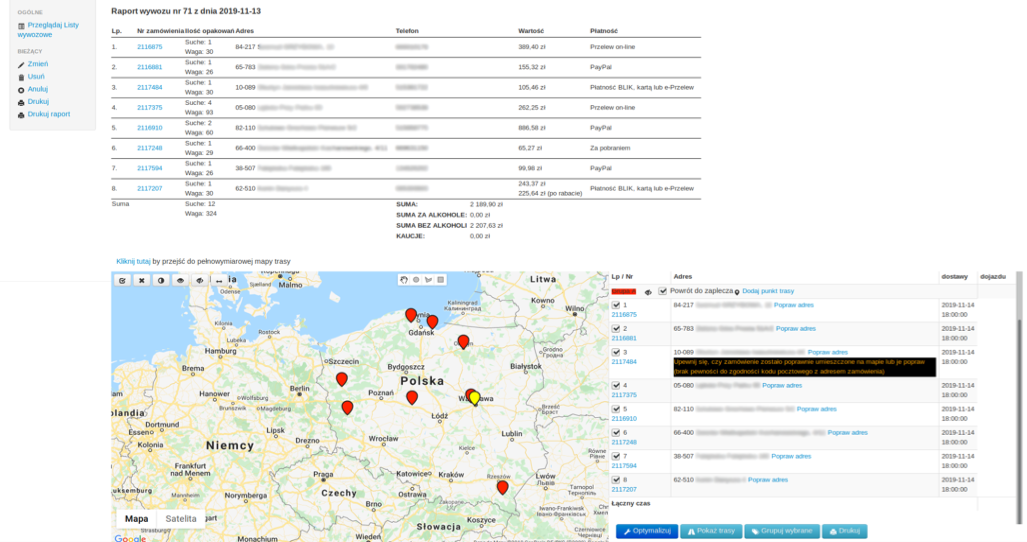
=== Listy wywozowe === | ===Listy wywozowe=== | ||
Dostęp z: ''Klienci → Listy wywozowe'' | Dostęp z: ''Klienci → Listy wywozowe'' | ||
[[Plik:Panel90.png|brak|mały]] | [[Plik:Panel90.png|brak|mały]] | ||
| Linia 924: | Linia 924: | ||
<br /> | <br /> | ||
=== Trasy === | ===Trasy=== | ||
Dostęp z: ''Klienci → Trasy'' | Dostęp z: ''Klienci → Trasy'' | ||
[[Plik:Panel92.png|brak|mały|543x543px]] | [[Plik:Panel92.png|brak|mały|543x543px]] | ||
| Linia 931: | Linia 931: | ||
Moduł służy do przeglądania tras zamówień wygenerowanych przez listy wywozowe. | Moduł służy do przeglądania tras zamówień wygenerowanych przez listy wywozowe. | ||
=== Rezerwacje terminów === | ===Rezerwacje terminów=== | ||
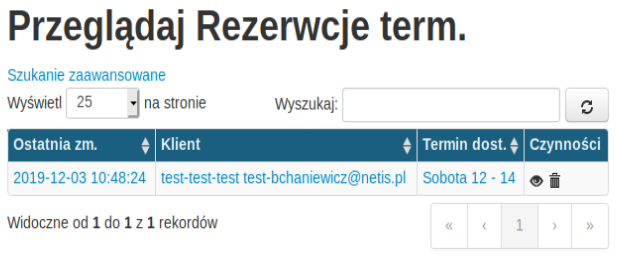
Dostęp z: ''Klienci → Rezerwacje'' | Dostęp z: ''Klienci → Rezerwacje'' | ||
[[Plik:Panel93.png|brak|mały|573x573px]] | [[Plik:Panel93.png|brak|mały|573x573px]] | ||
| Linia 940: | Linia 940: | ||
<br /> | <br /> | ||
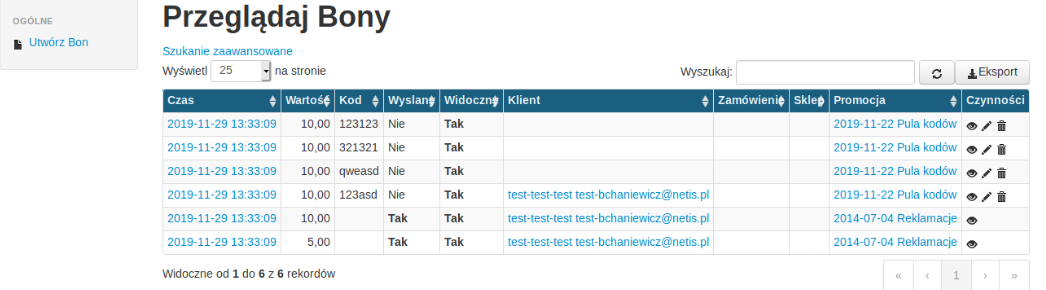
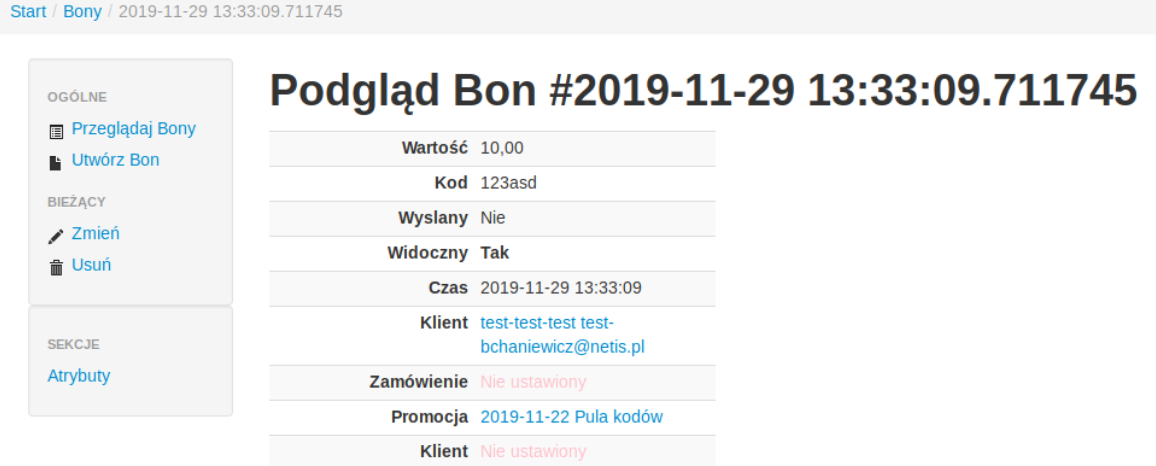
=== Wydane Bony === | ===Wydane Bony=== | ||
Dostęp z Klienci → ''Wydane Bony oraz Klienci → Promocje (Bony)'' | Dostęp z Klienci → ''Wydane Bony oraz Klienci → Promocje (Bony)'' | ||
[[Plik:Panel96.png|brak|mały|617x617px]] | [[Plik:Panel96.png|brak|mały|617x617px]] | ||
| Linia 969: | Linia 969: | ||
<br /> | <br /> | ||
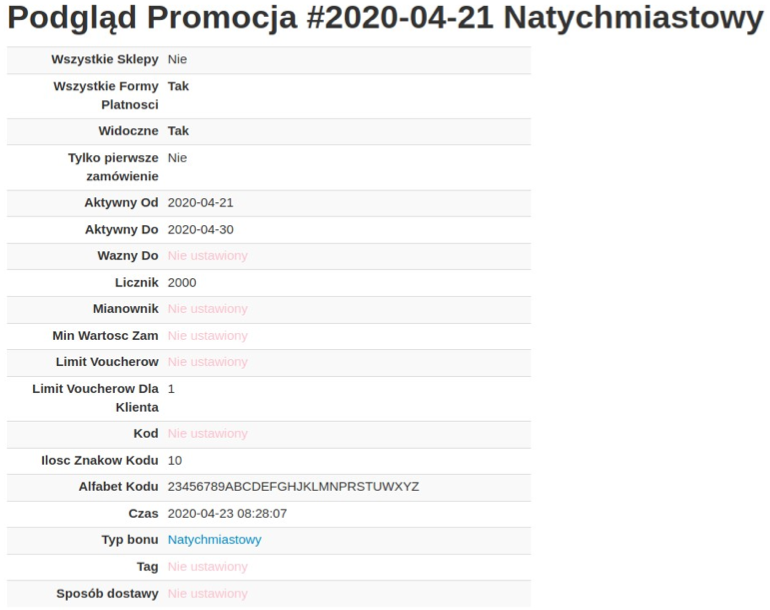
=== Promocje (Bony) === | ===Promocje (Bony)=== | ||
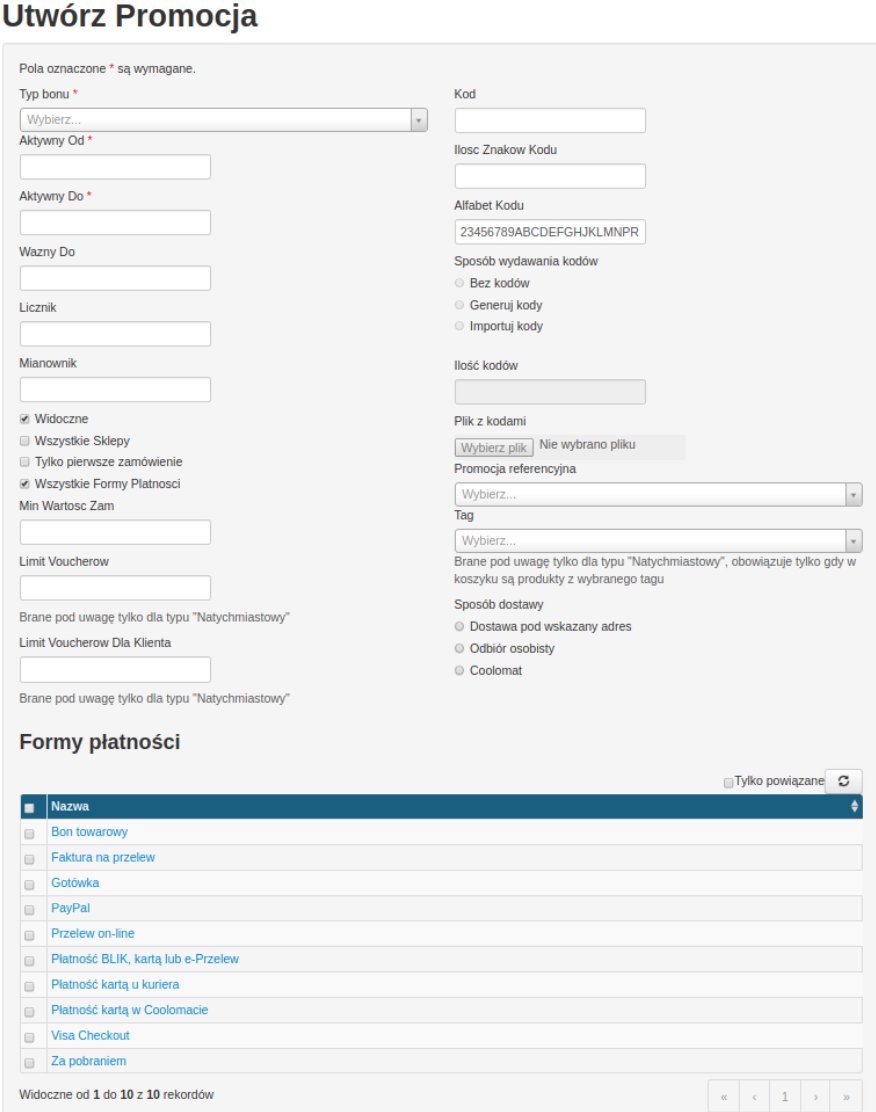
Moduł służący do definiowania promocji w powiązaniu z utworzonymi Bonami oraz wskazywania, na których sklepach mają zadziałać. | Moduł służący do definiowania promocji w powiązaniu z utworzonymi Bonami oraz wskazywania, na których sklepach mają zadziałać. | ||
| Linia 989: | Linia 989: | ||
'''Typy bonów''': | '''Typy bonów''': | ||
* Suma wartości zamówień – wysyła kody z wygenerowanej puli kodów, jeżeli suma wartości zamówień Klienta jest większa niż ‘''mianownik''’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia. | *Suma wartości zamówień – wysyła kody z wygenerowanej puli kodów, jeżeli suma wartości zamówień Klienta jest większa niż ‘''mianownik''’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia. | ||
* Każde zamówienie – wysyła kody z wygenerowanej puli kodów, jeżeli suma ilości zamówień Klienta jest większa niż ‘''mianownik''’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia. | *Każde zamówienie – wysyła kody z wygenerowanej puli kodów, jeżeli suma ilości zamówień Klienta jest większa niż ‘''mianownik''’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia. | ||
* Reklamacje – wysyłane do Klientów kody na wybraną kwotę (‘''licznik''’) ręcznie przypisywane do Klientów przez panel admina. | *Reklamacje – wysyłane do Klientów kody na wybraną kwotę (‘''licznik''’) ręcznie przypisywane do Klientów przez panel admina. | ||
* Pula kodów – generuje pulę kodów, które można wpisać w pole ‘Kod promocyjny’ na stronie sklepu internetowego. | *Pula kodów – generuje pulę kodów, które można wpisać w pole ‘Kod promocyjny’ na stronie sklepu internetowego. | ||
* Darmowa dostawa – zeruje koszty dostawy po wpisaniu kodu bonu. | *Darmowa dostawa – zeruje koszty dostawy po wpisaniu kodu bonu. | ||
* Natychmiastowy – natychmiast nalicza zniżkę z pola ‘licznik’ po spełnieniu warunków podanych w formularzu. | *Natychmiastowy – natychmiast nalicza zniżkę z pola ‘licznik’ po spełnieniu warunków podanych w formularzu. | ||
* Natychmiastowy – darmowa dostawa – natychmiastowo zeruje koszty dostawy jeżeli zostaną spełnione warunki podane w formularzu. | *Natychmiastowy – darmowa dostawa – natychmiastowo zeruje koszty dostawy jeżeli zostaną spełnione warunki podane w formularzu. | ||
* Karta podarunkowa – karty podarunkowe argoCard. Ten typ służy do przeglądania użytych kart podarunkowych. | *Karta podarunkowa – karty podarunkowe argoCard. Ten typ służy do przeglądania użytych kart podarunkowych. | ||
* Darmowa dostawa jeśli produkt w koszyku – natychmiastowo zeruje koszty dostawy jeżeli w koszyku znajduje się produkt z podanego taga. | *Darmowa dostawa jeśli produkt w koszyku – natychmiastowo zeruje koszty dostawy jeżeli w koszyku znajduje się produkt z podanego taga. | ||
* Bon partnerski – wysyłany po spełnieniu warunków określonych w formularzu. Służy do wysyłania kodów, które można zrealizować na innej platformie. | *Bon partnerski – wysyłany po spełnieniu warunków określonych w formularzu. Służy do wysyłania kodów, które można zrealizować na innej platformie. | ||
'''Właściwości bonów:''' | '''Właściwości bonów:''' | ||
* Typ bonu – opisane wyżej | *Typ bonu – opisane wyżej | ||
* Aktywny od, aktywny do – daty od kiedy, do kiedy promocja jest aktywna | *Aktywny od, aktywny do – daty od kiedy, do kiedy promocja jest aktywna | ||
* Ważny do – nieużywane | *Ważny do – nieużywane | ||
* Licznik – wartość bonu w groszach | *Licznik – wartość bonu w groszach | ||
* Mianownik – ilość zamówień lub wartość w zależności od wybranego typu (używane przy | *Mianownik – ilość zamówień lub wartość w zależności od wybranego typu (używane przy | ||
* typach ''Suma wartości zamówień'' oraz ''Każde zamówienie'') | *typach ''Suma wartości zamówień'' oraz ''Każde zamówienie'') | ||
* Widoczne – czy kod pojawia się do wyboru w sklepie internetowym | *Widoczne – czy kod pojawia się do wyboru w sklepie internetowym | ||
* Wszystkie sklepy – czy kod można otrzymać/realizować we wszystkich sklepach | *Wszystkie sklepy – czy kod można otrzymać/realizować we wszystkich sklepach | ||
* Tylko pierwsze zamówienie – czy promocja dotyczy tylko pierwszego zamówienia | *Tylko pierwsze zamówienie – czy promocja dotyczy tylko pierwszego zamówienia | ||
* Wszystkie formy płatności – czy promocja dotyczy wszystkich metod płatności | *Wszystkie formy płatności – czy promocja dotyczy wszystkich metod płatności | ||
* Min Wartość Zam – minimalna wartość zamówienia, którą Klient musi przekroczyć, aby otrzymać bon. | *Min Wartość Zam – minimalna wartość zamówienia, którą Klient musi przekroczyć, aby otrzymać bon. | ||
* Limit Voucherów - (brane pod uwagę tylko dla typu "Natychmiastowy") ogólny limit bonów danego typu | *Limit Voucherów - (brane pod uwagę tylko dla typu "Natychmiastowy") ogólny limit bonów danego typu | ||
* Limit Voucherów dla Klienta - (brane pod uwagę tylko dla typu "Natychmiastowy") limit bonów per Klient | *Limit Voucherów dla Klienta - (brane pod uwagę tylko dla typu "Natychmiastowy") limit bonów per Klient | ||
* Kod – kod promocji (do wpisania przez Klienta) | *Kod – kod promocji (do wpisania przez Klienta) | ||
* Ilość znaków kodu – długość generowanego kodu | *Ilość znaków kodu – długość generowanego kodu | ||
* Alfabet kodu – znaki, z których generowany jest kod | *Alfabet kodu – znaki, z których generowany jest kod | ||
* Sposób wydawania kodów: | *Sposób wydawania kodów: | ||
* Bez kodów – kody nie są generowane | *Bez kodów – kody nie są generowane | ||
* Generuj kody – kody są generowane w podanej ilość, o podanej długości, z podanych możliwych znaków (alfabet kodu) | *Generuj kody – kody są generowane w podanej ilość, o podanej długości, z podanych możliwych znaków (alfabet kodu) | ||
* Importuj kody – kody są importowane z podanego pliku z kodami | *Importuj kody – kody są importowane z podanego pliku z kodami | ||
* Ilość kodów – liczba kodów | *Ilość kodów – liczba kodów | ||
* Plik z kodami – plik zawierający kody, które chcemy zaimportować. Kody są oddzielone znakami nowej linii. | *Plik z kodami – plik zawierający kody, które chcemy zaimportować. Kody są oddzielone znakami nowej linii. | ||
* Promocja referencyjna – nieużywane | *Promocja referencyjna – nieużywane | ||
* Tag - (brane pod uwagę tylko dla typu "Natychmiastowy") obowiązuje tylko gdy w koszyku są produkty z wybranego tagu | *Tag - (brane pod uwagę tylko dla typu "Natychmiastowy") obowiązuje tylko gdy w koszyku są produkty z wybranego tagu | ||
* Sposób dostawy – kod jest przyznany tylko jeżeli użyta jest wybrana forma dostawy | *Sposób dostawy – kod jest przyznany tylko jeżeli użyta jest wybrana forma dostawy | ||
* Formy płatności - kod jest przyznany tylko jeżeli użyta jest jedna z podanych form płatności | *Formy płatności - kod jest przyznany tylko jeżeli użyta jest jedna z podanych form płatności | ||
* Sklepy – kody są przyznawane tylko w podanych sklepach | *Sklepy – kody są przyznawane tylko w podanych sklepach | ||
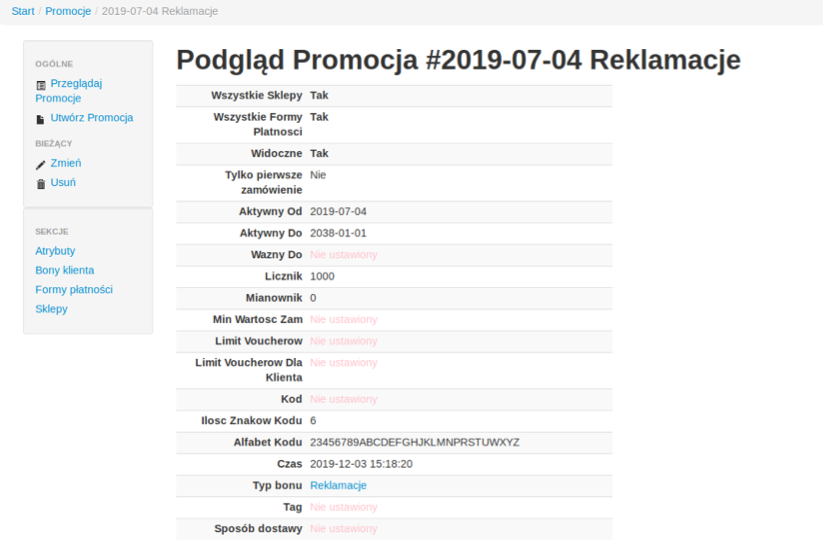
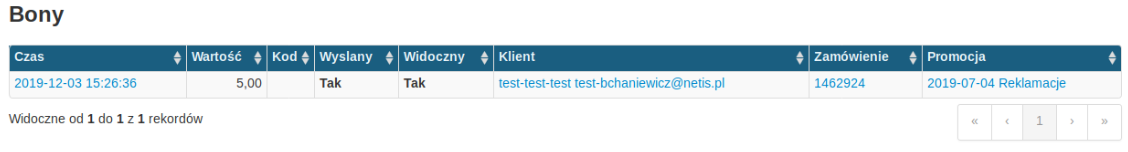
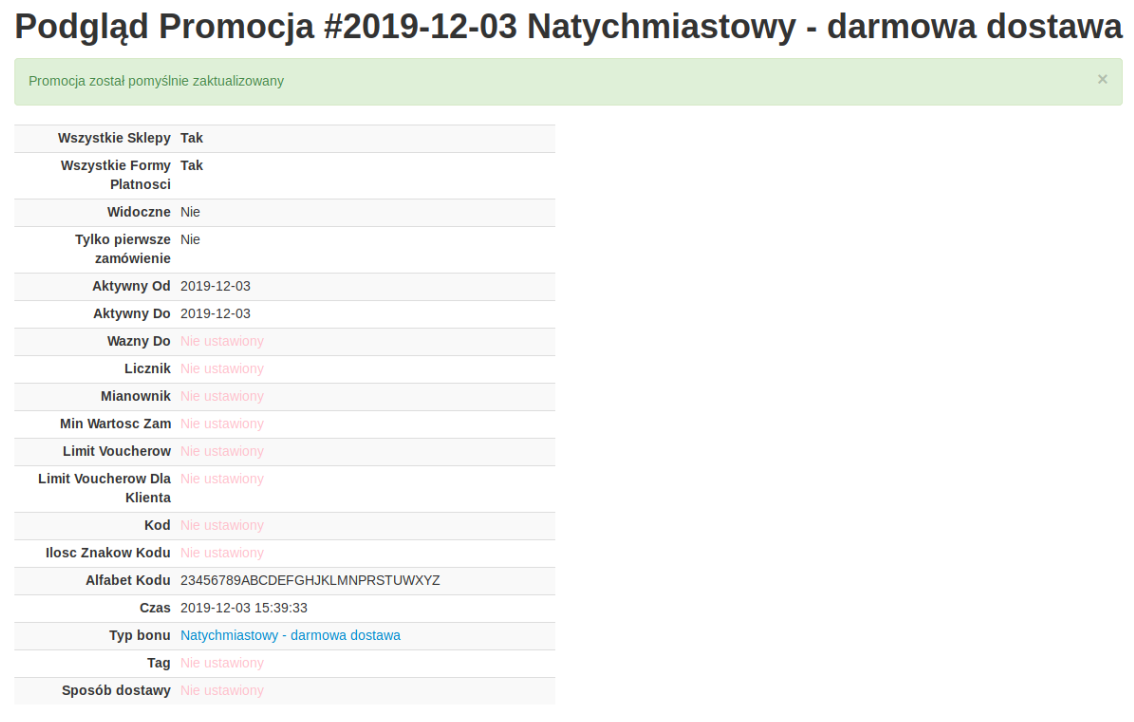
'''Przykłady skonfigurowanych promocji''' | '''Przykłady skonfigurowanych promocji''' | ||
| Linia 1056: | Linia 1056: | ||
<br /> | <br /> | ||
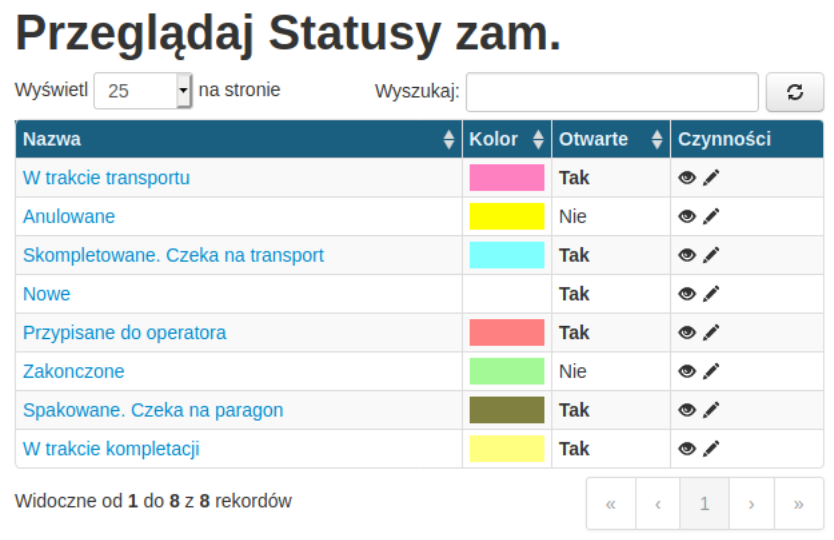
=== Statusy zamówień === | ===Statusy zamówień=== | ||
Dostęp z ''Klienci → Statusy Zamówień:'' | Dostęp z ''Klienci → Statusy Zamówień:'' | ||
[[Plik:Panel104.png|brak|mały|575x575px]] | [[Plik:Panel104.png|brak|mały|575x575px]] | ||
| Linia 1083: | Linia 1083: | ||
<br /> | <br /> | ||
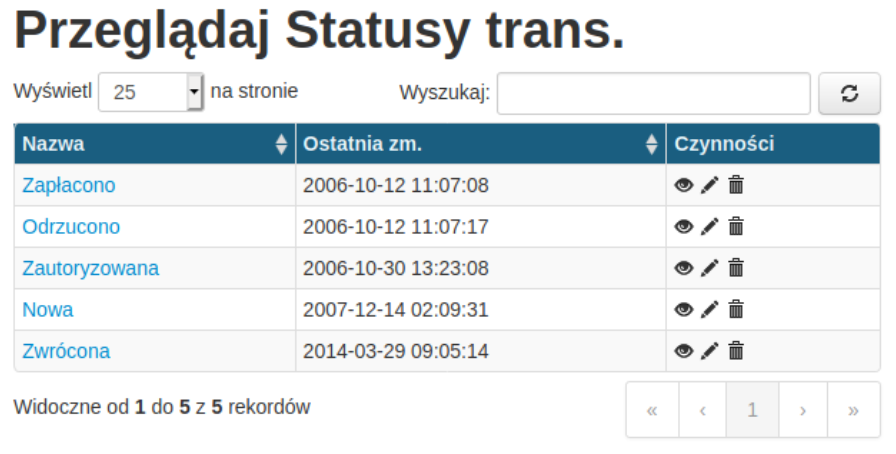
=== Statusy transakcji === | ===Statusy transakcji=== | ||
Dostęp z: ''Klienci → Statusy transakcji'' | Dostęp z: ''Klienci → Statusy transakcji'' | ||
[[Plik:Panel106.png|brak|mały|600x600px]] | [[Plik:Panel106.png|brak|mały|600x600px]] | ||
| Linia 1090: | Linia 1090: | ||
Słownik, w którym możemy zobaczyć rodzaje statusów transakcji zewnętrznych operatorów płatności. | Słownik, w którym możemy zobaczyć rodzaje statusów transakcji zewnętrznych operatorów płatności. | ||
=== Rodzaje Płatności === | ===Rodzaje Płatności=== | ||
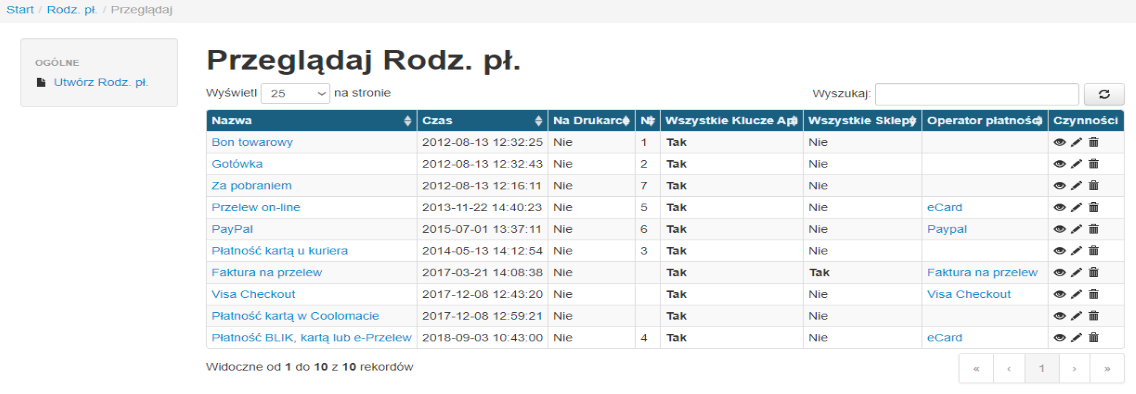
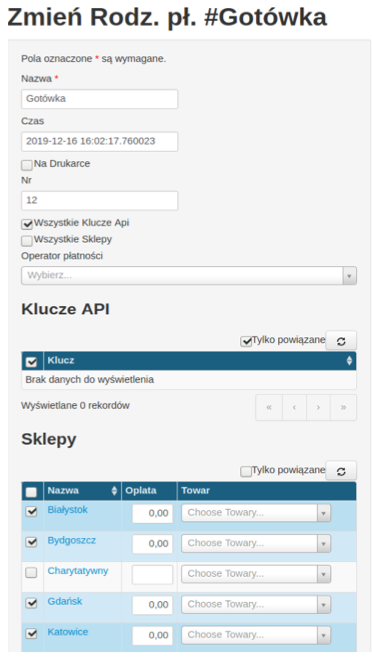
[[Plik:Panel107.png|brak|mały|711x711px]] | [[Plik:Panel107.png|brak|mały|711x711px]] | ||
| Linia 1128: | Linia 1128: | ||
Po zapisaniu zmian metoda płatności jest możliwa do wyboru przy składaniu zamówienia na stronie sklepu internetowego. | Po zapisaniu zmian metoda płatności jest możliwa do wyboru przy składaniu zamówienia na stronie sklepu internetowego. | ||
== '''Dostawa''' == | =='''Dostawa'''== | ||
=== Dostępne terminy dostaw === | ===Dostępne terminy dostaw=== | ||
Dostęp z: ''Dostawa → Dostępne terminy dostaw'' | Dostęp z: ''Dostawa → Dostępne terminy dostaw'' | ||
[[Plik:Panel111.png|brak|mały|150x150px]] | [[Plik:Panel111.png|brak|mały|150x150px]] | ||
| Linia 1137: | Linia 1137: | ||
<br /> | <br /> | ||
=== Kody pocztowe === | ===Kody pocztowe=== | ||
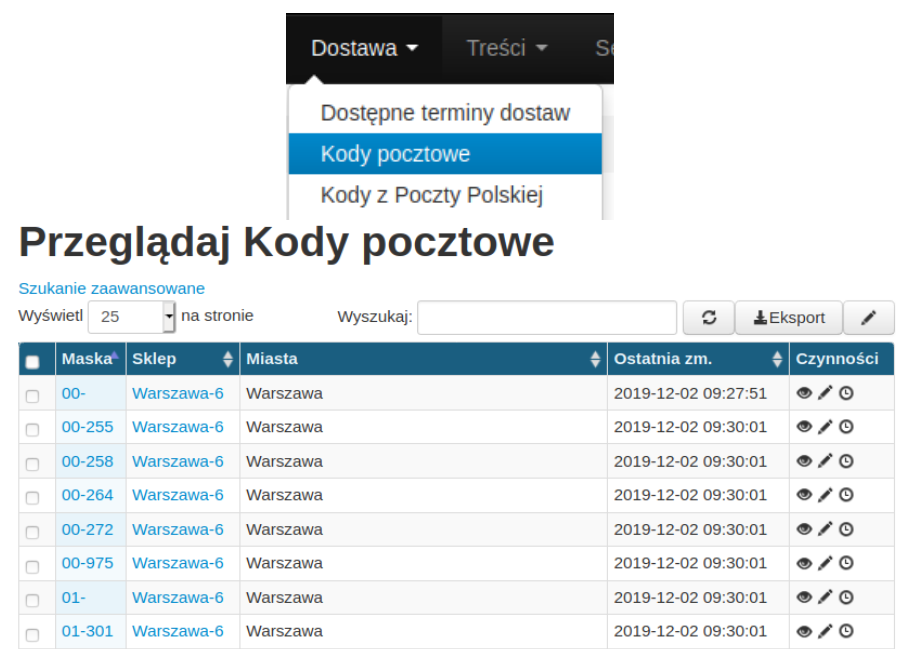
Dostępne z: Dostawa → Kody pocztowe | Dostępne z: Dostawa → Kody pocztowe | ||
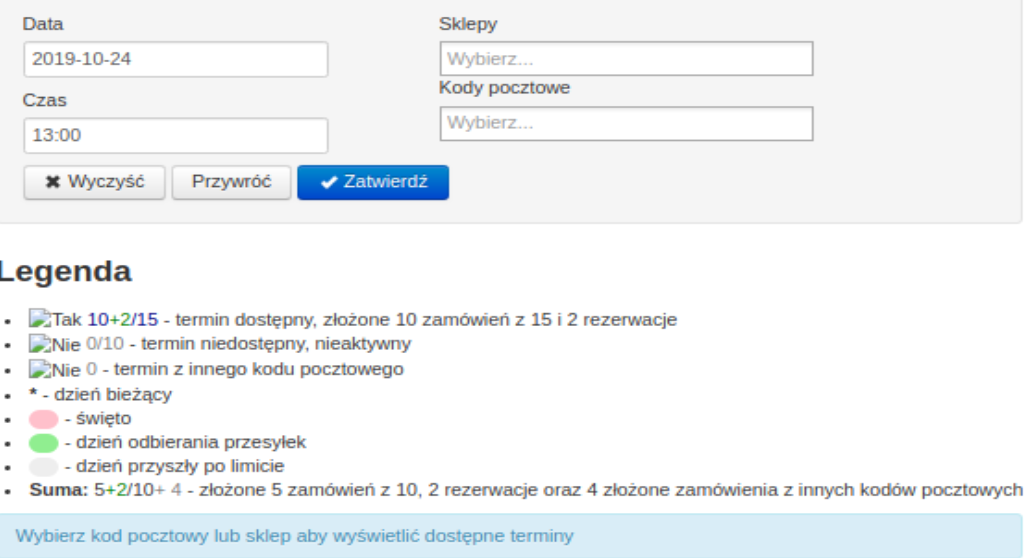
[[Plik:Panel113.png|brak|mały|800x800px]] | [[Plik:Panel113.png|brak|mały|800x800px]] | ||
| Linia 1157: | Linia 1157: | ||
<br /> | <br /> | ||
=== Edycja terminów dostaw === | ===Edycja terminów dostaw=== | ||
Terminy dostaw kodów pocztowych można edytować pojedynczo lub masowo. | Terminy dostaw kodów pocztowych można edytować pojedynczo lub masowo. | ||
| Linia 1172: | Linia 1172: | ||
'''Objaśnienie użytych kolorów i symboli:''' | '''Objaśnienie użytych kolorów i symboli:''' | ||
* Niebieskietłonakomórceoznacza,żewybranekodypocztowewdanymterminiedostawyi dniu mają ustawione różne wartości. | *Niebieskietłonakomórceoznacza,żewybranekodypocztowewdanymterminiedostawyi dniu mają ustawione różne wartości. | ||
* Niebieskie tło na całym wierszu oznacza, że niektóre kody pocztowe nie mają ustawionego terminu dostawy. | *Niebieskie tło na całym wierszu oznacza, że niektóre kody pocztowe nie mają ustawionego terminu dostawy. | ||
* Zielone obramowanie na komórce oznacza, że dane ustawienie zostanie zapisane dla wszystkich zaznaczonych kodów pocztowych. | *Zielone obramowanie na komórce oznacza, że dane ustawienie zostanie zapisane dla wszystkich zaznaczonych kodów pocztowych. | ||
* Zielone obramowanie na wierszu oznacza, że cały termin zostanie zapisany dla wszystkich zaznaczonych kodów pocztowych. | *Zielone obramowanie na wierszu oznacza, że cały termin zostanie zapisany dla wszystkich zaznaczonych kodów pocztowych. | ||
* Żeby zobaczyć jakie wartości są przypisane dla danego ustawienia w różnych kodach pocztowych wystarczy przytrzymać kursor myszy na komórce. | *Żeby zobaczyć jakie wartości są przypisane dla danego ustawienia w różnych kodach pocztowych wystarczy przytrzymać kursor myszy na komórce. | ||
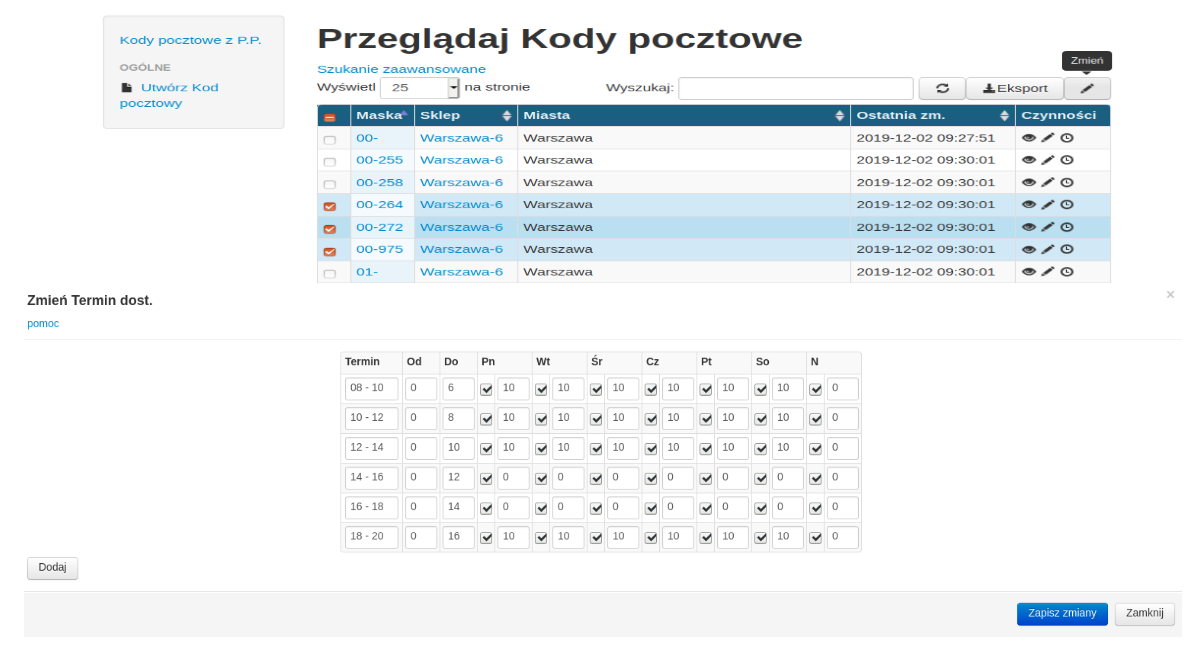
* Żeby zobaczyć, które kody pocztowe mają ustawiony termin dostawy, a które nie mają należy przytrzymać kursor myszy na pierwszej komórce wiersza. 1. '''Zmiana limitu zamówień.''' Po wprowadzeniu nowej wartości limitu komórka powinna podświetlić się na zielono. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać taką samą wartość limitu wybranego terminu dla wszystkich kodów należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 2. '''Włączenie/wyłączenie terminu dostawy.''' Należy zaznaczyć lub odznaczyć checkbox. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać ustawienie wybranego terminu dla wszystkich kodów pocztowych, należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 3. '''Dodawanie nowego terminu dostawy.''' Jeśli edytujemy wiele kodów pocztowych i jeden z wierszy jest cały podświetlony na niebiesko oznacza to, że dla jeden z kodów pocztowych nie ma tego przedziału godzin | *Żeby zobaczyć, które kody pocztowe mają ustawiony termin dostawy, a które nie mają należy przytrzymać kursor myszy na pierwszej komórce wiersza. 1. '''Zmiana limitu zamówień.''' Po wprowadzeniu nowej wartości limitu komórka powinna podświetlić się na zielono. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać taką samą wartość limitu wybranego terminu dla wszystkich kodów należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 2. '''Włączenie/wyłączenie terminu dostawy.''' Należy zaznaczyć lub odznaczyć checkbox. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać ustawienie wybranego terminu dla wszystkich kodów pocztowych, należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 3. '''Dodawanie nowego terminu dostawy.''' Jeśli edytujemy wiele kodów pocztowych i jeden z wierszy jest cały podświetlony na niebiesko oznacza to, że dla jeden z kodów pocztowych nie ma tego przedziału godzin | ||
dostaw. Jeśli klikniemy ikonę minusa, zostanie on dodany. Żeby dodać nowy termin dostawy należy najpierw kliknąć przycisk "Dodaj" i uzupełnić poszczególne komórki. Nie uzupełnione zostaną zapisane z domyślnymi wartościami – termin nieaktywny i limit zamówień równy 0. Po dodaniu wiersza można go usunąć klikając krzyżyk w pierwszej komórce po lewej stronie. | dostaw. Jeśli klikniemy ikonę minusa, zostanie on dodany. Żeby dodać nowy termin dostawy należy najpierw kliknąć przycisk "Dodaj" i uzupełnić poszczególne komórki. Nie uzupełnione zostaną zapisane z domyślnymi wartościami – termin nieaktywny i limit zamówień równy 0. Po dodaniu wiersza można go usunąć klikając krzyżyk w pierwszej komórce po lewej stronie. | ||
| Linia 1189: | Linia 1189: | ||
Kody pocztowe, które mają ‘b.d.’ zamiast maski są zakładane automatycznie przy tworzeniu sklepu i ich terminy dostaw wyświetlane są w sklepie internetowym przy wybranej opcji dostawy ‘odbiór osobisty’. | Kody pocztowe, które mają ‘b.d.’ zamiast maski są zakładane automatycznie przy tworzeniu sklepu i ich terminy dostaw wyświetlane są w sklepie internetowym przy wybranej opcji dostawy ‘odbiór osobisty’. | ||
=== Kody poczty polskiej === | ===Kody poczty polskiej=== | ||
[[Plik:Panel118.png|brak|mały|200x200px]] | [[Plik:Panel118.png|brak|mały|200x200px]] | ||
| Linia 1195: | Linia 1195: | ||
Moduł do przeglądania kodów zaimportowanych z bazy poczty polskiej. Jeżeli Klient wpisze w sklepie kod, który nie jest przypisany do żadnego sklepu, a znajduje się w bazie poczty polskiej, to zostanie przekierowany do sklepu oznaczonego jako ‘kurierski’ (obsługujący zamówienia z całej Polski). | Moduł do przeglądania kodów zaimportowanych z bazy poczty polskiej. Jeżeli Klient wpisze w sklepie kod, który nie jest przypisany do żadnego sklepu, a znajduje się w bazie poczty polskiej, to zostanie przekierowany do sklepu oznaczonego jako ‘kurierski’ (obsługujący zamówienia z całej Polski). | ||
=== Miasta === | ===Miasta=== | ||
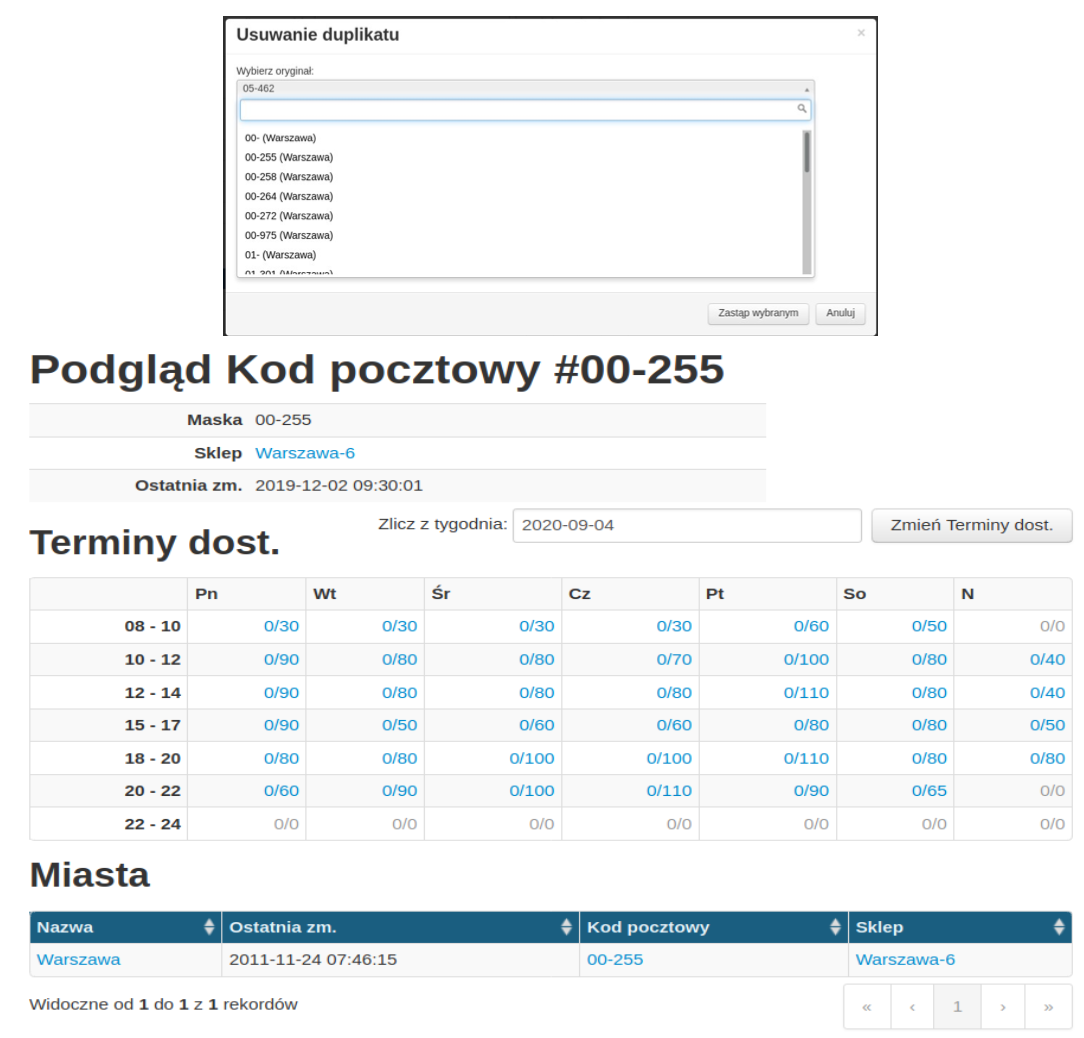
Dostęp z: ''Dostawa → Miasta'' | |||
[[Plik:Panel119.png|brak|mały|250x250px]] | |||
Moduł do przeglądania miejscowości przypisanych do sklepów. Można tutaj tworzyć nowe miejscowości lub edytować nazwy istniejących. | |||
Tworząc miejscowość wybieramy kod pocztowy z istniejących kodów, sklep, który będzie realizował zamówienia dla tej miejscowości oraz wpisujemy jej nazwę. | |||
Miasto można usunąć w widoku miasta po lewej stronie za pomocą przycisk „Usuń” lub na liście miast po prawej stronie w tabelce ikonką „Usuń”. | |||
===Przypisanie kodu pocztowego wraz z miejscowością do sklepu=== | |||
Przypisywanie kodu i miejscowości do sklepu należy rozpocząć od wyszukania kodu. Jeżeli kod nie istnieje w naszej bazie, należy go dodać. Przy tworzeniu należy wybrać wzorzec (istniejący już kod pocztowy), tak aby utworzyły się czasy dostawy na podstawie tego wzorca. | |||
Po utworzeniu kodu należy utworzyć miasto i wybrać przed chwilą utworzony kod pocztowy, sklep oraz wpisać jego nazwę. | |||
Jeżeli miejscowość ma więcej niż jeden kod pocztowy możemy użyć maski przy tworzeniu kodu pocztowego (np. maska ‘15-1’ obejmuje wszystkie kody zaczynające się na ‘15-1’, czyli 15-101, 15-122 itp.) lub zdefiniować miasto kilka razy (nazwy miejscowości mogą się powtarzać, ale muszą być podpięte pod jeden kod pocztowy/maskę). | |||
===Zmiana kosztów dostawy=== | |||
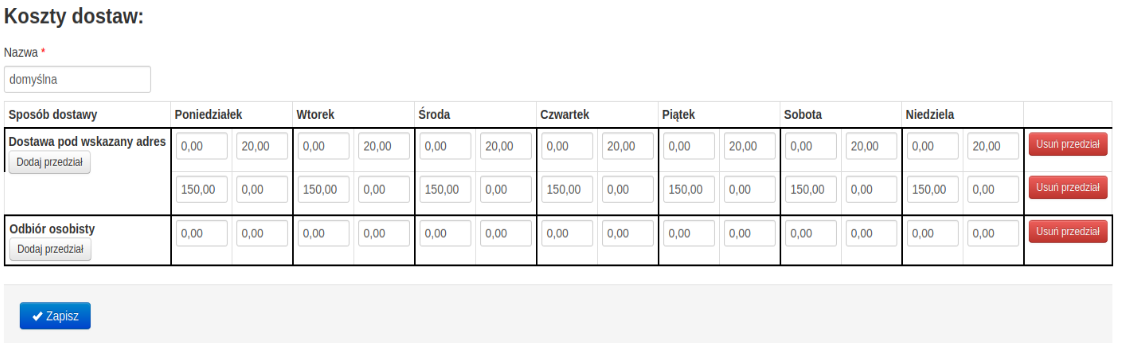
Aby zmienić koszty dostawy, należy w widoku kodu pocztowego, w dolnej części strony kliknąć link ‘Zmień koszty dostaw’ znajdujący się nad tabelą kosztów dostaw. Link ten przekieruje do widoku edycji kosztów dostawy. | |||
[[Plik:Panel120.png|brak|mały|800x800px]] | |||
W tym widoku możemy ustalić koszty dla poszczególnych wartości zamówienia. Przykładowo, jeżeli chcemy ustawić koszt 9,99 zł dla każdego zamówienia (bez względu na jego wartość), to należy ustawić wartość 0,00 zł (wartość, od której koszt obowiązuje) i koszt 9,99 zł. | |||
Jeżeli natomiast chcemy ustawić, aby od wartości 150 zł koszt dostawy był gratis, to musimy dodać przedział: wartość 150,00 zł i koszt 0,00 zł. | |||
Przedziałów może być więcej i nie ma znaczenia ich kolejność (nie ma potrzeby ustawiania ich od najmniejszej wartości do największej). | |||
Z pozycji tworzenia zamówienia wyglądać będzie to następująco: | |||
[[Plik:Panel121.png|brak|mały|400x400px]] | |||
<br /> | |||
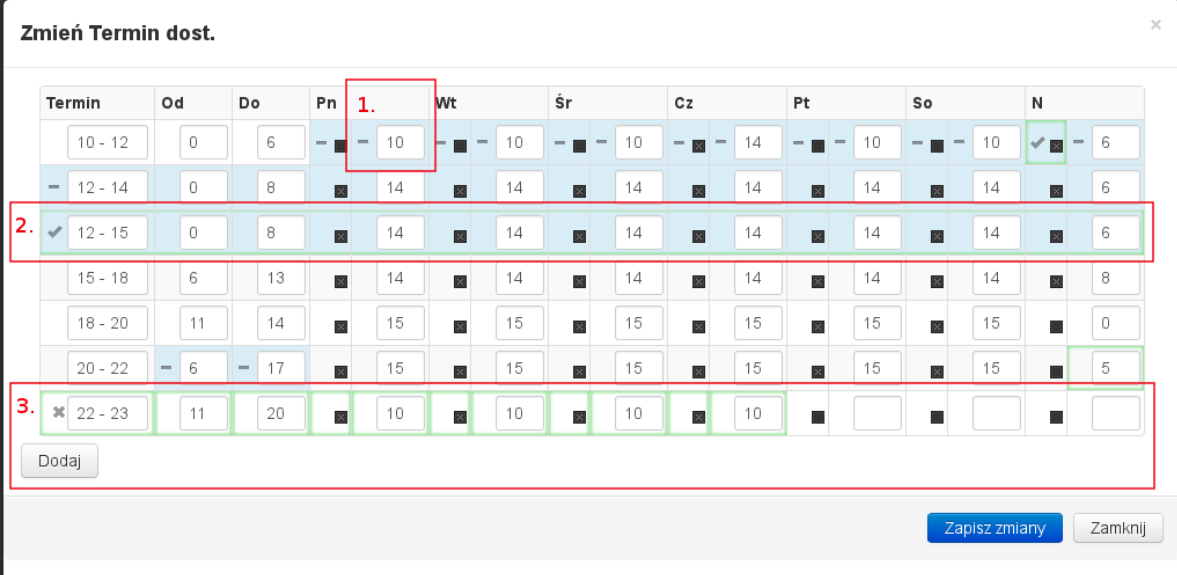
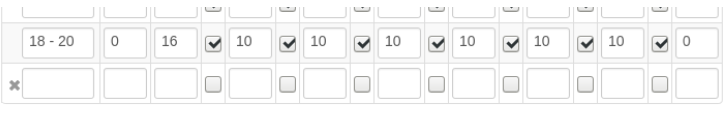
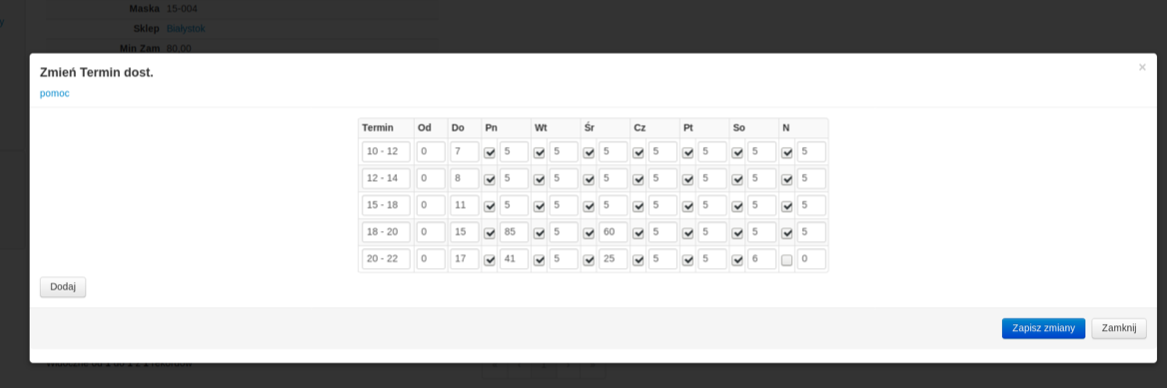
===Zmiana terminów dostaw=== | |||
Aby zmienić terminy dostawy, należy w widoku kodu pocztowego kliknąć przycisk ‘Zmień terminy dost.’ znajdujący się przy tabeli z terminami dostawy. Kliknięcie powoduje pojawienie się okienka modalnego z możliwością edycji terminów. | |||
[[Plik:Panel122.png|brak|mały|800x800px]] | |||
‘''Termin''’ jest przedziałem czasowym, który Klient może wybrać w sklepie internetowym. ‘''Od''’ i ‘''Do''’ określają od której do której godziny można dany termin wybrać tego samego dnia. Przykładowo, żeby zamówienie było gotowe między 15:00 a 18:00, Klient może złożyć zamówienie najpóźniej do 11:00 godziny dnia odbioru/dostawy. | |||
Zaznaczony checkbox przy kolejnych dniach tygodnia oznacza, że dany termin jest aktywny. Sąsiadujące liczby oznaczają ilość możliwych zamówień na dany termin. Przy wyczerpaniu limitu termin pokazuje się w sklepie internetowym jako niedostępny. | |||
=='''Treści'''== | |||
'''''Uwaga: Przy kopiowaniu treści statycznej do innego sklepu należy skopiować zawartość z panelu administratora prawidłowo skonfigurowanego sklepu, następnie odpowiednio edytować, aby uniknąć błędów w formatowaniu i wyświetlaniu na stronie. Kopiowanie treści z maila/edytora tekstu powoduje problemy i w takim przypadku należy skopiować to bez formatowania.''''' | |||
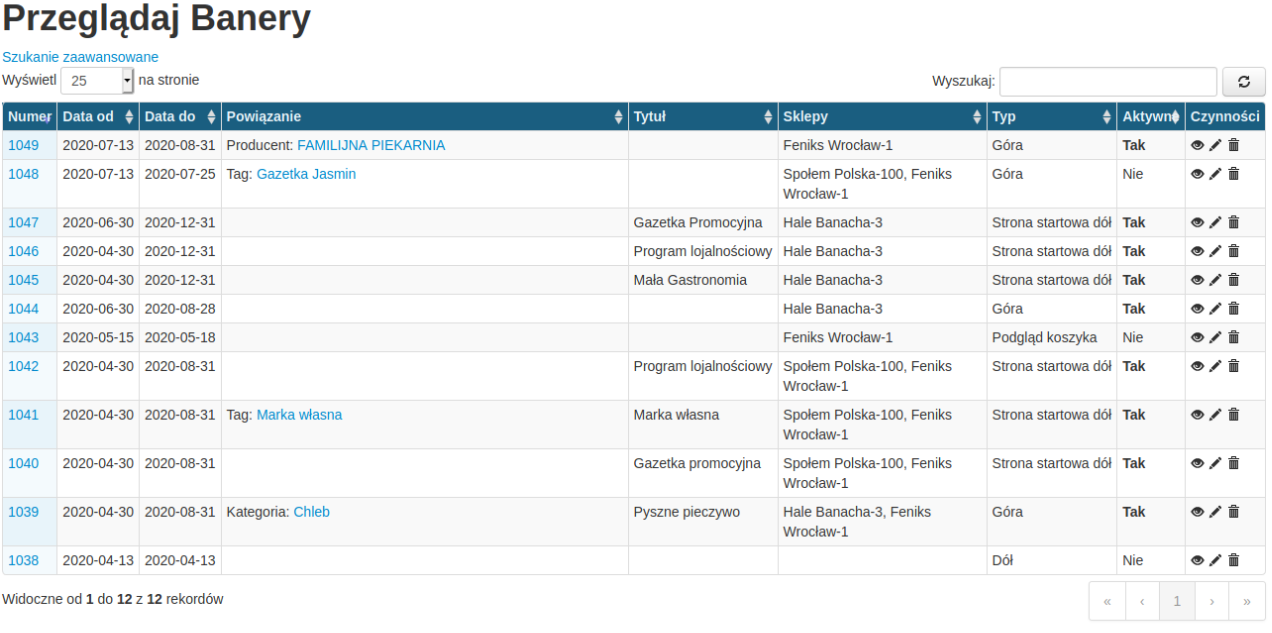
===8.1 Bannery=== | |||
Dostęp z ''Treści → Banery'' | |||
[[Plik:Anel1.png|brak|mały|150x150px]] | |||
Panel do zarządzania banerami wyświetlanymi na stronie sklepu. Nowy baner tworzymy przyciskiem ‘''Utwórz baner’.'' Uzupełniamy wymagane pola takie jak: numer, okres wyświetlania, tytuł, treść czy położenie na stronie: | |||
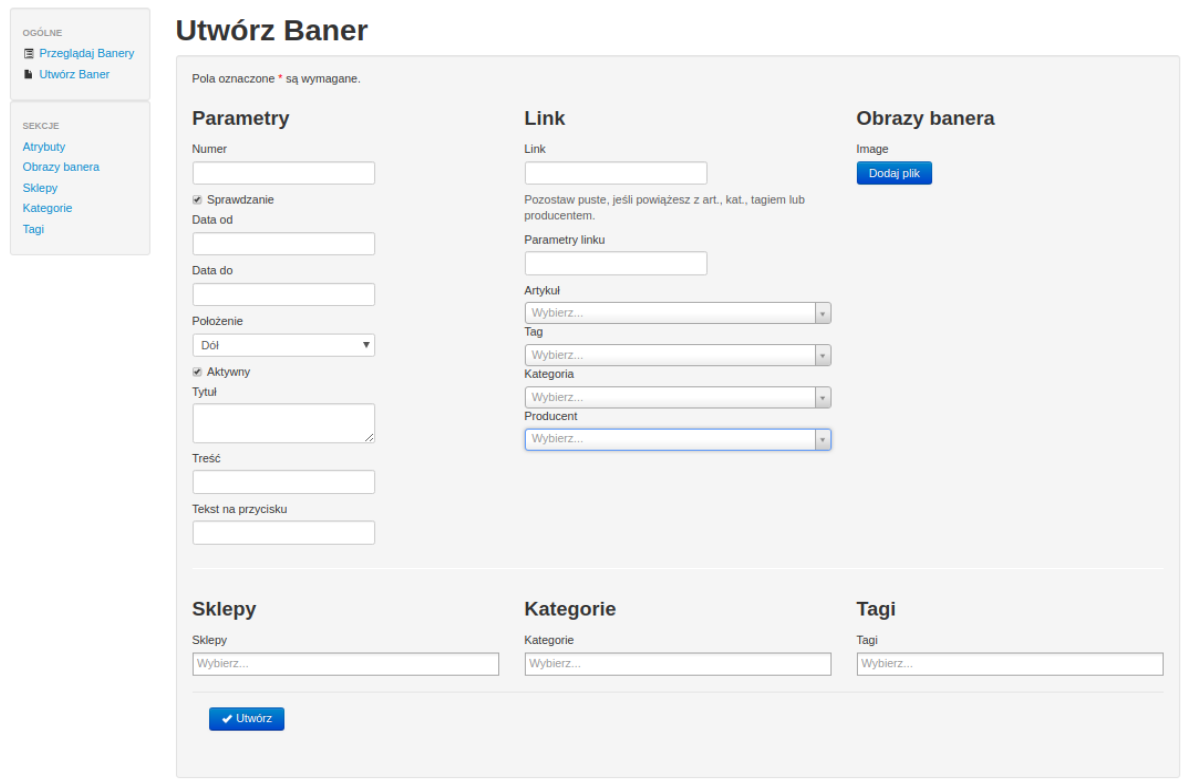
[[Plik:Anel2.png|brak|mały|800x800px]] | |||
<br /> | |||
[[Plik:Anel3.png|brak|mały|800x800px]] | |||
Jeśli chcemy powiązać baner z zewnętrznym linkiem, wklejamy taki link w oznaczone pole. Jeśli natomiast baner ma być powiązany z artykułem, tagiem (lista towarów oznaczonych danym tagiem), kategorią bądź producentem wybieramy z listy interesujące nas pozycje. | |||
Zmiany zatwierdzamy ''Utwórz''. | |||
'''Banery''' – właściwości dla szablonu '''Sekcja "położenie"''' | |||
*Numer - brany pod uwagę przy pobieraniu banerów - sortowanie | |||
*Sprawdzanie - czy brać pod uwagę podane daty | |||
*Data od - od kiedy ma się wyświetlać | |||
*Data do - do kiedy ma się wyświetlać '''Położenie:''' | |||
*'''Góra''' - Główny baner na górze (rozdzielczość: szerokość 1920px; wysokość 480px) | |||
*'''Strona startowa - oferty specjalne''' - 'ofert specjalne' na stronie głównej (rozdzielczość: szerokość 1920px; wysokość 480px) | |||
*'''Strona startowa - nasi partnerzy''' - 'nasi partnerzy' na stronie głównej | |||
*'''Strona startowa dół''' - kafelki pod ofertami specjalnymi, a nad logami partnerów na stronie głównej | |||
*'''Widok kosza - reklamy''' - widok koszyka - maksymalnie dwie reklamy pod produktami | |||
*'''Podgląd koszyka''' - baner w tle wysuwanego kosza z prawej strony | |||
*Dół - nie używany | |||
*Aktywny - wł/wył banneru '''Tytuł:''' | |||
*Tekst wyświetlany jako tytuł na bannerze (położenie "góra") | |||
*Tekst nad bannerem (położenie 'strona startowa dół') | |||
*Treść - dalszy tekst na banerze (położenie "góra") | |||
*Tekst na przycisku - tekst na 'zakładkach' baneru (na dole banerów na stronie głównej) '''Sekcja "Link"''' | |||
*Link - jeśli kliknięcie w baner ma prowadzić na stronę zewnętrzną - np. <nowiki>https://www.wp.pl</nowiki> | |||
*Parametry linku - jeżeli na podstronę strony zewnętrznej | |||
*artykuł - kliknięcie w baner prowadzi do podanego artykułu | |||
*tag - kliknięcie w baner prowadzi do widoku produktów z podanym tagiem | |||
*kategoria - kliknięcie w baner prowadzi do widoku produktów z danej kategorii | |||
*producent - kliknięcie w baner prowadzi do widoku produktów danego producenta | |||
'''Obrazy banera:''' | |||
• Przycisk do dodania obrazka baneru. Obrazy mogą być w formatach: '''jpg''', '''png''' lub '''gif'''. | |||
'''Powiązania:''' | |||
*Sklepy - w których sklepach ma się wyświetlać | |||
*Kategorie - w których kategoriach ma się wyświetlać | |||
*Tagi - wyświetlanie po przejściu do produktów z danym tagiem | |||
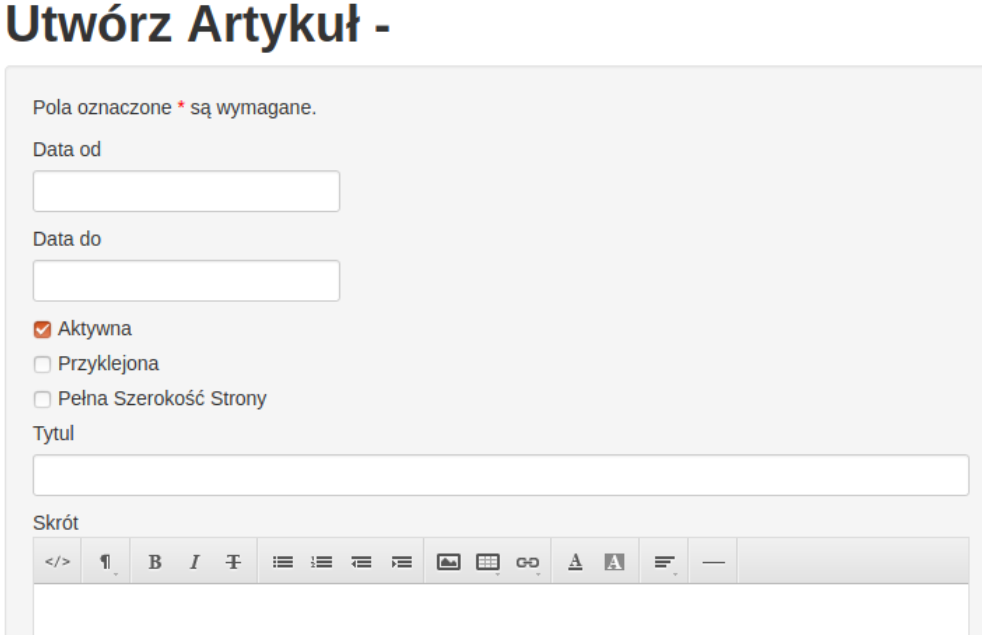
===Artykuły=== | |||
Dostęp z ''Treści → Artykuły'' | |||
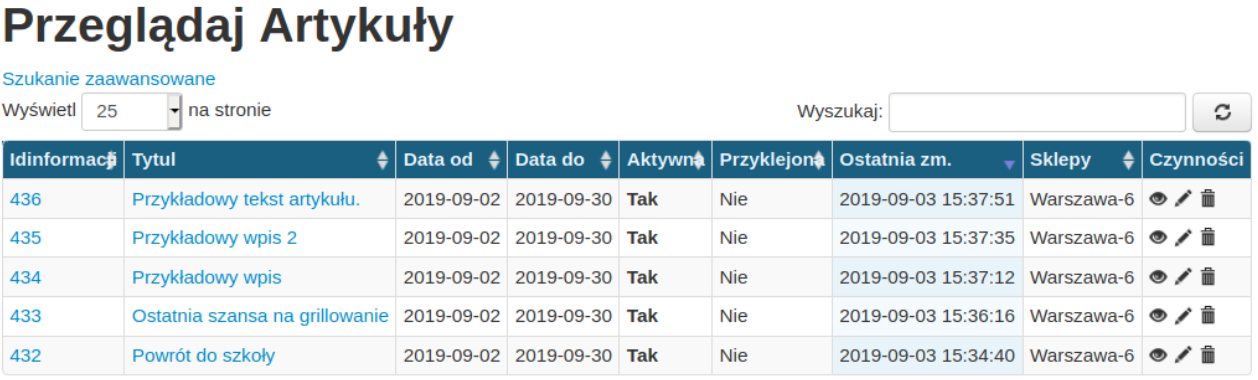
[[Plik:Anel4.png|brak|mały|150x150px]] | |||
Sekcja do tworzenia i zarządzania artykułami wyświetlanymi na stronie. Artykuł może być podlinkowany do odpowiedniego baneru. | |||
[[Plik:Anel5.png|brak|mały|600x600px]] | |||
'''Właściwości artykułów:''' | |||
*Data od, Data do - okres aktywności artykułu | |||
*Aktywny - wł./wył. artykułu | |||
*Przyklejony - promowany artykuł | |||
*Pełna szerokość strony – używane w zależności od szablonu (nieużywane) | |||
*Tytuł - tytuł artykułu | |||
*Skrót – nagłówek (tzw. zajawka) artykułu - może być w formacie HTML – edycja tego atrybutu odbywa się w mini edytorze tekstowym, gdzie można formatować tekst, wstawiać obrazki, tabele itp. | |||
*Pełna treść - pełna treść - może być jako HTML – edycja tego atrybutu odbywa się w mini edytorze tekstowym. Każdy artykuł może być powiązany ze wszystkimi sklepami lub z pojedynczymi. | |||
[[Plik:Anel6.png|brak|mały|600x600px]] | |||
<br /> | |||
===Treści=== | |||
Dostęp z ''Treści → Treści:'' | |||
[[Plik:Anel7.png|brak|mały|174x174px]] | |||
Miejsce, gdzie użytkownik umieszcza, edytuje i usuwa treści wyświetlane na stronie sklepu internetowego, takie jak ‘informacje o plikach cookies’, ‘FAQ’, treści znajdujące się w różnego rodzaju wiadomościach e-mail. Treści definiowane są dla wybranych sklepów. | |||
W zależności od wybranej treści, dostępne są specjalne pola, które wypełniają się automatycznie. Przykładowo przy wiadomości e-mail potwierdzającą zamówienie możemy użyć pola ''{zamowienie_nr}'', które automatycznie wypełni się numerem zamówienia. Przykład: | |||
- ustawiona treść e-mail: „Dziękujemy za złożenie zamówienia nr {zamowienie_nr}” | |||
- Klient składa zamówienie, które otrzymuje nr 4455 | |||
- Klient otrzymuje wiadomość e-mail o treści „Dziękujemy za złożenie zamówienia nr 4455” | |||
Możliwe pola do wykorzystania dla poszczególnych typów treści (możemy niżej oznaczone pola wkleić do treści, a system automatycznie podstawi nam np. nr zamówienia czy płatności w wiadomości np. do Klienta. | |||
'''E-mail potwierdzenie zamówienia''' | |||
Pola związane z zamówieniem: | |||
*Data złożenia: {zamowienie_data} | |||
*Numer zamówienia: {zamowienie_nr} | |||
*Forma płatności: {zamowienie_platnosc} | |||
*Wartość zamówienia: {zamowienie_wartosc} | |||
*Koszty dostawy: {zamowienie_dostawa} | |||
*Wartość opakowań: {zamowienie_opakowania} | |||
*Razem: {zamowienie_suma} '''Pola związane z danymi Klienta:''' | |||
*Imię i nazwisko: {klient_imie} {klient_nazwisko} | |||
*Adres: {klient_adres} | |||
*Telefon kontaktowy: {klient_telefon} | |||
*Adres sklepu: {sklep_adres} | |||
*Imię i nazwisko: {dostawa_imie} {dostawa_nazwisko} | |||
*Adres: {dostawa_adres} | |||
*Miasto: {dostawa_kod_miasto} | |||
*Telefon: {dostawa_telefon} | |||
*Termin dostawy/odbioru: {zamowienie_odbior} | |||
*Numer transportowy: {tracking_number} | |||
*Link do usunięcia konta {link_to_delete_personal_data} | |||
*Link do czatu głosowego {voicelink} | |||
'''E-mail potwierdzenie zamówienia z fakturą:''' | |||
Zawiera takie same pola jak ‘E-mail potwierdzenie zamówienia’ oraz dodatkowo: | |||
*Nazwa firmy {faktura_nazwa} | |||
*Adres {faktura_adres} | |||
*Adres kod i miasto {faktura_kod_miasto} | |||
*NIP {faktura_nip} | |||
*Telefon {faktura_telefon} | |||
'''E-mail produkty zablokowane, E-mail minimalna kwota nie osiągnięta''' | |||
Wysyłany, gdy jest ustawione zamówienie automatyczne, w którym pewne produkty są już niedostępne | |||
• Produkty - {products} | |||
'''E-mail uwagi''' (do produktu - nieużywane) | |||
*{uwaga} | |||
*{PLU} | |||
*{kod} | |||
*{nazwa} | |||
*{imie} | |||
*{nazwisko} | |||
*{email} | |||
*{ip} | |||
*{host} | |||
*{clientId} | |||
'''E-mail kontakt''' (formularz kontaktowy) | |||
*Imię i nazwisko {imienazwisko} | |||
*E-mail {email} | |||
*IP {ip} | |||
*Host {host} | |||
*Treść wiadomości {wiadomosc} | |||
*Numer zamówienia {orderId} | |||
*ID Klienta {clientId} | |||
'''E-mail rejestracja''' | |||
*Podany login {login} | |||
*Podane hasło {haslo} | |||
*Link aktywacyjny {link} | |||
'''E-mail przypomnienie loginu''' | |||
*Powiązane loginy z adresem e-mail {loginy} | |||
'''E-mail zmiana hasła''' | |||
*Login {login} | |||
*Link do zmiany hasła {link} | |||
'''E-mail kod rabatowy''' | |||
(wysłany kod do wpisania) | |||
*{kod} | |||
*{wartosc} | |||
*{aktywny_od} | |||
*{aktywny_do} | |||
*{wazny_do} '''E-mail kod rabatowy 2''' (przypięty do konta, możliwy do zaznaczeniu przy składaniu zamówienia) | |||
*{kod} | |||
*{wartosc} | |||
*{aktywny_od} | |||
*{aktywny_do} | |||
*{wazny_do} | |||
'''Powiadomienie o zmianie statusu zamówienia''' | |||
*{status_przed} | |||
*{status_po} | |||
*{zamowienie_numer} | |||
*{data} | |||
*Numer przewozowy {order_tracking} | |||
===Pliki, pliki marketingowe=== | |||
Dostęp z: ''Treści → Pliki, Pliki marketingowe'' | |||
[[Plik:Anel8.png|brak|mały|192x192px]] | |||
[[Plik:Anel9.png|brak|mały|600x600px]] | |||
Moduł służący do zarządzania plikami oraz sprawdzania historii zmian edycji plików. | |||
===Ankiety=== | |||
Dostęp z: ''Treści → Ankiety'' | |||
[[Plik:Anel10.png|brak|mały|234x234px]] | |||
Moduł służy do tworzenia ankiet oraz przeglądania udzielonych na nie odpowiedzi. Poszczególne ankiety widoczne są w sklepie pod specjalnym linkiem, który można podpiąć pod np. baner lub wysyłać drogą mailową (np. w mailach wysyłanych po złożeniu zamówienia). | |||
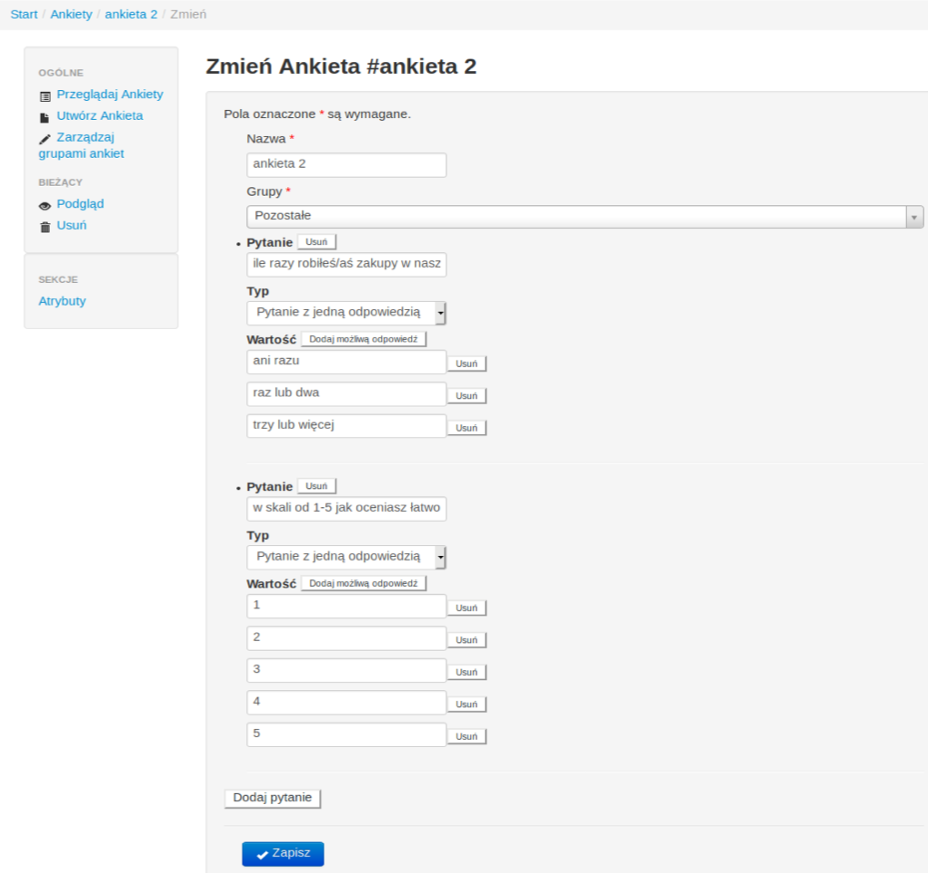
'''Tworzenie ankiety''' | |||
Formularz do tworzenia ankiety składa się z pól: | |||
Nazwa – nazwa ankiety wyświetlana w sklepie internetowym | |||
Grupa – grupa ankiet, do której należy dana ankieta – pole służy jedynie do pomocy w organizowaniu ankiet | |||
Pytania składają się z pól: | |||
Pytanie – treść pytania | |||
Typ – typ pytania (na tą chwilę możliwe jest wybranie tylko pytania z jedną możliwą odpowiedzią) | |||
Wartość – możliwa odpowiedź – można definiować kilka możliwych odpowiedzi dodając kolejne wartości przyciskiem ‘Dodaj możliwą odpowiedź’ | |||
Pytań może być kilka. Dodawanie pytania można wykonać za pomocą przycisku ‘Dodaj pytanie’ znajdującego się poniżej ostatniego pytania. | |||
Całość ankiety zatwierdzamy przyciskiem ‘Utwórz’. | |||
[[Plik:Anel11.png|brak|mały|800x800px]] | |||
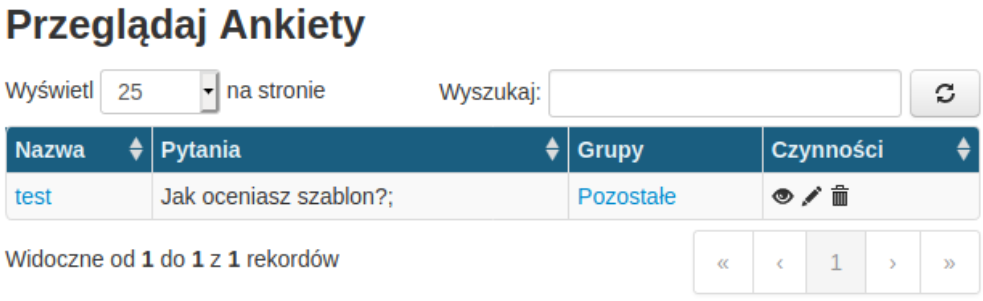
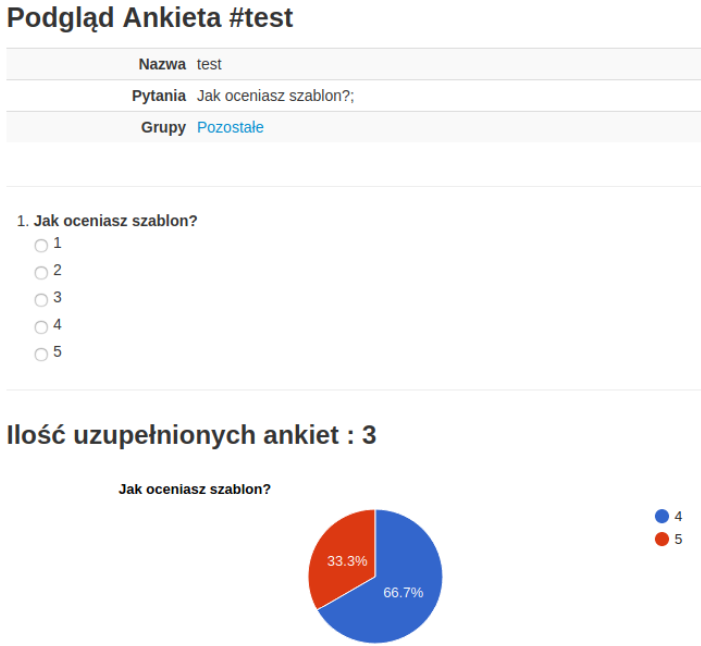
'''Wyniki ankiety''' | |||
Wyniki ankiety dostępne są w widoku podglądu ankiety. Wystarczy wybrać daną ankietę z listy klikając jej nazwę. | |||
[[Plik:Anel12.png|brak|mały|600x600px]] | |||
[[Plik:Anel13.png|brak|mały|600x600px]] | |||
<br /> | |||
===Listy zakupowe=== | |||
Dostęp z: ''Treści → Listy zakupowe'' | |||
[[Plik:Anel14.png|brak|mały|226x226px]] | |||
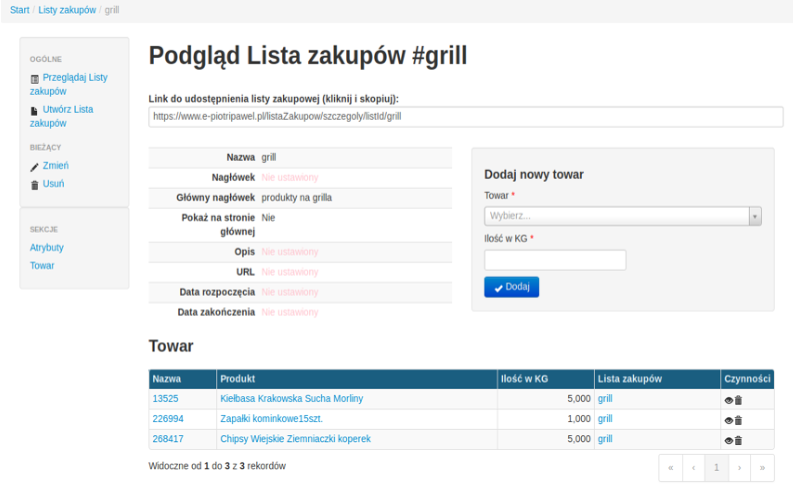
Listy zakupowe służą do komponowania list produktów, które każdy Klient może dodać do koszyka jednym kliknięciem. Poszczególne listy widoczne są w sklepie pod specjalnym linkiem, który można podpiąć pod np. baner. | |||
'''Tworzenie listy zakupowej''' | |||
Po kliknięciu linku ‘Utwórz listę zakupową’ po lewej stronie na liście list zakupowych, tworzenie listy zakupowej odbywa się następująco: | |||
W pierwszym formularzu należy wypełnić jedynie pola '''nazwa''' oraz '''Główny nagłówek''' (pozostałe pola nie są używane w tym szablonie sklepu internetowego). Nazwa jest umieszczana w linku do listy jako jej jednoznaczny identyfikator (tzn. dwie listy nie mogą mieć tej samej nazwy). Główny nagłówek jest wyświetlany nad listą produktów przy podanej cenie za sumę produktów. | |||
W drugim formularzu odbywa się dodawanie produktów składających się na listę zakupową. Po prawej stronie należy wybierać towary wyszukując je po kodzie paskowym lub nazwie, a następnie podać jego ilość w sztukach lub kilogramach (w zależności od produktu). Ilości są przydatne w przypadku, gdy lista zakupowa jest np. przepisem kuchennym na jakąś potrawę. | |||
Po dodaniu wszystkich towarów lista jest dostępna pod adresem widocznym na górze (pod etykietą ‘''Link do udostępnienia listy zakupowej (kliknij i skopiuj):''’). | |||
[[Plik:Anel15.png|brak|mały|600x600px]] | |||
<br /> | |||
===Tagi SEO=== | |||
Dostęp z: ''Treści → Tagi SEO'' | |||
[[Plik:Anel16.png|brak|mały|247x247px]] | |||
Tagi SEO służą do ułatwienia lepszego indeksowania przez wyszukiwarki internetowe taki jak Google. Tagi mogą być zdefiniowane przez sklep. | |||
'''Tworzenie tagu SEO''' | |||
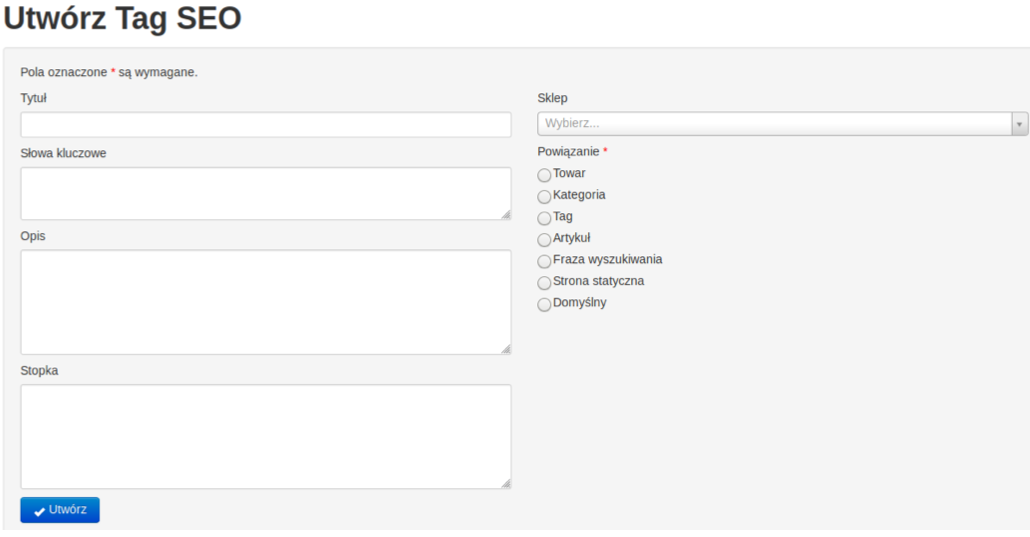
Tworzenie tagu SEO odbywa się poprzez wybranie sklepu, powiązania oraz uzupełnienie co najmniej jednego z poniższych atrybutów: | |||
[[Plik:Anel17.png|brak|mały|800x800px]] | |||
Tytuł –W polu „Tytuł” należy uzupełnić tekst jaki ma się pojawić w tytule strony. Słowa kluczowe – metatag ''keywords'' | |||
Opis – metatag ''description'' | |||
Stopka – tekst w stopce strony | |||
Tag można powiązać – czyli określić gdzie ma być wyświetlany - z towarem, kategorią, tagiem, artykułem, frazą wyszukiwania, stroną statyczną (np. ‘''/pomoc/kontakt''’ - w wyświetlonym dodatkowym oknie należy wpisać adres URL strony, na której ma się wyświetlić dany tag) lub ustawić jako domyślny (czyli jeśli nie jest ustawiony dla kategorii, towaru, tagu itp to będzie brany domyślny). | |||
Jeśli powiążemy dany tag np. z kategorią – będzie on wyświetlany przy tej kategorii na stronie. Jedynie pole tytuł ma ograniczenie do 255 znaków. | |||
===Konfiguracja menu=== | |||
Dostęp do konfiguracji menu: ''Treści → Konfiguracja Menu''<br /> | |||
[[Plik:Anel18.png|lewo|mały|268x268px]] | |||
Konfiguracja menu pozwala na ustawienie odnośników w nagłówku strony sklepu internetowego oraz odnośników w stopce strony. Konfiguracja jest ustawiana dla danego sklepu, co oznacza, że każdy sklep może mieć inne odnośniki w głównym menu oraz stopce strony. | |||
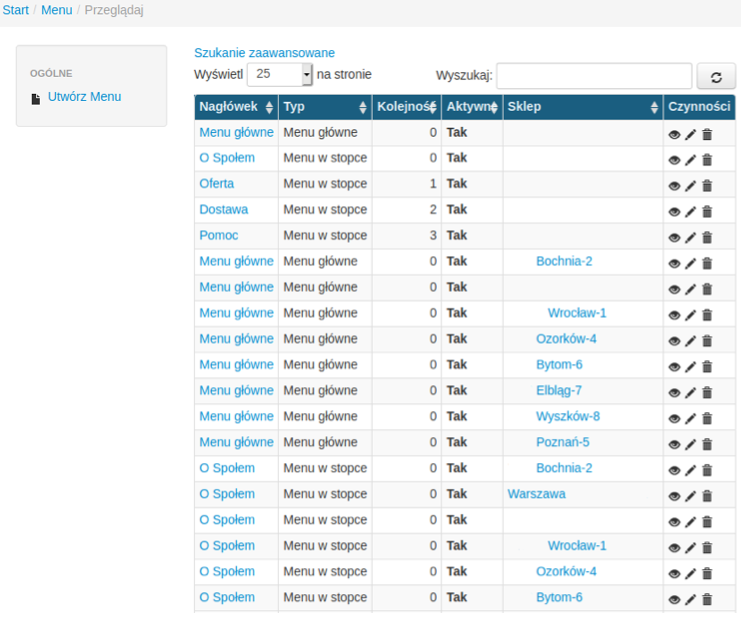
Po przejściu do podstrony ‘Konfiguracja menu’ widzimy listę skonfigurowanych do tej pory menu. | |||
[[Plik:Anel19.png|brak|mały|600x600px]] | |||
W kolumnach mamy kolejno: | |||
Nagłówek – Nagłówek nad menu w stopce strony (nie dotyczy menu głównego) | |||
Typ – ‘Menu główne’ lub ‘Menu w stopce’ - czyli umiejscowienie menu (w nagłówku lub w stopce strony) | |||
Kolejność – (nie dotyczy typu ‘Menu główne’) - kolejność wyświetlania kolumn w stopce strony – od najmniejszej do największej | |||
Aktywny – czy menu jest aktywne (wyświetlać, czy nie) | |||
Sklep – sklep, w którym dane menu ma się wyświetlać | |||
Czynności – odnośniki kolejno do: podglądu, edycji i usunięcia menu. | |||
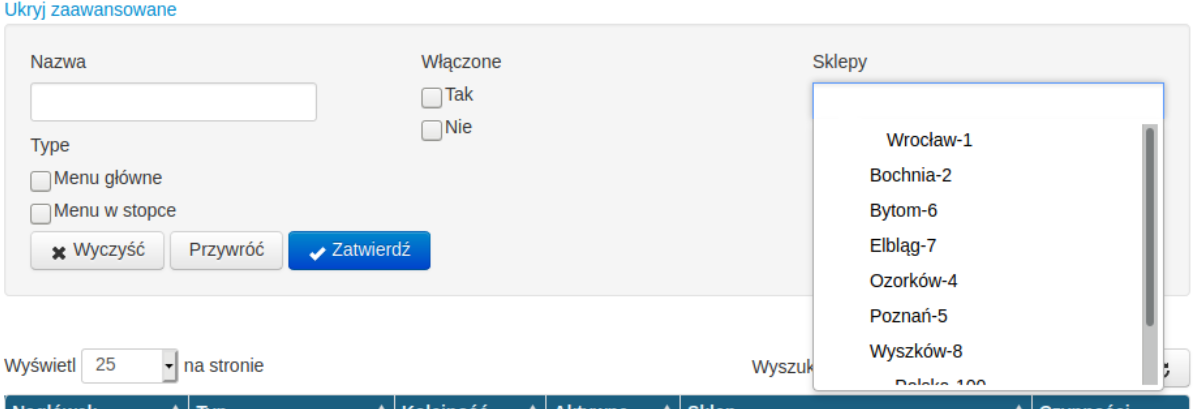
Rekordy standardowo można filtrować za pomocą ogólnej wyszukiwarki (pole Wyszukaj nad tabelką) lub za pomocą filtrów widocznych po rozwinięciu odnośnikiem ‘Szukanie zaawansowane’ | |||
[[Plik:Anel20.png|brak|mały|800x800px]] | |||
Możemy filtrować po: | |||
- Nazwie | |||
- Typie – mamy do wyboru ‘Menu główne’ lub ‘Menu w stopce’ | |||
- Włączone – czy menu jest aktywne | |||
- Sklepie – lista rozwijana z dostępnymi sklepami | |||
===Tworzenie menu=== | |||
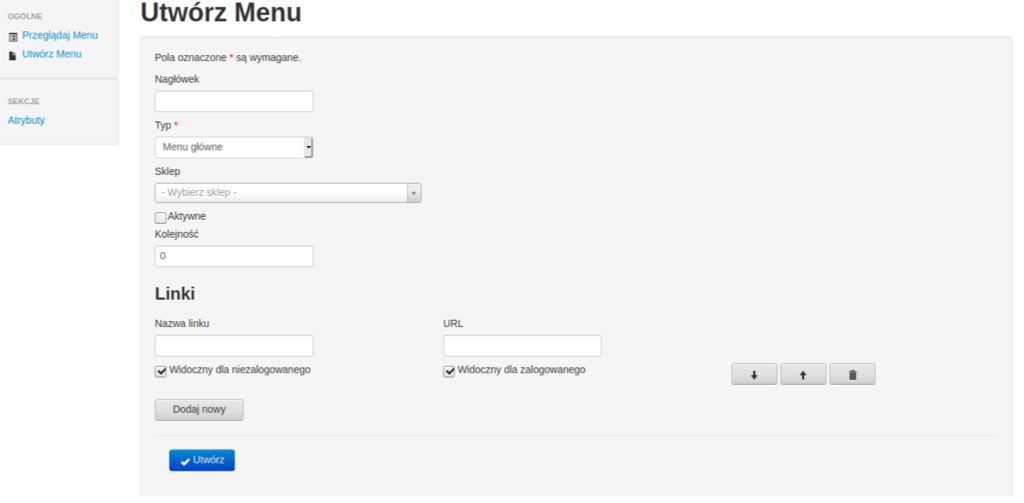
Do formularza tworzenia nowego menu możemy przejść za pomocą odnośnika w menu po lewej stronie ‘Utwórz Menu’. Po przejściu otwiera nam się formularz tworzenia menu. | |||
[[Plik:Anel21.png|brak|mały|800x800px]] | |||
Oprócz atrybutów omówionych wcześniej, należy również wypełnić sekcję ‘Linki’ Linki dzielą się na ‘Nazwę linku’ oraz ‘URL’. | |||
‘Nazwa linku’ jest wyświetlana na stronie internetowej. | |||
‘URL’ to adres, do którego prowadzi kliknięcie w nazwę linku, np. www.google.pl | |||
Linków może być kilka, dodajemy kolejne pola do uzupełnienia za pomocą przycisku ‘Dodaj nowy’. Kolejność linków możemy zmieniać za pomocą strzałek po prawej stronie, lub możemy link usunąć ikonką z symbolem kosza za strzałkami. | |||
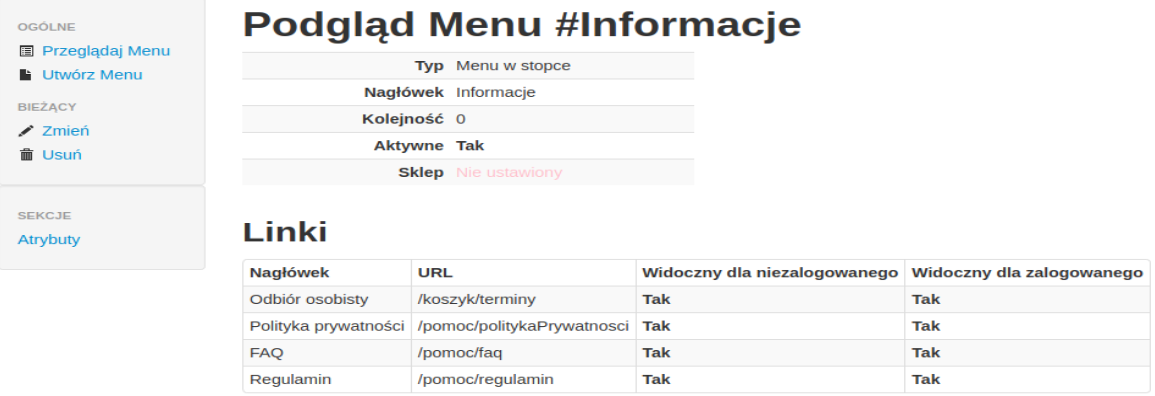
Formularz zatwierdzamy przyciskiem Utwórz na dole formularza. Przykład konfiguracji kolumny ‘Informacje’ w stopce strony. | |||
[[Plik:Anel22.png|brak|mały|600x600px]] | |||
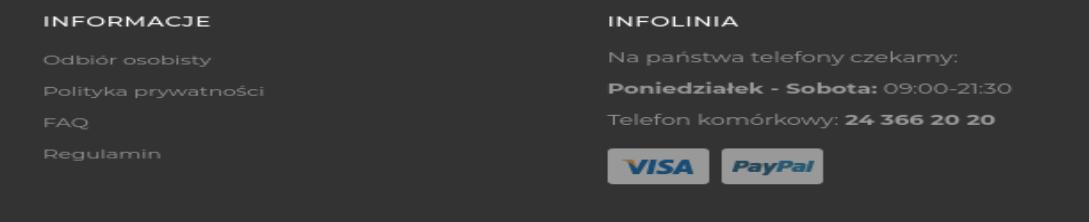
w sklepie internetowym wygląda to następująco: | |||
[[Plik:Anel23.png|brak|mały|600x600px]] | |||
Kolumna ‘Informacje’ wyświetla się jako druga, ponieważ w polu kolejność ma ustawioną wartość ‘1’. Kolumna ‘Infolinia’ ma ustawioną kolejność 0, dlatego wyświetla się jako pierwsza. | |||
===Dodawanie innego logo sklepu=== | |||
Aby zmienić wyświetlane domyślne logo danego sklepu należy: | |||
1. Utworzyć plik marketingowy dla sklepu | |||
2. Ustawić dodatkowy tag SEO ‘logo’ dla sklepu | |||
Aby utworzyć plik marketingowy należy w widoku plików marketingowych kliknąć link ‘Utwórz plik marketingowy’ znajdujący się po lewej stronie. W formularzu wystarczy dodać plik z logo, pozostałe pola nie są wymagane i nie wpływają na wygląd logo. Po utworzeniu pliku należy skopiować jego URL znajdujący się w podglądzie. | |||
Aby ustawić dodane logo dla sklepu należy utworzyć tag SEO, gdzie wkleimy w pole ‘logo’ skopiowany URL oraz powiążemy tag ze sklepem, w którym chcemy, aby logo się wyświetlało. Formularz wymaga dodatkowo wypełnienia jednego z wymaganych pól oraz zaznaczenia powiązania. Można wypełnić np. pole ‘Opis’ (wpisując np. ‘logo’), oraz zaznaczając powiązanie ‘Domyślny’. | |||
=='''Raporty'''== | |||
Moduł służący do generowania różnego rodzaju raportów, w tym raport o Klientach i zamówieniach. Raport pieczywa generowany jest na podstawie grupy kategorii ‘pieczywo’ . | |||
===Raporty zamówień=== | |||
Dostęp z: ''Raporty → Zamówienia'' | |||
[[Plik:Anel24.png|brak|mały|150x150px]] | |||
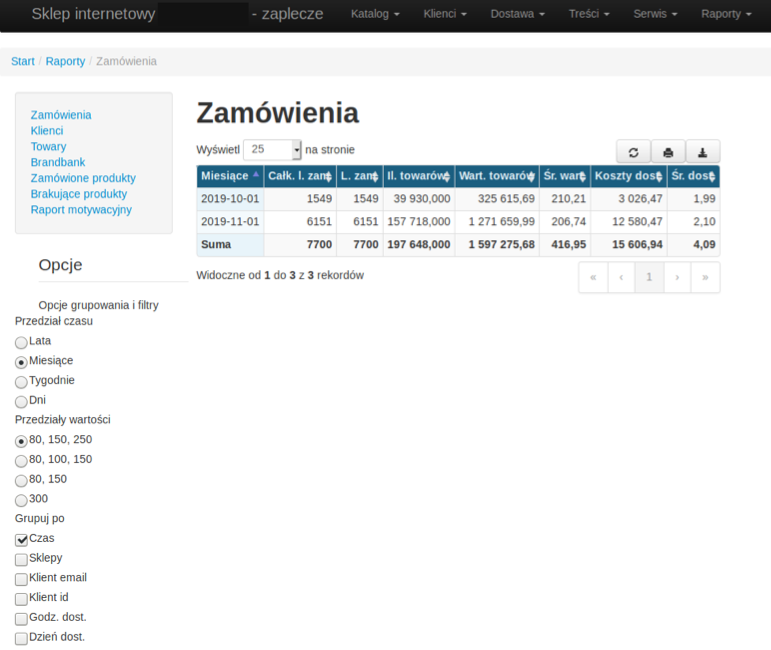
W tym raporcie możemy wyświetlić podsumowanie na temat złożonych zamówień. | |||
[[Plik:Anel25.png|brak|mały|600x600px]] | |||
'''Grupowanie:''' | |||
*'''Przedział czasu''' – grupowanie wg podanego przedziału czasu – lata, miesiące, tygodnie lub dni | |||
*'''Przedziały wartości –''' grupowanie wartości zamówień na dodatkowe przedziały, np. 0 ~ 80, 80 ~ 150, 150 ~ 250, 250 ~ (zamówienia do 80 zł, od 80 zł do 150 zł itd.). Aby przedziały były widoczne należy w ‘''grupuj po''’ zaznaczyć ‘''Kwoty''’ | |||
*'''Grupuj po''' – dodatkowe opcje grupowania, np. wg sklepów, dnia dostawy, kwoty (przedziały kwot są ustawiane w ‘''przedziały wartości''’) | |||
'''Sumowanie:''' | |||
Określa, które grupy powinny być podsumowane – domyślnie wszystkie dane są dostępne w podsumowaniu na dole tabeli. | |||
'''Filtrowanie:''' | |||
*'''Od, do –''' filtrowanie po przedziale datowym | |||
*'''Godzina od, godzina do''' – filtrowanie po przedziałach godzinowych | |||
*'''Sklepy''' – filtrowanie po sklepach | |||
*'''Towary''' – filtrowanie po zamówieniach zawierających podane towary | |||
*'''Kategorie''' – filtrowanie po zamówieniach zawierających towary z podanych kategorii | |||
*'''Klienci''' – filtrowanie po zamówieniach podanych Klientów | |||
*'''Klienci ze zg. na mark.''' – filtrowanie po zamówieniach Klientów, którzy wyrazili zgodę na informacje marketingowe | |||
*'''Status''' – filtrowanie po zamówieniach o podanych statusach | |||
*'''Profile''' – filtrowanie po zamówieniach Klientów o podanych profilach | |||
*'''Marki (producenci)''' – filtrowanie po zamówieniach zawierających towary podanych producentów '''Widoczne Kolumny:''' Możliwe kolumny do wyświetlenia to: | |||
*'''Całk. l. Zam.''' - całkowita liczba zamówień | |||
*'''L. zam.''' - liczba zamówień nie powtarzających się | |||
*'''Il. towarów''' – ilość towarów | |||
*'''Wart. Towarów''' – wartość towarów | |||
*'''Śr. wart.''' - średnia wartość towarów | |||
*'''Koszty dost.''' - koszty dostawy | |||
*'''Śr. dost.''' - średnia wartość kosztów dostawy Widoczne kolumny można wybrać po lewej stronie na samym dole sekcji ‘O''pcje''’. | |||
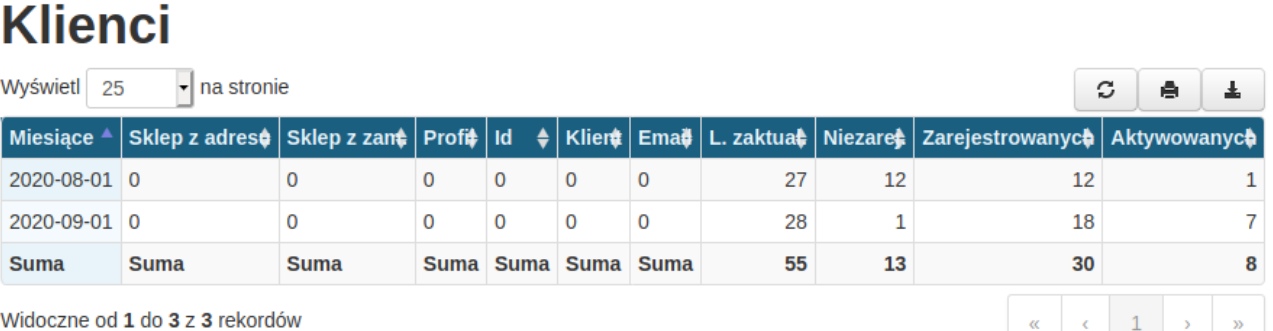
===Raport Klientów=== | |||
Dostępne z: Raporty → Klienci: | |||
[[Plik:Anel26.png|brak|mały|150x150px]] | |||
<br /> | |||
[[Plik:Anel27.png|brak|mały|600x600px]] | |||
Ten raport pokazuje nowych Klientów . | |||
'''Grupowanie:''' | |||
*'''Przedział czasu''' – grupowanie wg podanego przedziału czasu – lata, miesiące, tygodnie lub dni | |||
*'''Grupuj po''' – dodatkowe opcje grupowania, np. wg sklepów z adresu Klienta, wg sklepu z zamówienia Klienta | |||
*'''Sumowanie:''' | |||
*Określa, które grupy powinny być podsumowane – domyślnie wszystkie dane są dostępne w podsumowaniu na dole tabeli. | |||
*'''Filtrowanie:''' | |||
*'''Od, do –''' filtrowanie po przedziale datowym | |||
*'''Adresy w sklepach''' – pokazuje Klientów, którzy mają w adresie podane sklepy | |||
*'''Zam. w sklepach''' - pokazuje Klientów, którzy złożyli zamówienia w podanych sklepach | |||
*'''Profile''' – pokazuje Klientów z podanych profili Klientów | |||
*'''Widoczne kolumny:''' | |||
*'''L. zaktual.''' - Liczba zaktualizowanych Klientów (klienci edytowali dane) | |||
*'''Niezarej. -''' Liczba niezarejestrowanych Klientów | |||
*'''Zarejestrowanych''' – Liczba zarejestrowanych Klientów | |||
*'''Aktywowanych''' – liczba aktywowanych Klientów | |||
=='''Raport pieczywa'''== | |||
Dostępne z: Menu główne → Raport pieczywa | |||
[[Plik:Anel28.png|brak|mały|99x99px]] | |||
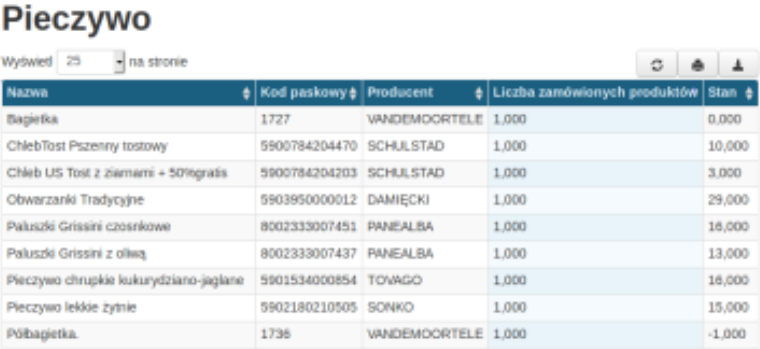
Raport pieczywa pokazuje zamówione produkty z grupy kategorii ‘''pieczywo''’. Służy on do określenia, jakie pieczywo zbliża się do końca stanu i należało by je domówić. | |||
'''Opcje grupowania i filtry''' | |||
Dostępne grupowanie: wg towarów, wg zamówień. | |||
'''Filtrowanie''' | |||
*Sklepy – pieczywo z wybranych sklepów | |||
*Status zamówienia – status zamówienia, np. ‘''nowe''’ | |||
*Dzień – filtrowanie wg dnia '''dostarczenia/odbioru''' zamówienia (możemy na przykład wybrać dzień jutrzejszy) | |||
*Przedział godzinowy – godziny dostarczenia/odbioru zamówienia '''Widoczne kolumny:''' | |||
*Nazwa, kod paskowy, producent – dane produktu | |||
*Liczba zamówionych produktów – liczba zamówionych produktów (''1,000'' oznacza jedną sztukę) | |||
*Stan – stan produktu w podanym sklepie (''1,000'' oznacza jedną sztukę) | |||
[[Plik:Anel29.png|brak|mały|600x600px]] | |||
<br /> | |||
=='''Serwis'''== | |||
Szereg opcji dotyczących serwisowania projektu oraz konfiguracji pozostałych modułów. | |||
*Sklepy – zarządzanie i tworzenie sklepów. Tutaj umieszczone są informacje o nazwie sklepu wyświetlanej w sklepie internetowym, dane adresowe do odbioru osobistego, dane kontaktowe. Więcej w rozdziale ‘'''Sklepy'''’ | |||
*Sklepy z odbiorem osobistym- zarządzanie i tworzenie sklepów z odbiorem osobistym, jeżeli sklep internetowy posiada więcej niż jeden adres odbioru osobistego. | |||
*Dni wolne – zarządzanie i tworzenie dodatkowych dni wolnych (nieustawowe). | |||
*Ustawowe dni wolne – spis ustawowych dni wolnych z możliwością tworzenia nowych. | |||
*Nazwy Świąt - spis świąt z możliwością tworzenia nowych. | |||
*Ustawienia – dodatkowa konfiguracja sklepów – więcej w rozdziale ‘'''Ustawienia sklepów'''’ na str. 109. | |||
*Użytkownicy – panel zarządzania użytkownikami z możliwością tworzenia kont nowym użytkownikom, przypisanie ich do sklepów i nadanie uprawnień. | |||
*Uprawnienia – panel służący do definicji uprawnień poszczególnych użytkowników portalu. | |||
*Serwis – blokada zamówień oraz inne opcje serwisowe. | |||
*API – opis metod API. | |||
*Zgłoszenia Klientów – dostęp do zgłoszeni utworzonych przez Klientów przez formularz kontaktowy na stronie. | |||
*Próby logowania – sekcja, gdzie użytkownik może sprawdzić próby logowania na platformę. | |||
===Sklepy=== | |||
Dostępne z: Serwis→ Sklepy | |||
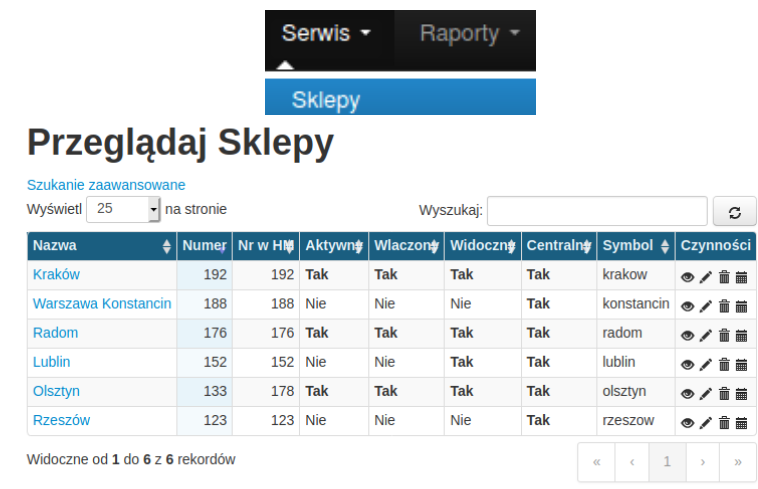
[[Plik:Anel30.png|brak|mały|600x600px]] | |||
<br /> | |||
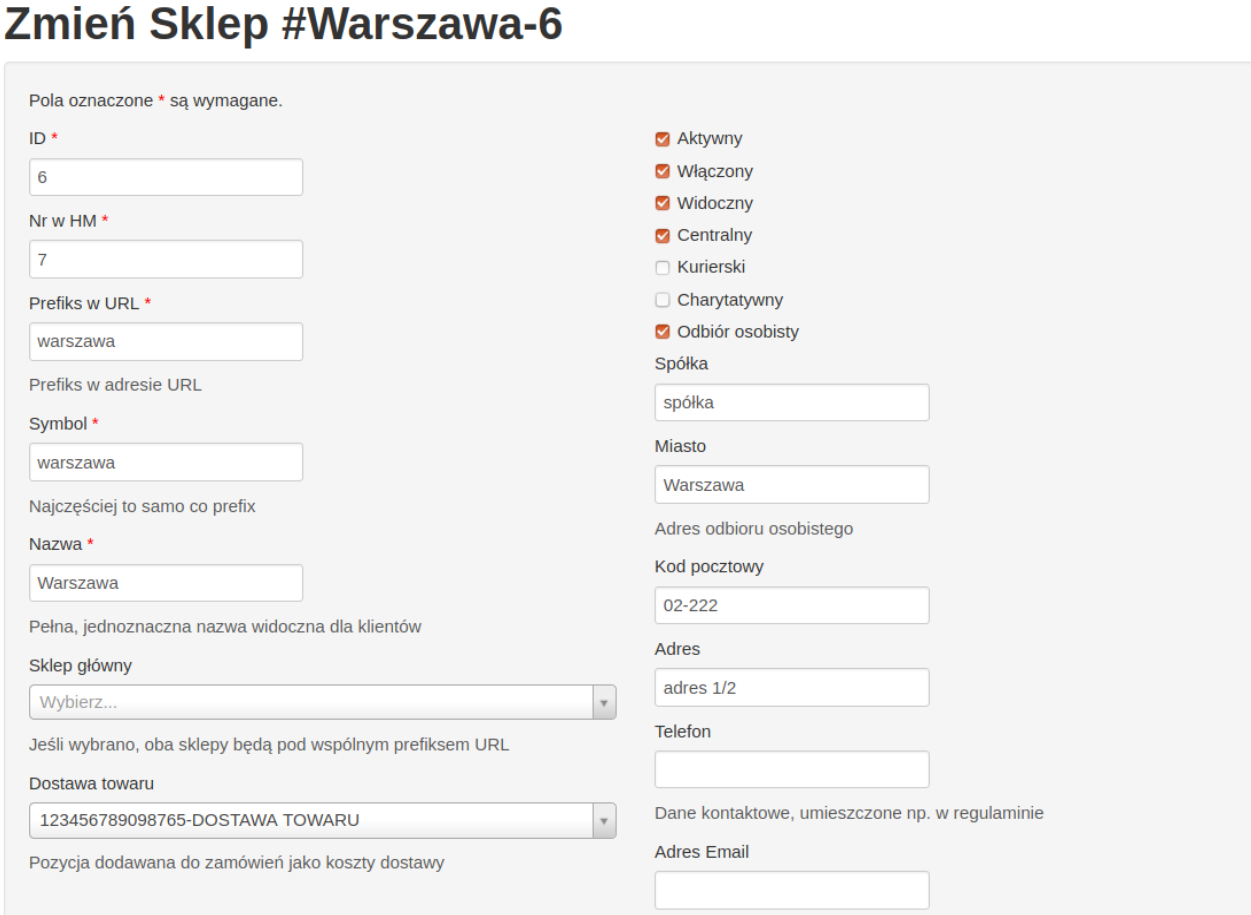
[[Plik:Anel31.png|brak|mały|800x800px]] | |||
Na liście sklepów wyszczególnione są podstawowe informacje o sklepach, takie jak nazwa, numer, czy jest aktywny, numer w powiązaniu z programem HiperMarket. Edytując lub zakładając nowy sklep można określić jego dane adresowe, powiązać z nim istniejących użytkowników oraz metody płatności. | |||
Właściwości sklepów: | |||
'''ID''' – unikalny identyfikator sklepu | |||
'''Nr w HM''' – identyfikator z programu HiperMarket | |||
'''Prefiks w URL''' – prefiks w adresie URL, dzięki któremu można przejść bezpośrednio do danego sklepu bez konieczności podawanie kodu pocztowego | |||
'''Symbol''' – symbol sklepu, zazwyczaj taki sam jak prefiks | |||
'''Nazwa''' – nazwa sklepu widoczna dla Klientów | |||
'''Sklep główny''' – nieużywane | |||
'''Dostawa towaru''' – towar usługi dostawy towaru dodawany do każdego zamówienia, które wymaga dostawy | |||
'''Aktywny''' – czy sklep jest aktywny (nieużywane) | |||
'''Włączony''' – czy sklep jest włączony i może przyjmować zamówienia '''Widoczny''' – czy sklep jest widoczny (nieużywane) | |||
*'''Centralny''' – czy sklep jest centralny (nieużywane) | |||
*'''Kurierski''' – czy sklep jest kurierski. Sklep kurierski obsługuje kody pocztowe nieprzypisane do żadnego sklepu | |||
*'''Charytatywny''' – czy sklep jest charytatywny (nieużywane) | |||
*'''Odbiór osobisty''' – czy dostępny jest odbiór osobisty | |||
*'''Spółka''' – spółka, do której należy dany sklep | |||
*'''Miasto''' – miasto, w którym znajduje się sklep | |||
*'''Kod pocztowy''' – kod pocztowy adresu sklepu | |||
*'''Adres''' – adres sklepu | |||
*'''Telefon''' – telefon sklepu | |||
*'''Adres e-mail''' – adres e-mail sklepu | |||
Powiązania: | |||
*'''Sklepy podrzędne''' – nieużywane | |||
*'''Województwa''' – nieużywane | |||
*'''Użytkownicy''' – użytkownicy przypisani do danego sklepu | |||
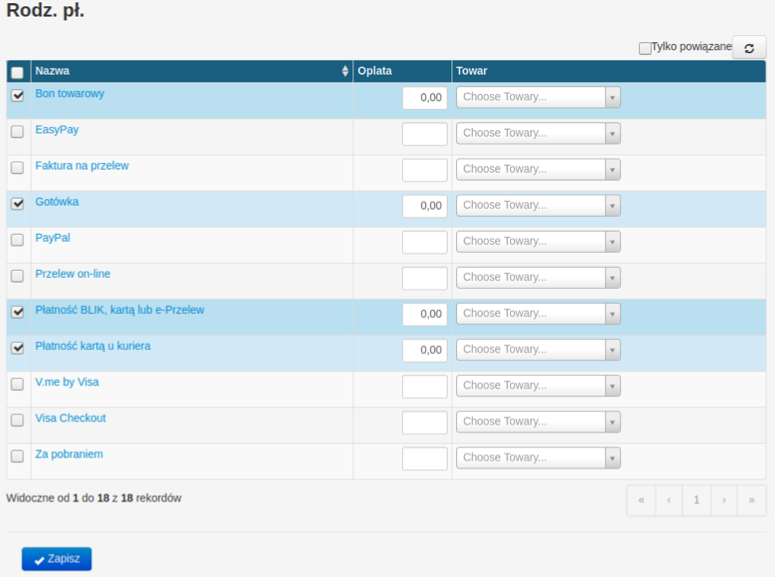
*'''Rodz. pł.''' - rodzaje płatności obsługiwane w danym sklepie | |||
[[Plik:Anel32.png|brak|mały|600x600px]] | |||
Każda metoda płatności może mieć dodatkową opłatę, którą można określić w polu ‘''Opłata''’. Pole ‘''Towar''’ nie jest używane. | |||
'''Dodawanie nowego sklepu''' | |||
Aby dodać nowy sklep należy wybrać z menu po lewej opcję: Utwórz sklep. | |||
Następnie uzupełniamy poniższe pola: | |||
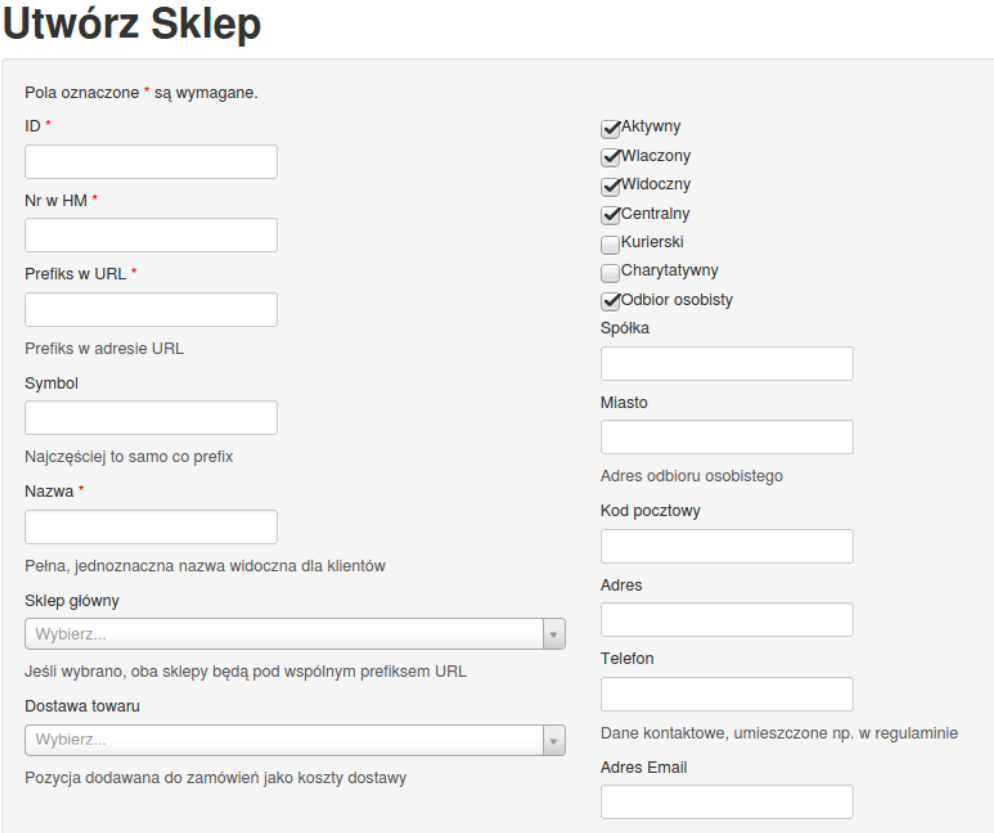
[[Plik:Anel33.png|brak|mały|800x800px]] | |||
'''ID''' – unikalny identyfikator sklepu | |||
'''Nr w HM''' – identyfikator z programu HiperMarket | |||
'''Prefiks w URL''' – prefiks w adresie URL, dzięki któremu można przejść bezpośrednio do danego sklepu bez konieczności podawanie kodu pocztowego | |||
'''Symbol''' – symbol sklepu, zazwyczaj taki sam jak prefiks | |||
'''Nazwa''' – nazwa sklepu widoczna dla Klientów | |||
'''Sklep główny''' – nieużywane | |||
'''Dostawa towaru''' – towar usługi dostawy towaru dodawany do każdego zamówienia, które wymaga dostawy | |||
'''Aktywny''' – czy sklep jest aktywny (nieużywane) | |||
'''Włączony''' – czy sklep jest włączony i może przyjmować zamówienia | |||
'''Widoczny''' – czy sklep jest widoczny (nieużywane) | |||
'''Centralny''' – czy sklep jest centralny (nieużywane) | |||
'''Kurierski''' – czy sklep jest kurierski. Sklep kurierski obsługuje kody pocztowe nieprzypisane do | |||
żadnego sklepu | |||
'''Charytatywny''' – czy sklep jest charytatywny (nieużywane) | |||
'''Odbiór osobisty''' – czy dostępny jest odbiór osobisty | |||
'''Spółka''' – spółka, do której należy dany sklep | |||
'''Miasto''' – miasto, w którym znajduje się sklep | |||
'''Kod pocztowy''' – kod pocztowy adresu sklepu | |||
'''Adres''' – adres sklepu | |||
'''Telefon''' – telefon sklepu | |||
'''Adres e-mail''' – adres e-mail sklepu Powiązania: | |||
'''Sklepy podrzędne''' – nieużywane | |||
'''Województwa''' – nieużywane | |||
Idąc dalej: | |||
'''Użytkownicy''' – użytkownicy przypisani do danego sklepu | |||
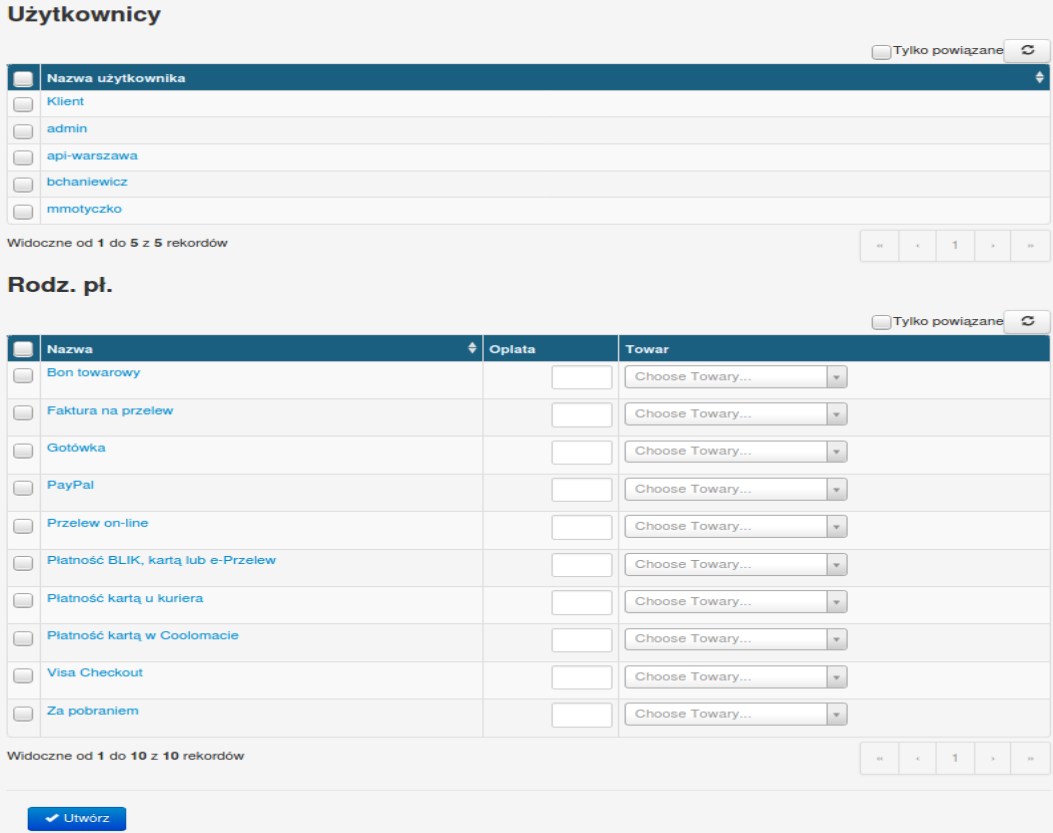
'''Rodz. pł.''' - rodzaje płatności obsługiwane w danym sklepie | |||
[[Plik:Anel34.png|brak|mały|800x800px]] | |||
Zmiany zapisujemy klawiszem Utwórz. | |||
'''Minimalna wartość zamówienia''' | |||
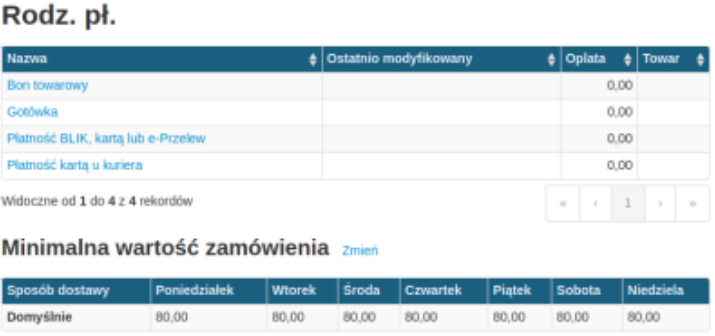
W widoku sklepu na dole pod rodzajami płatności można znaleźć aktualne minimalne wartości zamówienia na każdy dzień tygodnia. | |||
Minimalna wartość zamówienia określa minimalną kwotę, od której realizowane jest zamówienie ze sklepu internetowego. W sklepie internetowym nie da się złożyć zamówienia poniżej tej kwoty. | |||
[[Plik:Anel35.png|brak|mały|600x600px]] | |||
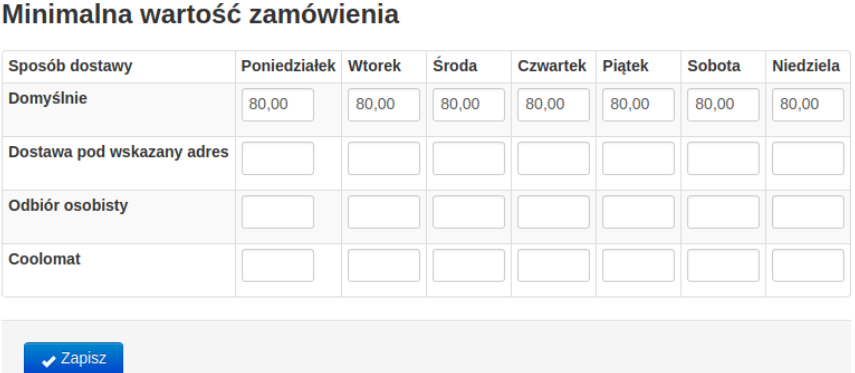
Minimalne wartości można edytować po kliknięciu w link ‘''Zmień''’. | |||
[[Plik:Anel36.png|brak|mały|600x600px]] | |||
Domyślne ustawienia obowiązują dla wszystkich rodzajów dostawy. Można też ustawić indywidualne wartości dla każdej metody dostawy. | |||
===Ustawienia sklepów=== | |||
Dostępne z: Serwis → Ustawienia | |||
[[Plik:Anel37.png|brak|mały|150x150px]] | |||
'''Adresy kontaktów – opinie''' - adresy E-mail (oddzielone znakiem '/'), do których mają być wysyłane e-maile z formularza kontaktowego (temat: opinie, pytania, pomoc) | |||
'''Adresy kontaktów - uwagi''' - adres E-mail wyświetlany w stopce strony | |||
'''Adresy kontaktów - zamówienia''' - adresy E-mail (oddzielone znakiem '/') (temat: Reklamacja, | |||
pytania do zamówień) | |||
'''Aktywne informacje na str. startowej –''' nieużywane '''Aktywne przelewy –''' nieużywane | |||
'''Aktywne przes. ekspresowe –''' nieużywane | |||
'''Aktywne wyszukiwanie Tsearch –''' nieużywane '''Aktywny Ecard –''' nieużywane | |||
'''Aktywny PayPal –''' nieużywane | |||
'''Aktywny SSL –''' nieużywane | |||
'''Aktywny marketing –''' nieużywane | |||
'''Ecard URL do pobrania hash -''' Adres serwera ECard, z którego pobiera się hash transakcji '''Ecard client Id -''' Id Klienta przydzielone przez ECarda dla sklepu (''ClientId'') | |||
'''Ecard hasło -''' Hasło Klienta przydzielone przez ECarda dla sklepu (''Klucz API'') | |||
'''Ecard merchant id -''' Id Klienta przydzielone przez ECarda dla sklepu (''MerchantID'') | |||
'''Ecard parametr PT-''' rodzaj płatności dostępny w formularzu ecard | |||
'''Ecard powrotny URL – błąd''' - Link powrotu z serwera ECard jeśli autoryzacja błędna | |||
'''Ecard powrotny URL - sukces -''' Link powrotu z serwera ECard jeśli autoryzacja pomyślna | |||
'''Ecard przekierowanie URL -''' Adres serwera ECard, na którym odbywa się płatność kartą | |||
'''Ecard secret key –''' dodatkowy klucz zabezpieczający zapytania do systemu Ecard (''SecretKey'') | |||
'''Ecard telefon URL -''' Link do serwera doładowań telefonów on-line | |||
'''Ecard testy aktywne –''' nieużywane | |||
'''Godziny odb. osob. w niedzielę -''' godziny otwarcia w niedzielę | |||
'''Godziny odb. osob. w sobotę -''' godziny otwarcia w sobotę | |||
'''Godziny odb. osob. w tygodniu -''' godziny otwarcia w tygodniu | |||
'''Google - statystyki aktywne –''' nieużywane | |||
'''Goście mogą odbierać zamówienie osobiście''' - jeżeli 0, to tylko zalogowani mogą wybierać odbiór osobisty. Jeżeli 1, to wszyscy klienci mogą wybrać odbiór osobisty. | |||
'''ID systemu TrueTag –''' nieużywane | |||
'''Ilość dni na składanie zam. -''' na ile dni na przód można wybrać termin dostawy | |||
'''Ilość minut do akt. Koszyka -''' czas od ostatniego logowania, po którym zostanie zaktualizowany | |||
koszyk | |||
'''Ilość minut na rezerwacje terminu -''' na ile minut można zarezerwować termin dostawy | |||
'''Ilość podobnych produktów –''' nieużywane | |||
'''Kategorie tylko dla pełnoletnich –''' nieużywane | |||
'''Kategorie tytoniowe –''' nieużywane | |||
'''Konsultant - imię i nazwisko –''' nieużywane | |||
'''Konsultant - nazwa pliku ze zdjęciem –''' nieużywane | |||
'''Kontakt - link VoIP –''' automatycznie uzupełniany tekst {voicelink} w wiadomości typu „E-mail potwierdzenie zamówienia” | |||
'''Kontakt - nr tel. -''' (stacjonarny) wyświetlany w stopce/stronie kontakt | |||
'''Kontakt - nr tel. komórkowego -''' (komórkowy) wyświetlany w stopce/stronie kontakt | |||
'''Link do gazetki -''' skąd można pobrać gazetkę - nie używany | |||
'''Następny bon wyświetlaj poniżej –''' nieużywane | |||
'''Nazwy kontaktów''' – opinie - nazwy E-mail (oddzielone znakiem '/') (to co wyświetla się w E-mailu obok adresu, np. imię i nazwisko) (temat: opinie, pytania, pomoc) | |||
'''Nazwy kontaktów – uwagi''' - nazwy E-mail przy feedbacku do produktu (nieużywane) | |||
'''Nazwy kontaktów - zamówienia''' - nazwy E-mail (oddzielone znakiem '/') (temat: Reklamacja, | |||
pytania do zamówień) | |||
'''Numer telefonu obsługi sklepu do powiadomienia –''' numer telefonu na jaki przychodzić będą powiadomienia odnośnie nowych zamówień, aby funkcjonalność działała prawidłowo należy mieć ustawione token api w polu ‘mprofi_token’ - opis niżej | |||
'''mprofi_token –''' należy założyć konto na <nowiki>https://mprofi.pl/</nowiki> (z tej bramki korzysta system), po zalogowaniu do mprofi w ustawienia->api mamy tabelkę, w której jest token api, należy go skopiować i ustawić wartość w panelu administratora | |||
'''Pierwsza dostawa gratis –''' jeżeli zaznaczone, to do pierwszego zamówienia Klienta nie zostaną naliczone koszty dostawy | |||
'''Pola dodatkowe w tagach SEO –''' dodatkowe pola w tagach SEO (oddzielone przecinkami) | |||
'''Rozmiary zdjęć –''' rozmiary zdjęć dodawanych przez panel admina do produktu; wgrane zdjęcie przerabiane jest na 3 rozmiary – miniaturkę, średnie, duże; podawana jest tylko szerokość zdjęcia. Przykład: podanie parametru ‘100,300,600’ spowoduje, że dodane zdjęcie zapisze się w rozmiarach 100px na 100px, 300px na 300px oraz 600px na 600px | |||
'''Serwer poczty - adres nadawcy –''' adres, z którego będą wysyłane automatyczne e-maile ze sklepu (np. potwierdzenia złożenia zamówienia) | |||
'''Serwer poczty – hasło –''' hasło do serwera pocztowego | |||
'''Serwer poczty – host –''' host serwera pocztowego | |||
'''Serwer poczty – login –''' login serwera pocztowego | |||
'''Serwer poczty – nadawca –''' ten parametr będzie się wyświetlał jako nadawca w automatycznie wysłanej wiadomości e-mail | |||
'''Telefon kuriera –''' nr telefonu do kuriera, używany gdy Klient anuluje zamówienie, które jest w trakcie transportu (obecnie nieużywane – nie pozwalamy na anulowanie zamówienia z innym statusem niż ‘nowe’) | |||
'''Telefon osoby kompletującej zamówienie –''' nr telefonu do osoby kompletującej, używany gdy Klient anuluje zamówienie – obecnie nie używany – jw. | |||
'''Temat E-mail z opiniami''' - temat maila (temat: opinie, pytania, pomoc) | |||
'''Temat E-mail z uwagami do zamówienia''' - temat maila (temat: Reklamacja, pytania do | |||
zamówień) | |||
'''Treść SMS - zmiana statusu -''' treść wysyłanego smsa do Klienta przy zmianie statusu zamówienia - nieużywane (wyłączone) | |||
'''Tylko odbiór osobisty''' - jeżeli sklep oferuje tylko odbiór osobisty (w sklepie musi być ustawiony parametr 'odbiór osobisty' oraz adres) | |||
''Uwaga: nie można ustawić jednocześnie tylko odbiór osobisty oraz zablokować gościom odbiór (w takiej sytuacji gość by nie miał żadnej metody dostawy) - w takiej konfiguracji wyświetlamy błąd.'' | |||
'''Używa statusu do wyświetlania produktów''' – czy produkt musi mieć status 'Opracowany (zaakceptowany)' aby być wyświetlony na stronie | |||
'''Używki tylko dla zalogowanego –''' czy produkty tytoniowe i alkoholowe mogą być widoczne tylko dla zalogowanych użytkowników | |||
'''Wysył. ekspresowe do –''' nieużywane | |||
'''Wysył. ekspresowe od –''' nieużywane | |||
'''Wyłączone koszty dostawy –''' nieużywane | |||
'''Włącz czat –''' czy czat jest włączony | |||
'''Włączona edycja zamówień –''' czy Klient sklepu może edytować zamówienie po jego złożeniu | |||
'''Włączone Coolomaty –''' czy odbiór za pomocą Coolomatów jest włączony | |||
'''Adresy odb. Osobistego - odbiór -'<nowiki/>'' automatycznie uzupełniany tekst '''''<nowiki/>''{sklep_adres}''<nowiki/>' w E-mailach | |||
'''argoCard_shopId –''' id sklepu kart podarunkowych AargoCard – nieużywane | |||
'''easyPayUrl –''' nieużywane | |||
'''eleaderCert –''' dane do połączenia z operatorem płatności eleader – nieużywane | |||
'''eleaderKey –''' dane do połączenia z operatorem płatności eleader – nieużywane | |||
'''eleaderWsdl –''' dane do połączenia z operatorem płatności eleader – nieużywane | |||
'''eleaderXsd –''' dane do połączenia z operatorem płatności eleader – nieużywane | |||
'''enadawcaPassword''' – hasło wykorzystywane do połączenia z API e-nadawca Poczty Polskiej | |||
'''enadawcaProductionEnviroment''' – czy używać produkcyjnego środowiska API e-nadawca Poczty Polskiej (wartości 0 lub 1) | |||
'''enadwcaBankAccount''' – nr konta bankowego, na które wpłynie | |||
'''kasnet_ip –''' ip do połączenia z KasNet | |||
'''kasnet_port –''' port do połączenia z KasNet | |||
'''kasnet_receipt_ip –''' ip do połączenia z KasNet do drukowania paragonów | |||
'''kasnet_receipt_port –''' port do połączenia z KasNet do drukowania paragonów | |||
'''kodkreskowyKodSpecjalny -''' kod, od którego zaczyna się specjalny kod kreskowy np.2 '''kodkreskowySztukowy -''' druga pozycja kodu specjalnego - kod sztukowy np. 0 | |||
'''kodkreskowyWagowy -''' druga pozycja kodu specjalnego - kod wagowy np. 1 | |||
przykład - 2112342000 | |||
21 - kod specjalny wagowy 1234 - PLU produktu wagowy 2000 - waga produktu | |||
'''kontaktKierownikA –''' adres e-mail, do którego wysyłać powiadomienie o braku kart ArgoCard | |||
'''kontaktKierownikD –''' nazwa e-mail, w przypadku braku kart ArgoCard | |||
'''opakowania:''' | |||
'''bezpłatne''' - PLU opakowania bezpłatnego | |||
'''płatne''' – PLU opakowania płatnego (kartony) | |||
'''torby_platne -''' PLU opakowania płatnego (torby foliowe) | |||
'''paypalAgreementDescription –''' treść objaśnienia zgody na płatności bez logowania | |||
'''paypalAuthend –''' nieużywane | |||
'''paypalClientId –''' id Klienta nadany przez paypal | |||
'''paypalMasterUsername –''' główny użytkownik paypal | |||
'''paypalMobileClientId –''' nieużywane | |||
'''paypalMobileSecret –''' nieużywane | |||
'''paypalPassword –''' hasło paypal | |||
'''paypalPaymentUrl –''' URL płatności paypal | |||
'''paypalRepeatedPayment –''' paypal powtarzające się płatności | |||
'''paypalSecret –''' dodatkowy klucz do transakcji nadany przez paypal | |||
'''paypalSignature –''' sygnatura transakcji nadana przez paypal | |||
'''paypalTokenUrl –''' URL do pobrania tokenu uwierzytelniającego | |||
'''paypalUsername –''' nazwa użytkownika paypal | |||
'''tag produktów wyświetlanych na stronie głównej - lewy box –''' nazwa tagu, z którego będą brane produkty do wyświetlenia w lewej ramce z produktami na stronie głównej | |||
'''tag produktów wyświetlanych na stronie głównej - prawy box''' – nazwa tagu, z którego będą brane produkty do wyświetlenia w prawej ramce z produktami na stronie głównej | |||
'''wpGrain –''' dane operatora płatności wp | |||
'''wpLogin –''' dane operatora płatności wp | |||
'''wpPartnerId –''' dane operatora płatności wp | |||
'''wpPassword –''' dane operatora płatności wp | |||
'''wpPaymentUrl –''' dane operatora płatności wp | |||
'''wpWsdlUrl –''' dane operatora płatności wp | |||
'''Ścieżka do zdjęć produktów –''' nieużywane | |||
===Dodawanie danych kontaktowych sklepu w stopce strony sklepu=== | |||
Dostęp z: ''Serwis→ Ustawienia'' | |||
Aby dodać dane kontaktowe sklepu wyświetlające się w stopce strony sklepu internetowego należy | |||
edytować odpowiednie ustawienia sklepu: | |||
'''E-mail''' – ustawienie „''Adresy kontaktów – uwagi''” | |||
'''Telefon stacjonarny''' – ustawienie „''Kontakt - nr tel.''” | |||
'''Telefon komórkowy''' | |||
'''godziny poniedziałek – piątek''' (lub poniedziałek – sobota) – ustawienie „Godziny odb. osob. w tygodniu” | |||
'''godziny poniedziałek – sobota''' – ustawienie „Godziny odb. osob. w sobotę” | |||
'''godziny niedziela''' – ustawienie „Godziny odb. osob. w niedzielę” | |||
W celu prawidłowego wyświetlania danych kontaktowych domyśle ustawienia dla powyższych pól powinny pozostać puste. Edytować należy ustawienia dla konkretnego sklepu. | |||
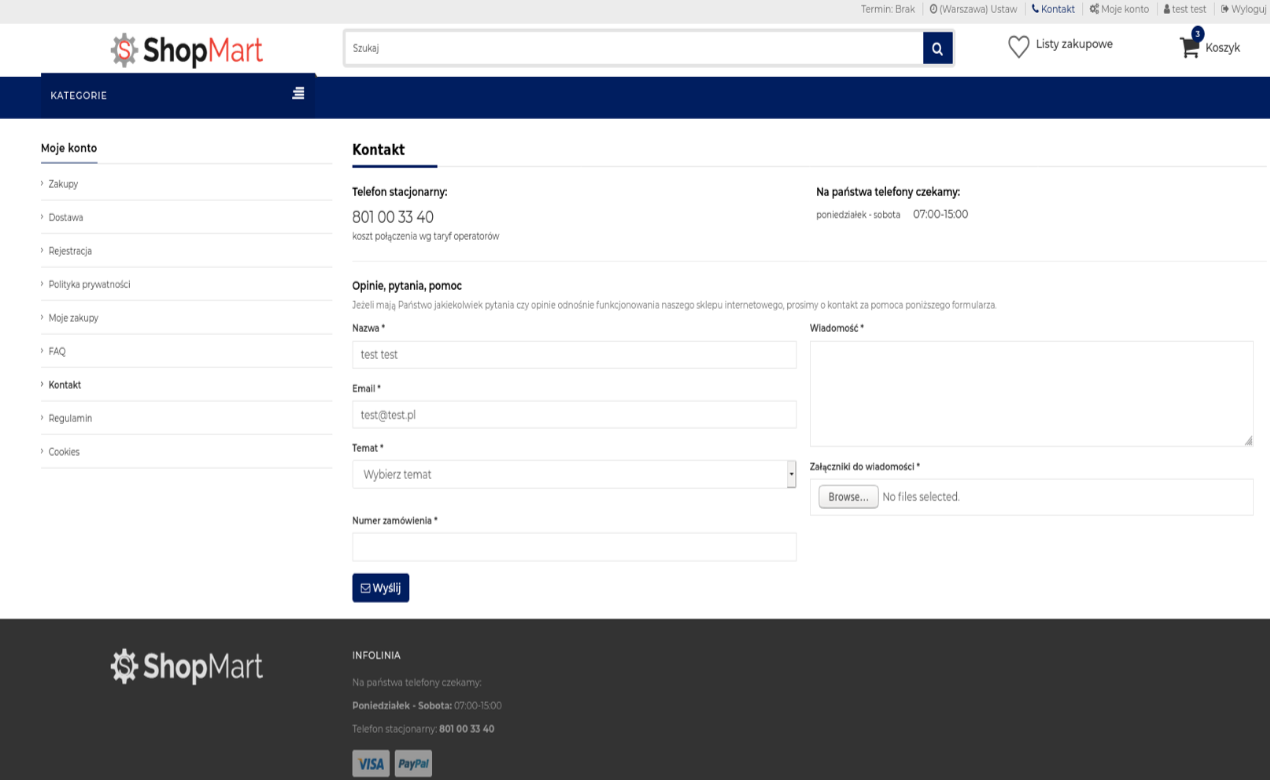
Pole E-mail wyświetlane jest zawsze. | |||
Numery telefonów wyświetlane są tylko dla ustawionych, np. w danym sklepie jest tylko telefon stacjonarny i tylko ten numer będzie się wyświetlał w stopce strony oraz w zakładce „Kontakt”. | |||
Godziny, w których można dzwonić wyświetlają się w zależności ile z powyższych ustawień jest niepustych. | |||
[[Plik:Anel38.png|brak|mały|800x800px]] | |||
W celu ‘usunięcia’ ustawienia należy w pole wstawić tzw. biały znak, na przykład jedną spację. | |||
===Konfiguracja sposobów pakowania w wybranym sklepie=== | |||
W każdym sklepie można skonfigurować sposoby pakowania w zależności od metody dostawy. | |||
Sposoby pakowania konfigurowane są w podglądzie sklepu (menu Serwis→Sklepy – na liście sklepów należy wybrać interesujący nas sklep klikając na jego nazwę) na samym dole w sekcji ‘Opakowania’. | |||
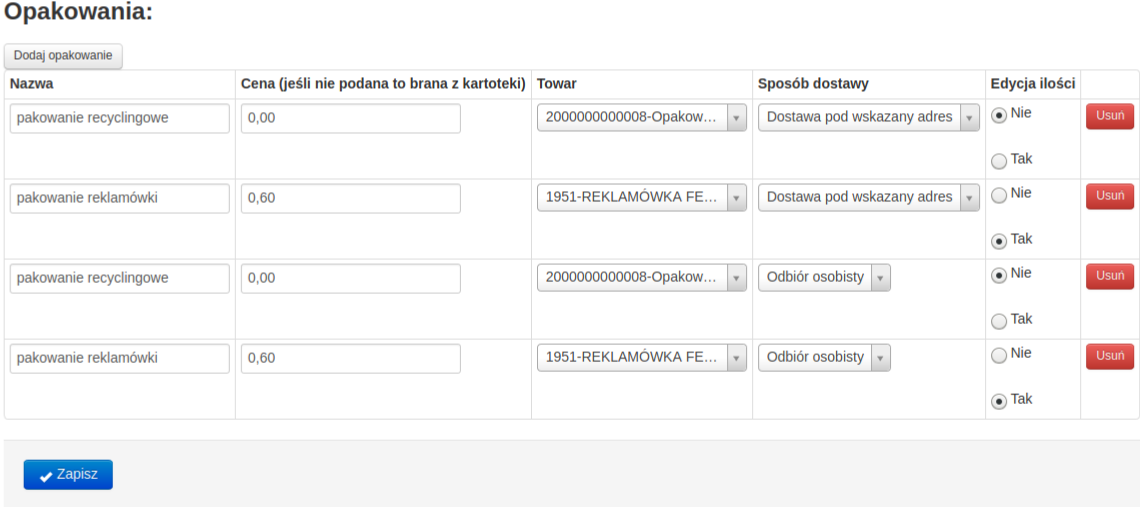
[[Plik:Anel39.png|brak|mały|800x800px]] | |||
Atrybuty opakowań: | |||
'''Nazwa''' – nazwa opakowania wyświetlana dla Klienta sklepu internetowego | |||
'''Cena''' – cena opakowania. Jeżeli nie zostanie podana, to zostanie pobrana cena z powiązania tego produktu z danym sklepem (Katalog → powiązania) | |||
'''Towar''' – towar, który zostanie dodany do zamówienia, jeżeli ten rodzaj opakowania zostanie wybrany przez Klienta | |||
'''Sposób dostawy''' – dla jakiego rodzaju dostawy ma być dostępny rodzaj opakowania | |||
'''Edycja ilości''' – czy Klient może ustawić wybrać kilka sztuk danego rodzaju opakowania (W | |||
przypadku opcji ‘Nie’ będzie doliczana jedna sztuka) | |||
'''Dodawania oraz usuwanie rodzajów opakowań''' | |||
Dodawanie rodzaju opakowania odbywa się poprzez kliknięcie przycisku ‘Dodaj opakowanie’ oraz wypełnienie opisanych wyżej atrybutów. | |||
Usuwanie rodzaju opakowania odbywa się poprzez kliknięcie przycisku ‘Usuń’ w ostatniej kolumnie atrybutów rodzaju opakowania, który chcemy usunąć. Następnie potwierdzamy nasz wybór poprzez kliknięcie ‘OK’ w wyskakującym okienku z pytaniem ‘Czy na pewno chcesz usunąć te opakowanie?’. | |||
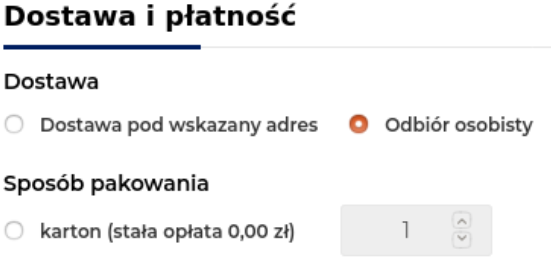
Skonfigurowane opakowania zgodnie z podanym zrzutem ekranu z panelu admina wyświetlą się na stronie sklepu internetowego następująco: | |||
[[Plik:Anel40.png|brak|mały|200x200px]] | |||
<br /> | |||
===Podpięcie kolejnego sklepu=== | |||
Aby wykonać podpięcie kolejnego sklepu należy przejść przez kilka etapów, które pozwolą na to niezależnie od systemu na jakim pracuje. | |||
'''Etapy dla KC Firma/ PC Market :''' | |||
Pierwszym krokiem, który musi wykonać administrator sklepu jest utworzenie nowego sklepu przez panel admina. Dane jakie są konieczne do ustawienia, aby można było przeprowadzić testy to: | |||
*Rodzaje płatności | |||
*Minimalne wartości zamówieniach | |||
*Obsługiwane kody pocztowe oraz miasta | |||
*Koszty i terminy dostaw | |||
*Opakowania | |||
*Następnym etapem będzie import produktów z systemu KC Firma/PC Market. Przed rozpoczęciem wdrożenia nowego sklepu należy ustalić, kto będzie odpowiedzialny za konfiguracje serwera FTP oraz użytkownika do umieszczania plików z produktami. Z serwera gdzie znajduje się KC Firma/ PC Market wysyłany jest plik z produktami na FTP do Netis gdzie zostaje on pobierany i w odpowiedni sposób przegwarzony. Trzeci krok polega na złożeniu kilku testowych zamówień na stronie sklepu w celu potwierdzenia prawidłowego działania systemu. Jeżeli testy przebiegną prawidłowo to należy przejść do ostatniego kroku. W ostatnim etapie należy już tylko skonfigurować wysyłanie zamówień do KC Firma/ PC Market. Netis ustawia, żeby zamówienie zapisywało się na FTP skąd będą mogły zostać pobrane i zaimportowane do systemu KC Firma/ PC Market. '''Etapy dla Magnat:''' Pierwszym krokiem, który musi wykonać administrator sklepu jest utworzenie nowego sklepu przez panel admina. Dane jakie są konieczne do ustawienia, aby można było przeprowadzić testy to: | |||
*Rodzaje płatności | |||
*Minimalne wartości zamówieniach | |||
*Obsługiwane kody pocztowe oraz miasta | |||
*Koszty i terminy dostaw | |||
*Opakowania | |||
Drugim etapem jest wystawienie przez Netis API do synchronizacji produktów a Magnat ustawia u siebie skrypt, który będzie wysyłał produkty. | |||
Trzeci krok polega na złożeniu kilku testowych zamówień na stronie sklepu w celu potwierdzenia prawidłowego działania systemu. Jeżeli testy przebiegną prawidłowo to należy przejść do ostatniego kroku. | |||
W ostatnim etapie Netis generuje API do pobierania zamówień, a Magnat ustawia u siebie skrypt, który te zamówienia będzie pobierał. | |||
===Użytkownicy=== | |||
Dostępne z: Serwis → Użytkownicy | |||
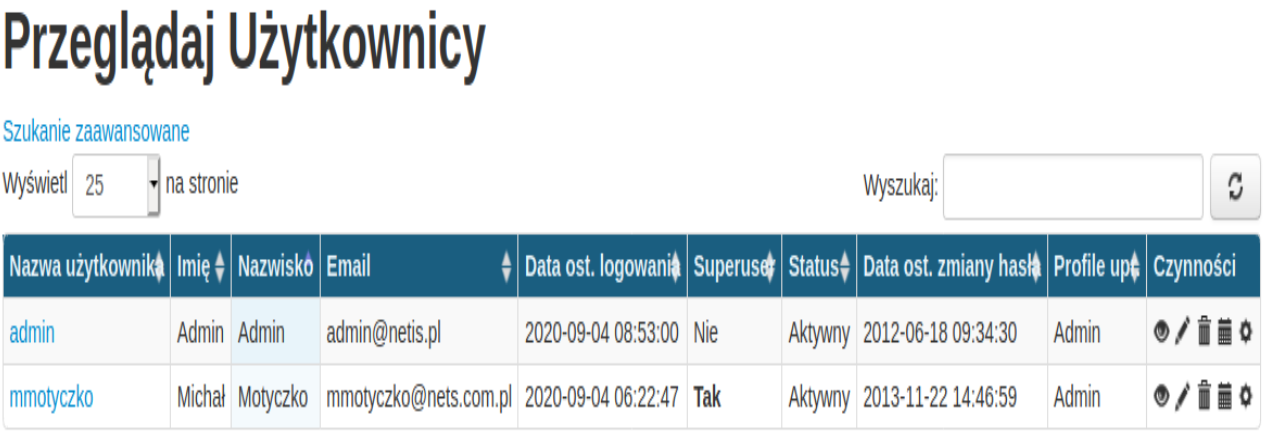
[[Plik:Anel41.png|brak|mały|166x166px]] | |||
Moduł służący do zarządzania użytkownikami. | |||
[[Plik:Anel42.png|brak|mały|600x600px]] | |||
'''Właściwości użytkowników:''' | |||
Nazwa użytkownika – nazwa jednoznacznie identyfikująca użytkownika, używana jako login | |||
Hasło – hasło potrzebne do zalogowania się – ze względów bezpieczeństwa użytkownik powinien niezwłocznie po pierwszym logowaniu ustawić własne hasło | |||
Imię, Nazwisko – dane użytkownika | |||
E-mail – adres e-mail – parametr wymagany | |||
Stanowisko – dodatkowe określenie profilu uprawnień na podstawie stanowiska (nieużywane) | |||
Profile uprawnień – profile, do których przypisany jest dany użytkownik; profile określają, które czynności mogą być wykonywane przez danego użytkownika | |||
Status – trzy opcje: ''Nie aktywny, Aktywny, Zablokowany'' | |||
Jedynie aktywny użytkownik może zalogować się w panelu. Nie aktywny oznacza osobę jeszcze nie zaakceptowaną, a zablokowany osobę, która nie może korzystać z panelu. | |||
Sklepy – Sklepy, do których przypisany jest dany użytkownik | |||
Użytkownicy techniczni – użytkownik z przedrostkiem "api" służący do komunikacji między platformą sklepu a zintegrowanym systemem zewnętrznym. | |||
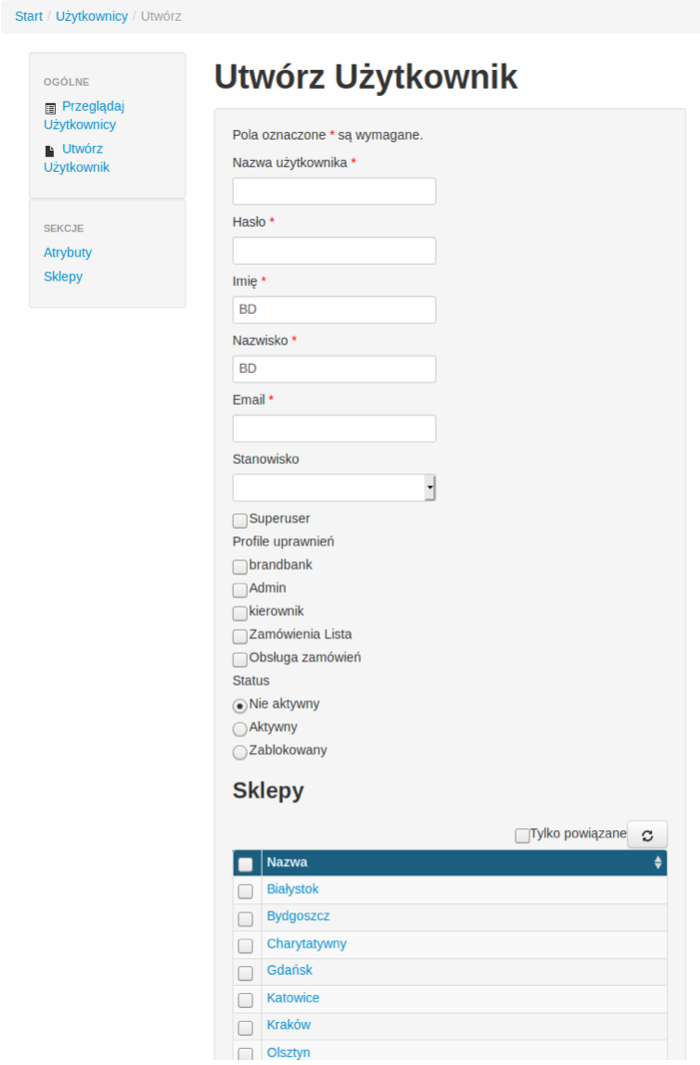
[[Plik:Anel43.png|brak|mały|1065x1065px]] | |||
<br /> | |||
===Uprawnienia=== | |||
Uprawnienia są dostępne w menu Serwis → Uprawnienia | |||
[[Plik:Anel44.png|brak|mały|158x158px]] | |||
Uprawnienia służą do zarządzania profilami uprawnień. Każdemu profilowi mogą być nadawane uprawnienia, które pozwalają wykonywać różne akcje w panelu admina (np. dostęp, edycja, tworzenie nowych). | |||
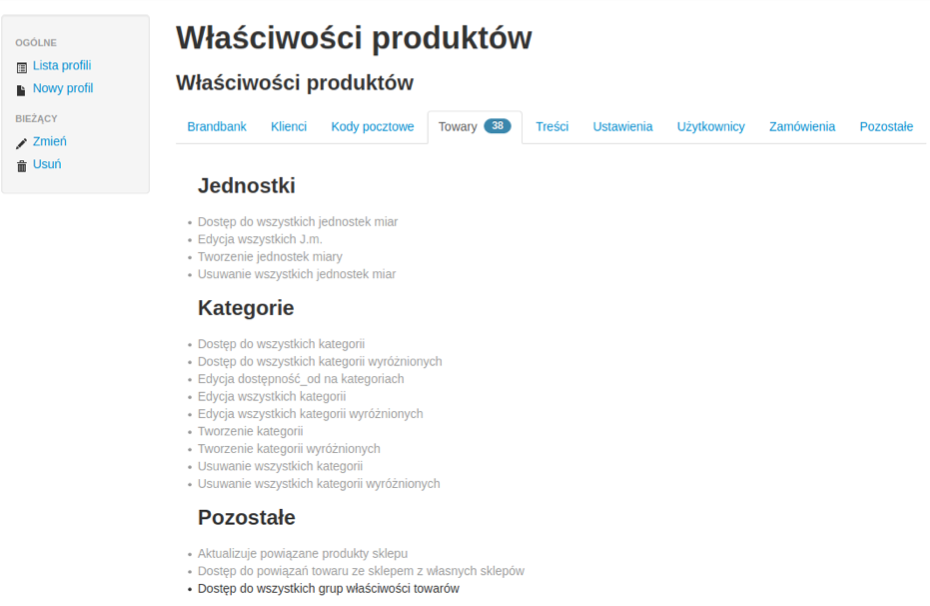
[[Plik:Anel45.png|brak|mały|600x600px]] | |||
W widoku Uprawnień mamy tabelkę z poszczególnymi profilami uprawnień z odnośnikami do podglądu. W menu po lewej stronie znajdują się dwa odnośniki – ‘Lista profili’ (obecny widok) oraz ‘Nowy profil’ (formularz tworzenia nowego profilu uprawnień). | |||
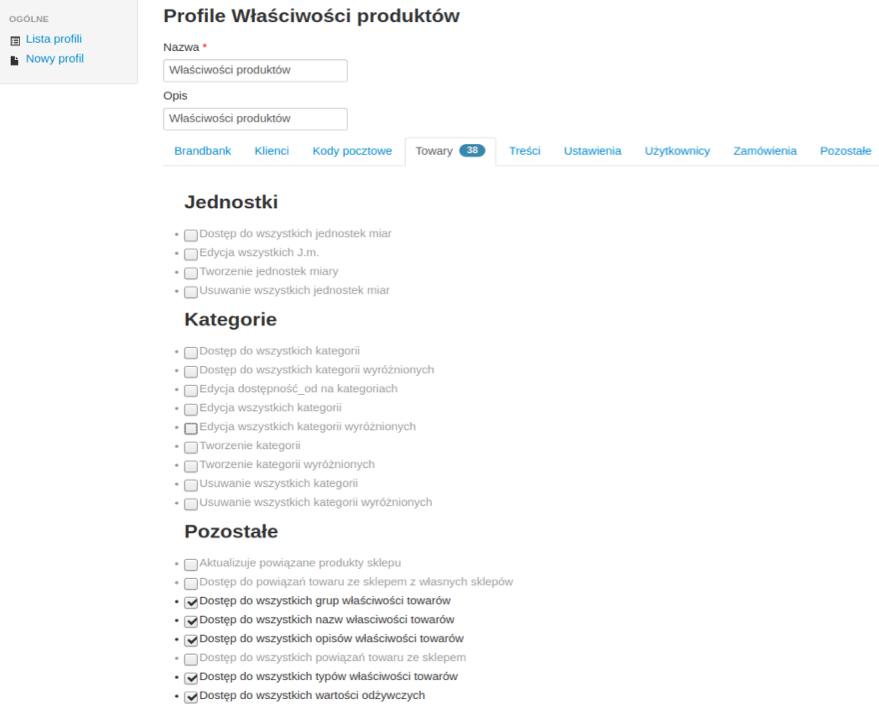
Podgląd profilu uprawnień pokazuje, które uprawnienia są nadane w danym profilu. W przykładzie widzimy profil uprawnień ‘Właściwości produktów’. Na liście uprawnień podane są wszystkie uprawnienie – na szaro są te, które nie są nadane podanemu profilowi, a na czarno uprawnienia, które są nadane. Lista uprawnień jest długa, dlatego zorganizowana jest za pomocą tematycznych zakładek (pod opisem profilu uprawnień – Brandbank, Klienci itd.). Przy każdej zakładce znajduje się numer nadanych uprawnień – w tym przykładzie nadane są uprawnienie jedynie z grupy ‘Towary’ | |||
[[Plik:Anel46.png|brak|mały|700x700px]] | |||
W celu edycji danego profilu uprawnień należy w menu po lewej stronie kliknąć odnośnik ‘Zmień’. | |||
Widok edycji jest bardzo podobny do podglądu profilu uprawnień. Pojawiają się edytowalne pola ‘Nazwa’ oraz ‘Opis’. Nazwa jest używana na liście profili oraz przy nadawaniu uprawnień w edycji użytkownika. Opis jest dodatkowym polem na informację o danym profilu uprawnień. | |||
[[Plik:Anel47.png|brak|mały|800x800px]] | |||
Na liście przy każdym uprawnieniu są umieszczone pola do zaznaczania/odznaczania, gdzie zaznaczone elementy to uprawnienia przypisane do danego profilu. Po odznaczeniu i zaznaczeniu odpowiednich uprawnień należy zapisać zmiany przyciskiem ‘Zapisz’ znajdującym się na samym dole. | |||
=='''Synchronizacja'''== | |||
Sposób synchronizacji (import towarów) z systemu magazynowego zależy od systemu magazynowego. System HiperMarket oraz Magnat korzystają z tego samego rozwiązania i działają w sposób następujący: | |||
System magazynowy przesyła listę towarów w formacie csv z następującymi danymi: | |||
id sklepowe, nazwa towaru, kod paskowy, nazwa producenta, jednostka miary, gramatura, opis. | |||
Synchronizacja najpierw sprawdza czy istnieje w bazie powiązanie w sklepie z towarem na podstawie przesłanego id sklepowego, jeśli nie zostanie znalezione to szukany jest towar wg kodu paskowego i jeśli nie zostanie znaleziony to w przypadku gdy kod paskowy jest długi (13 znaków) to taki towar jest automatycznie tworzony w bazie sklepu internetowego i dodawane jest powiązanie ze sklepem. W przypadku gdy towar nie zostanie znaleziony i kod paskowy jest krótki (poniżej 13 znaków) to towar nie jest zakładany i musi zostać założony ręcznie i powiązany ze | |||
sklepem ustawiając id sklepowe tak, żeby synchronizacja następnie ustawiała stany, ceny i dostępności towarów. | |||
Gdy towar zostanie znaleziony w bazie (na podstawie powiązania i id sklepowego lub kodu paskowego) to sprawdzany jest status danego towaru w celu określenia czy towar może zostać zaktualizowany przez synchronizację. Towar, który ma status ‘Nie ustawiony’ lub ‘Nowy’ może zostać nadpisany przez synchronizację (nazwa, producent, jednostka miary, pole opis), zdjęcia oraz dodatkowe właściwości towaru, jak i kategoria są nadpisywane przez synchronizację. | |||
Po przesłaniu i zaimportowaniu listy towarów system magazynowy w drugim kroku przesyła stany i ceny w formacie csv z następującymi danymi: id sklepowe, cena, nowość, promocja, gazetka, reklama, stan pola ‘nowość’, ‘promocja’, ‘gazetka’ i ‘reklama’ mogą mieć podane wartości 1, 0 lub puste. Obecnie system Magnat przesyła puste wartości w tych polach, system HiperMarket przesyła tylko odpowiednie wartości 1/0 w polu gazetka. Jeśli pola te zawierają pustą wartość to pole to nie jest zmieniane przez synchronizację, w przypadku przesłania wartości 1/0 w poszczególnych polach, te wartości zostaną zaktualizowane na powiązaniu. | |||
Podczas aktualizacji powiązania analizowane są skonfigurowane dostępności w kolejności opisanej w sekcji ‘Sterowanie dostępnością produktu’ i jeśli stan przekracza obliczoną dostępność to towar jest odblokowywany, jeśli stan jest mniejszy niż obliczona dostępność to towar jest blokowany. | |||
Importy z KC Firma wyglądają bardzo podobnie, natomiast format przesyłanych danych różni się od podstawowego używanego przez HiperMarket i Magnat. Dane przesyłane są w formacie csv w jednym pliku przesyłane są dane o towarach i ich stanach i cenach: id sklepowe, nazwa, kod paskowy, opis, grupa, podgrupa, producent, jednostka miary, jednostka normatywna, gramatura, gramatura normatywna, waga netto, cena jednostkowa, VAT, cena, stan. | |||
Sposób przetwarzania danych jest podobny jak w przypadku podstawowego importu danych, kolejność wyszukiwania towarów, sposób zakładania towarów, aktualizacja danych jak i blokowanie towarów działa identycznie. | |||
'''13. Historia zmian''' | |||
W systemie, niektóre zmiany są zapisywane w historii zmian. Rejestrowane są zmiany: | |||
*Towarów, | |||
*Kategorii, | |||
*Kategorii wyróżnionych, | |||
*Tagów, | |||
*Profili Klientów, | |||
*Grup profili Klientów, | |||
*Treści statycznych, | |||
*Plików, | |||
*Plików marketingowych, | |||
*Sklepów, | |||
*Użytkowników. | |||
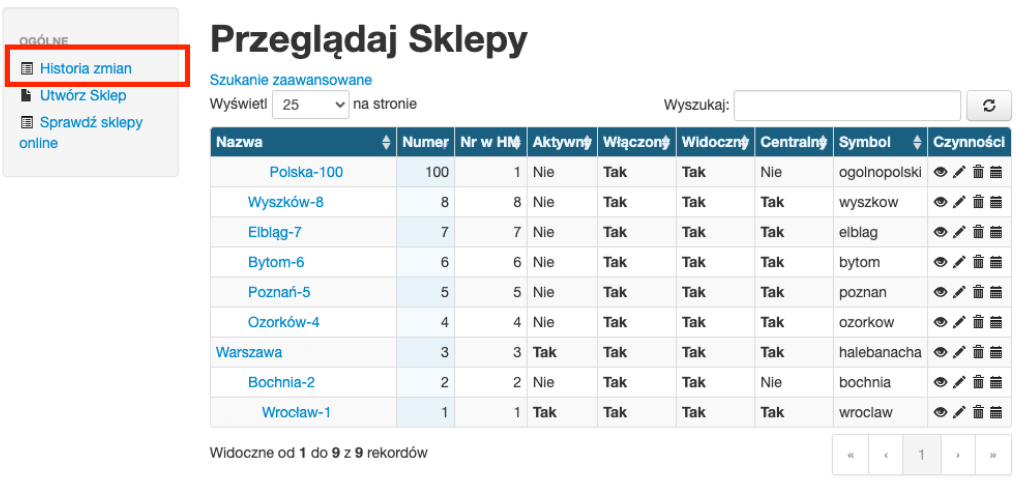
Historia zmian powyższych danych jest dostępna w poszczególnych widokach list oraz podglądu. Na przykładzie sklepów: | |||
[[Plik:Anel48.png|brak|mały|800x800px]] | |||
Na powyższym zrzucie ekranu zaznaczony został link do historii zmian wszystkich sklepów, analogicznie na pozostałych listach (z rejestrowaniem zmian) jest odnośnik do historii wszystkich rekordów. | |||
Na powyższym zrzucie ekranu zaznaczony został link do historii zmian tego konkretnego sklepu, analogicznie na pozostałych stronach podglądu poszczególnych rekordów (z rejestrowaniem zmian) jest odnośnik do historii zmian tego rekordu. | |||
[[Plik:Anel49.png|brak|mały|800x800px]] | |||
<br /> | |||
Aktualna wersja na dzień 06:53, 27 sie 2021
Logowanie
Dostęp do panelu możliwy jest poprzez przeglądarki z komputera, używając przeglądarek:
- Mozilla Firefox wersja 68
- GoogleChrome wersja 74
Wykorzystanie innej przeglądarki jest możliwe, nie gwarantuje jednak poprawności działania wszystkich elementów na stronie.
Dostęp do platformy sklepu możliwy jest poprzez przeglądarki z platform takich jak:
- komputer
- tablet oraz smartphone z systemami Android oraz iOS Z wersjami przeglądarki (włącznie)
- Mozilla Firefox, wersje od 60 do 67
- Mozilla Google Chrome, wersje od 66 do 75
- Microsoft Edge, wersje od 14 do 18
- Safari, w wersji 12
- Opera, wersje od 53 do 58
- Samsung Internet, wersje od 7.0 do 9.2
Dostęp wykorzystując przeglądarki spoza zakresu jest możliwy, nie jest natomiast gwarantowane prawidłowe działanie wszystkich elementów na stronie.
Serwis będzie dostosowany do pracy na różnych urządzeniach, co rozumie się przez pracę na różnych rozmiarach ekranu – odpowiednie dopasowanie treści.
Ponieważ sprawdzenie działania sklepu internetowego na wszystkich możliwych wielkościach ekranu jest niemożliwe, zakłada się iż sprawdzeniu podlegać będą rozmiary wybrane jako reprezentatywne dla danego typu urządzenia.

W celu zalogowania się do panelu administratora należy wybrać przycisk Zaloguj w prawym górnym rogu. System wyświetli nam stronę logowania. Należy wpisać login oraz hasło, a następnie wybrać Zaloguj się.
W przypadku utracenia hasła należy wybrać opcję odzyskiwania hasła oraz wypełnić podane pola.
Na podany adres e-mail otrzymamy wiadomość z linkiem, który przeniesie nas do sklepu i ustawień konta użytkownika, gdzie będziemy mogli wpisać nowe hasło. Dodawanie nowego użytkownika jest możliwe z poziomu Menu Serwis → Użytkownicy.
Po lewej stronie wybieramy „Utwórz użytkownika”. Określamy nazwę użytkownika, hasło, adres e- mail, imię, nazwisko, przypisujemy stanowisko oraz uprawnienia, określamy status użytkownika (aktywny, nieaktywny, zablokowany), następnie wybieramy sklepy, do których dostęp ma mieć dany użytkownik i zapisujemy.
Ekran główny
Po zalogowaniu na pasku znajdującym się na górze strony znajdziemy następujące opcje: Link do ekranu głównego (‘Panel administracyjny’), Rozwijane menu ‘Katalog’, Rozwijane menu ‘Klienci’, Rozwijane menu ‘Dostawa’, Rozwijane menu ‘Treści’, Rozwijane menu ‘Serwis’, Rozwijane menu ‘Raporty’, Link do raportu pieczywa, Link do podstrony ‘Kontakt’, Pole do wpisania numeru zamówienia, pole z wyborem domyślnego zaplecza, Link do swojego profilu, Link do wylogowania.
Pole do wpisania numeru zamówienia służy do szybkiego przejścia do konkretnego zamówienia. Wystarczy wpisać numer i nacisnąć klawisz Enter – jeżeli numer zamówienia jest prawidłowy, zostaniemy przeniesieni do tego zamówienia. Jeżeli podany numer jest błędny, znajdziemy się na stronie ‘Błąd 404’, co oznacza, że dana strona nie została odnaleziona.
Pole z wyborem domyślnego zaplecza pozwala na wybranie domyślnego sklepu, który znajdzie się w filtrach. Przeglądając większość danych w panelu admina możemy filtrować wg różnych danych np. daty, nazwy lub też wg powiązań z innymi danymi, między innymi z danymi sklepami. Wybór domyślnego zaplecza dodaje wybrany sklep w większości filtrów na stronie panelu. - nieużywane
Wybór domyślnego zaplecza nie wpływa na edycję danych, służy tylko do wstępnego wypełniania filtrów dostępnych na stronach. To znaczy, że jeśli wybierzemy sklep w polu domyślne zaplecze to ten sklep zostanie wstępnie wybrany w filtrach np. towarów czy banerów umożliwiając szybsze przefiltrowanie poszczególnych list.
Na przykład wybierając domyślne zaplecze i wchodząc w edycję banerów mamy domyślnie wybrany sklep w filtrach i wyświetlona jest lista banerów skonfigurowanych w danym sklepie, po wejściu w edycję baneru zmieniamy dany baner we wszystkich sklepach, z którymi jest on powiązany a nie w sklepie, który mamy wybrany w polu ‘domyślne zaplecze’.
Pole Profil pozwala na zarządzanie danymi konta użytkownika. Po wybraniu Aktualizuj mamy możliwość zmiany nazwy użytkownika, adresu e-mail, hasła oraz danych osobowych (imię i nazwisko).
Katalog
Towary
Do towarów można przejść wybierając ‘Towary’ w rozwijanym menu ‘Katalog’.

Katalog towarowy panelu administratora pozwala na zarządzanie produktami, jakie mamy w sklepie. Tabela towarowa zawiera informacje o kodzie paskowym, nazwie towaru/nazwie towaru w Brandbank, kategorii, producencie oraz statusie towaru. Kod PLU towaru może zostać tylko zaimportowany, nie możemy go dodać ręcznie. Towary ważone są również importowane z systemu sklepowego (wraz z kodami PLU). Należy dodać do nich zdjęcie i opis.Widok okna modułu zarządzania towarami:

W kolumnie Czynności znajdują się przyciski odpowiadające za podgląd i aktualizację istniejącego towaru.
Opcja „Wyślij zdjęcia” - pozwala na dodanie zdjęć towarów do sklepu internetowego. Dalej wybieramy: „Dodaj pliki”:

'Pobierz listę zapisanych' służy do pobrania listy zapisanych zdjęć, a 'pobierz listę niezapisanych' do pobrania listy niezapisanych zdjęć.
Klikając w wybrany towar przechodzimy do jego podglądu. Z poziomu podglądu mamy dostęp do takich opcji zarządzania jak zmiana statusu towaru czy dodanie zdjęcia towaru. Możemy też podejrzeć inne przypisane do towaru informacje, tak jak widać na poniższych screenach:

W katalogu towarów wybierając przy danym towarze przycisk ołówka możemy również przejść do aktualizacji towaru, gdzie możemy zmienić szereg danych o wybranym produkcie.
Aby towar mógł się zapisać dane, jakie muszą być koniecznie uzupełnione to: kod paskowy, producent oraz nazwa towaru.

Nad listą towarów umieszczone zostało pole wyszukiwania towarów, towary wyszukujemy po kodzie paskowym, nazwie, PLU lub cenie. Aby odświeżyć widok wybieramy przycisk ze strzałkami obok pola wyszukiwania. System umożliwia również eksport danych dotyczących towarów w formacie .csv oraz pobranie zdjęć towarów dodanych wcześniej do bazy towarowej przez użytkownika (przycisk Eksport). System umożliwia tylko wyeksportowanie towarów, nie jest możliwy import towarów z pliku do sklepu internetowego.
Kolejny przycisk służy do odświeżenia zdjęć towarów o wybranym statusie – np. zmieniliśmy zdjęcia przy towarach oznaczonych jako „nowe”, ale nadal się nam nie pokazują. Klikamy przycisk z ikoną zdjęcia, wybieramy status towarów, których zdjęcia chcemy odświeżyć i zatwierdzamy. Ostatni przycisk służy do grupowej zmiany statusów towarów (towary muszą być zaznaczone – klikamy w kwadracik w pierwszej kolumnie tabeli) .
Masowo zmieniać możemy tylko statusy towarów oraz odświeżać dodane przez nas zdjęcia.

Przycisk oznaczony kluczem służy do grupowych zmian na towarach dotyczących producenta, kategorii oraz źródła wyświetlania danych (czy mamy wyświetlać dane np. z Brandbank, czy też te wprowadzone przez użytkownika). Należy zaznaczyć towary nas interesujące → wybrać przycisk oznaczony kluczem, system wyświetli nam okno grupowej zmiany, gdzie zaznaczając w zależności od potrzeby producenta, kategorię lub źródło danych i wybieramy interesującą nas wartość. Zmiany zapisujemy klawiszem Zapisz.
Pozostałe modyfikacje należy wprowadzać dla każdego towaru oddzielnie.
Filtry
System umożliwia wyszukiwanie towarów w odniesieniu do bardziej szczegółowych danych. Aby włączyć filtry należy wybrać przycisk Szukanie zaawansowane:

Rozwiązanie pozwala na zawężenie listy towarowej poprzez wybór konkretnych filtrów. Wybrane filtry możemy wyczyścić, przywrócić poprzednio zatwierdzone, bądź zatwierdzić. Analogiczne filtry można znaleźć w większości modułów.
Możemy wyszukiwać towary po:
- Kodzie PLU
- Sklepie
- Nazwie
- Kodzie paskowym
- Czasie dostępności towaru w sklepie (czas od, czas do)
- Stanu dostępności
- Jednostce miary
- Producencie
- Obecności w zamówieniach
- Tagach (możemy wkleić kilka)
- Statusie
Dodatkowo możemy filtrować towary:
- Będące w ofercie – opcja nieużywana
- Dostępne
- Posiadające kod długi
- Nie powiązane z centralą – opcja nieużywana
- Oznaczone jako będące w gazetce, nowości, reklamie, promocji, ze zdjęciem lub bez
- Możemy też wyszukać towary będące tylko w konkretnej kategorii, lub w kategoriach
- podrzędnych Branbank lub Wisebase
Przycisk „Wyczyść” usuwa wszystkie wprowadzone filtry, przycisk „Przywróć” przywraca konfigurację z poprzedniego wyszukiwania, natomiast przycisk „Zatwierdź” zatwierdza ustawienia wyszukiwania.
Filtrowanie za pomocą kategorii
Po kliknięciu na kategorię w filtrach zostaje ona wybrana do filtrowania oraz rozwijają się jej podrzędne kategorie. Żeby przefiltrować po kategorii podrzędnej należy najpierw kliknąć kategorię nadrzędną, po rozwinięciu podrzędnych klikamy kategorię, po której chcemy filtrować a następnie klikamy znowu na kategorię nadrzędną w celu odznaczenia kategorii do filtrowania.
Na przykład w takim przypadku wyświetlone zostaną towary należące do kategorii ‘Artykuły monopolowe’ lub kategorii ‘Piwo i cydr’:

W przypadku na zrzucie ekranu poniżej wyświetlone zostaną tylko towary z kategorii ‘Piwo i Cydr’

Pod drzewkiem kategorii jest dodatkowa opcja do zmiany sposobu działania filtrowania wg kategorii: ‘w podrzędnych wybranych kategorii’. Przy zaznaczonej tej opcji system wyświetli towary powiązane z wybranymi kategoriami jak i podrzędnymi do wybranej:

W powyższym przypadku (zaznaczona opcja ‘w podrzędnych wybranych kategorii’) system wyświetli towary, które są przypisane do kategorii: ‘Piwo i cydr’ oraz ‘Ale, wysokiej klasy’, ‘Cydr’, ‘Jasne ciemne i łagodne ale’, ‘Piwo ciemne’, ‘Piwo o gorzkim smaku w butelkach’, ‘Piwo pełne jasne, pozostałe’, ‘Piwo pełne jasne tradycyjne’, ‘Piwo pełne jasne w butelkach’ oraz ‘Piwo pełne jasne w puszkach, wysokiej klasy’.

W przypadku przedstawionym na zrzucie ekranu powyżej (odznaczona opcja ‘w podrzędnych wybranych kategorii) system pokaże towary przypisane tylko bezpośrednio do kategorii ‘Piwo i cydr’, towary przypisane do kategorii podrzędnych (np. ‘Piwo ciemne’ czy ‘Cydr’) nie zostaną wyświetlone.
Filtrowanie za pomocą pliku z kodami przy użyciu pola ‘Indeksy’
Przyciskiem „Dodaj plik” (znajdującym się w filtrach przy polu ‘Indeksy’) możemy wczytać plik csv z kodami kreskowymi per linia – system filtruje podane w pliku towary.

Przykładowo, jeżeli utworzymy plik z kodami kreskowymi (każdy pisany w oddzielnej linii) :
5900116052786 5201360509683 5900497017848
Taki plik możemy zapisać i użyć do przefiltrowania listy towarów. Plik należy wybrać po wciśnięciu przycisku ‘Dodaj plik’. Po wybraniu pliku pojawi się jego nazwa przy polu ‘Indeksy’ (w przykładzie jest to plik ‘filtr_produktów’). Po wgraniu pliku należy zatwierdzić filtr przyciskiem ‘Zatwierdź’. Po zatwierdzeniu na liście produktów pojawią się tylko produkty o podanych kodach paskowych.
Plik z kodami można usunąć z filtrów za pomocą małego krzyżyka znajdującego się po prawej stronie od nazwy pliku. Po ponownym zatwierdzeniu filtrów plik już nie będzie brany pod uwagę.
Dodawanie nowego towaru:
Aby dodać nowy towar wybieramy opcję Utwórz Towar.

System wyświetli nam okno tworzenia nowego towaru. Uzupełniamy podstawowe dane towaru i przypisujemy towar do konkretnej kategorii. Szybki dostęp do poszczególnych etapów dodawania nowego towaru mamy dzięki drzewku kategorii (sekcje po lewej stronie ekranu).
Nie ma możliwości zaczytania ręcznego całej bazy produktów. Towary na kodach krótkich zaczytywane są automatycznie z systemu sklepowego, nie można dodać ich ręcznie z poziomu sklepu internetowego.

Wymagane właściwości towaru:
- Nazwa – wyświetlana nazwa w sklepie internetowym (chyba, że wybrane jest inne źródło wyświetlania, np. Brandbank) max 70 znaków
- Nazwa rozszerzona – kontynuacja nazwy jeśli tekst jest za długi
- Kod paskowy – unikalny kod paskowy produktu
- Opis – opis produktu – wyświetlany pod nazwą towaru
- Producent – przed tworzeniem towaru należy upewnić się, że producent, z którym chcemy
- go powiązać już istnieje. Jeżeli nie to trzeba go utworzyć – więcej o producentach w
- Kategoria – podobnie jak w przypadku producenta należy upewnić się, że kategoria, do
- której chcemy przypisać towar istnieje. Tymczasowo można ustawić kategorię ‘Brak’, ale taki produkt nie będzie wyświetlać się na stronie sklepu internetowego. Jeśli dana kategoria ma podkategorie, to one również pojawią się nam po kliknięciu w kategorię główną.
- Opis prefix- nieużywane
Inne właściwości:
- Nazwa rozsz. - nieużywane, nie wpływa na wyświetlanie produktu
- Status – pomocniczy status do zarządzania produktami; żeby produkt pojawił się na stronie
- internetowej, to musi mieć status „Opracowany (zaakceptowany)” (jeżeli ustawienie ‘Używa statusu do wyświetlania produktów’ jest zaznaczone dla sklepu, w którym produkt ma się pojawić) – więcej w rozdziale ‘Widoczność produktu w sklepie’. Pozostałe statusy: nowy, w opracowaniu, zawieszony, wycofany, opracowany (do akceptacji) , do opracowania, do korekty, do aktualizacji. Oprócz statusu „Opracowany (zaakceptowany)” pozostałe statusy są informacyjne, ich ustawienie nie powoduje żadnych konsekwencji.
- J.m. - jednostka miary (lista do wyboru)
- Gramatura, Gramatura Netto – waga produktu
- J.m. gramatury – jednostka miary gramatury
- Dostępność od – dostępność, od której produkt widoczny jest na stronie – więcej w podrozdziale Sterowanie dostępnością produktu.
- ster. Wył. - sterowanie dostępnością wyłączone – więcej w podrozdziale Sterowanie dostępnością produktu
- Wyszukiwarka – dodatkowe słowa lub frazy, które po wpisaniu w wyszukiwarkę na stronie
- internetowej sklepu powinny zwrócić dany produkt w wynikach wyszukiwania, np. dla towaru ‘ziemniak luz’ synonimem może być słowo ‘pyry’.
Powiązania produktu
Przypisujemy tutaj do towaru dodatkową kategorię, dzięki czemu towar może wyświetlać się w dwóch kategoriach jednocześnie. Po powiązaniu towaru z kategorią dodatkową (np. może być to marka własna) przy danym towarze pojawią się dwie gałęzie drzewa kategorii.
- Tagi – powiązanie z tagami – więcej o tagach w rozdziale ‘Tagi’
- Uwagi – nieużywane
- Sklepy – powiązanie ze sklepami, więcej w rozdziale „Powiązania”
W powiązaniu możemy zdefiniować właściwości powiązań takie jak:
- zablokowany
- reklama
- nowość
- promocja
- koniec
- promocji
- dostępność od
- terowanie wyłączone
Jeżeli chcemy tylko powiązać towar ze sklepem, to wystarczy wybrany sklep zaznaczyć po lewej stronie nie uzupełniając pozostałych pól w rzędzie.
Właściwości towaru – opis produktu na stronie
Właściwości towaru wyświetlane na stronie jako opis – mogą to być własne zdefiniowane typy lub wybrane z rozwijanej listy, wśród których znajdują się:
Składniki; Cechy; Marka; o marce; Dodatkowe informacje; Opis produktu; Pozostałe informacje; Opis produktu; Pozostałe informacje; Rozmiar pieluchy; Zawartość opakowania; Dolna granica wieku; Górna granica wieku; Dodatki; Informacje o recyklingu; Informacje dla alergików: pozostały tekst; Zalecenia dla alergików; Informacja o zawartości orzechów; Dawkowanie; Instrukcje dotyczące przygotowania; Przechowywanie; Przygotowanie i stosowanie; Warunki przechowywania; Informacje dot. stylu życia; Informacje dot. stylu życia: pozostały tekst; Informacje o dodatkach: pozostały tekst; Rodzaj alkoholu; Zabarwienie wina; Ogólne dane dotyczące alkoholu; Zawartość CO2 w winie; Kraj, Rodzaj opakowania; Producent; O producencie; Adres producenta; Adres zwrotny; Ostrzeżenie dotyczące bezpieczeństwa;

Właściwości towaru mogą być wyświetlane z banku produktów (Brandbank, Wisebase). System z automatu zaczytuje najpierw Brandbank, później Wisebase, na końcu ustawienia ręczne. Można to zmienić w zakładce Katalog → Towary → Podgląd Towaru → Źródło.
Wartości odżywcze produktu
Katalog wartości odżywczych produktów znajduje się w menu ‘Katalog’ → ‘Właściwości produktów’ → ‘Wartości odżywcze’. Tam możemy przeglądać, dodawać oraz edytować wartości odżywcze produktów.

Wartości odżywcze mogą być wyświetlane z banku produktów (Brandbank, Wisebase)
Źródła nazwy, zdjęć, danych
Dla każdego produktu możemy określić, z jakiego źródła mamy wyświetlać jego nazwę, zdjęcia oraz dane (właściwości towaru oraz wartości odżywcze).

Aby to zrobić, należy w widoku produktu wybrać źródła (nazwy, danych, zdjęć) z rozwijanej listy, gdzie mamy do wyboru:
- System – dane wprowadzone w panelu administratora
- Brandbank – bank danych Brandbank
- Wisebase – bank danych Wisebase
Nazwy z ww. źródeł są widoczne w pierwszej kolumnie danych o produkcie (Nazwa, Nazwa Brandbank, Nazwa Wisebase).

Analogicznie wartości odżywcze na samym dole strony, gdzie w przypadku braku danych systemowych możemy kliknąć link ‘Utwórz’, który przeniesie nas do formularza opisanego w podrozdziale ‘Wartości odżywcze produktu’.

Proces edycji towarów oparty na statusie towaru
Towary będą widoczne na stronie dla Klientów, jeżeli ich status jest ustawiony na ‘Opracowany (zaakceptowany)’.
Do edycji towarów dopuszczeni są użytkownicy z profilem uprawnień, który posiada uprawnienie ‘Edycja towarów niezaakceptowanych (oprócz statusu Zaakceptowany)’ - więcej informacji o profilach uprawnień znajduje się w rozdziale ‘Uprawnienia’.
Użytkownicy z tym uprawnieniem mogą edytować jedynie towary nie znajdujące się w statusie ‘Opracowany (zaakceptowany)’.
Użytkownik z dostępem do edycji towaru rozpoczyna opisywanie towaru (nazwa, jednostki miary, kategoria, producent, właściwości, wartości odżywcze) od zmiany statusu na ‘W opracowaniu’ w celu zablokowania automatycznych zmian nazw, jednostek i innych wartości na towarze przez synchronizację (synchronizacja może zmienić nazwę, jednostkę miary, producenta itp. towarom, które nie mają ustawionego statusu lub mają ustawiony status ‘Nowy’). Po ustawieniu odpowiedniego statusu przystępuje do edycji opisu i właściwości towaru na formularzu edycji towaru.

Po zakończeniu wprowadzania zmian i ich weryfikacji pod kątem poprawności użytkownik przekazuje towar do akceptacji za pomocą zmiany statusu na ‘Opracowany (do akceptacji)’. Użytkownicy centrali z uprawnieniem ‘Edycja wszystkich towarów’ są uprawnieni do akceptacji opisów towarów, zmiany statusu na ‘Opracowany (zaakceptowany)’ oraz edycji towarów ze statusem ‘Opracowany (zaakceptowany)’. Uprawniony użytkownik centrali weryfikuje opis towaru i gdy nie ma zastrzeżeń akceptuje go do wyświetlenia na stronie Klientom zmieniając status na ‘Opracowany (zaakceptowany)’. Jeśli ma zastrzeżenia do opisów to zmienia status na ‘Do korekty’ lub ‘Do opracowania’, żeby pracownik sklepu widział towary, które trzeba poprawić.
W przypadku konieczności naniesienia zmian na już zaakceptowanym towarze uprawniony użytkownik centrali zmienia status takiego towaru na ‘Do korekty’ lub ‘Do opracowania’, żeby pracownik sklepu mógł nanieść odpowiednie zmiany. Po naniesieniu zmian przez pracownika sklepu, zmienia on status na towarze na ‘Opracowany (do akceptacji)’ w celu przekazania towaru do akceptacji. Akceptacja towaru odbywa się jak opisane w akapicie wyżej.
Diagram opisywania i akceptacji towarów jest przedstawiony na rysunku powyżej.
Edycja towaru i właściciel towaru
Każdy towar ma ustawionego właściciela towaru (sklep). Przy synchronizacji (imporcie towarów) nowo założony towar ma ustawionego właściciela sklepu, z którego wywołana jest synchronizacja. Pole właściciel służy do ograniczenia uprawnień do edycji towaru tylko w jednym sklepie, dzięki temu pracownicy różnych sklepów nie będą nadpisywać sobie zmian na towarze. Żeby pracownik danego sklepu mógł edytować towar to dany towar musi być przypisany do sklepu, do którego pracownik ma dostęp.
Pole właściciel towaru jest możliwe do edycji tylko przez administratora. Właściciela towaru zmienia się na stronie szczegółów towaru wybierając odpowiedni sklep z listy dostępnych sklepów, po wybraniu sklepu zmiana jest zapisywana automatycznie.

Żeby pracownik danego sklepu mógł edytować towar, produkt ten musi mieć ustawionego właściciela sklepu, do którego pracownik ma dostęp. Jest kilka sytuacji, w których może wystąpić konieczność edycji danych towarowych:
1. Po zaimportowaniu nowego towaru
Podczas zakładania nowego towaru przy synchronizacji (imporcie), towar otrzymuje status ‘Nowy’ i ustawiony jest właściciel (sklep, z którego był wysłany towar). W takiej sytuacji pracownik sklepu, z którego towar został zaimportowany może edytować ten towar.
2. Zakładanie towaru
Podczas zakładania nowego towaru w panelu administracyjnym ręcznie, towar domyślnie ma ustawiany status ‘Nowy’ z możliwością zmiany na inny status w formularzu, przy zapisywaniu towaru ustawiany jest właściciel sklepu, do którego użytkownik ma dostęp, w przypadku gdy użytkownik ma dostęp do więcej niż jednego sklepu, jako właściciel będzie przypisany jeden ze sklepów.
3. Towar opisany niezaakceptowany
W przypadku gdy towar został opisany ale jeszcze nie zaakceptowany, towar może edytować jedynie pracownik sklepu, który jest właścicielem towaru.
4. Towar opisany i zaakceptowany
W przypadku gdy towar jest opisany i zaakceptowany, pracownik sklepu nie może edytować towaru nawet jeśli jest powiązany ze sklepem, który jest właścicielem towaru. Żeby umożliwić edycję towaru, administrator musi zmienić status na tym towarze na przykład na ‘Do aktualizacji’ i wtedy pracownik sklepu, który jest właścicielem (sklep) towaru może go edytować.
5. Właścicielem towaru jest sklep, do którego pracownik nie ma uprawnień
W takim przypadku pracownik nie może edytować towaru niezależnie od statusu towaru. Żeby pracownik mógł edytować taki towar, administrator musi zmienić na towarze właściciela na sklep, do którego pracownik ma dostęp oraz ustawić status inny niż ‘Opracowany (zaakceptowany)’. Po zmianie pracownik powinien mieć możliwość edycji towaru.
Edycja towaru a uprawnienia
1. Administrator może edytować wszystkie towary w każdym statusie.
2. Uprawnienie ‘Edycja wszystkich towarów’ pozwala na edycję wszystkich towarów w każdym statusie. Żaden profil uprawnień nie ma domyślnie ustawionego takiego uprawnienia.
3. Uprawnienie ‘Edycja towarów niezaakceptowanych (oprócz statusu Zaakceptowany)’ umożliwia edycję towaru ze statusem innym niż ‘Opracowany (zaakceptowany)’. Żaden profil nie ma domyślnie ustawionego takiego uprawnienia.
4. Uprawnienie ‘Edycja towarów niezaakceptowanych (oprócz statusu Zaakceptowany) we własnym sklepie’ pozwala na edycję towaru ze statusem innym niż ‘Opracowany (zaakceptowany)’ oraz towar musi mieć ustawionego właściciela, do którego dostęp ma dany pracownik.
Powiązania
Dostęp z: Katalog → Powiązania

Powiązania pozwalają na zarządzanie danymi o produktach, które dotyczą konkretnych sklepów, np. czy dany produkt jest w promocji, jest nowością, czy jest zablokowany (niedostępny w ofercie) itp.
W powiązaniach dostępne są dane na temat ceny i stanu produktu – te dane pobierane są automatycznie i nie mogą być zmienione przez panel admina.
W celu edycji kilku towarów jednocześnie należy zaznaczyć towary z lewej strony tabeli i nacisnąć ikonę z symbolem ołówka znajdującą się nad tabelą po prawej stronie ekranu.

Edytować można kilka parametrów:
1. Zablokowany – jeżeli zaznaczone, to produkt nie pojawia się w sklepie (tymczasowe blokowanie towaru, więcej o sterowaniu dostępnością w sekcji ‘Sterowanie dostępnością produktu’ oraz ‘Widoczność produktu w sklepie’)
2. Reklama – produkt promowany – wyższa liczba oznacza pojawienie się produktu wyżej w wynikach wyszukiwania (dla prawidłowego działania należy przyjmować wartości parametru od 1 do 10)
3. Nowość, promocja – zaznaczenie dodaje etykietę ‘Nowość’ ‘Super cena’ widoczne w sklepie internetowym na karcie produktu
4. W przypadku zaznaczenia promocji można określić, do kiedy promocja trwa
5. ‘Dostępność od’ oraz ‘Sterowanie wyłączone’ - od jakiej dostępności produktu powinien pokazywać się w sklepie internetowym, przykładowo wartość 10 sprawi, ze produkt nie będzie widoczny na stronie internetowej jeżeli jego stan będzie wynosił mniej niż 10 sztuk. Sterowanie wyłączone oznacza, że produkt zawsze będzie widoczny (więcej o sterowaniu dostępnością w sekcji ‘Sterowanie dostępnością produktu’ oraz ‘Widoczność produktu w sklepie’)

Przy edycji kilku towarów jednocześnie parametry, które mają być zapisane należy zaznaczyć po lewej stronie symbolem ‘✓’ poprzez kliknięcie myszą.’ poprzez kliknięcie myszą.
Pola, które są z lewej strony oznaczone znakiem ‘-’ nie zostaną zapisane, pola oznaczone znakiem ‘✓’ poprzez kliknięcie myszą.’ zostaną zapisane. Po najechaniu kursorem myszy na znak ‘-’ lub ‘✓’ poprzez kliknięcie myszą.’ pokazuje się okienko z informacją jakie wartości występują w wybranych powiązaniach:

Na powyższym zrzucie ekranu widać, że zaznaczonych zostało 100 powiązań towarów ze sklepem, z czego 10 ma ustawione pole zablokowany na ‘nie’ oraz 90 na ‘tak’, znak ‘-’ oznacza że pole nie zostanie zaktualizowane.
Na tym samym zrzucie ekranu ‘✓’ poprzez kliknięcie myszą.’ po lewej stronie checkboxa ‘zablokowany’ oznacza, że pole zostanie zaktualizowane na zaznaczonych powiązaniach towaru ze sklepem. Zaznaczony checkbox (niebieskie pole na zrzucie ekranu) oznacza, że wszystkie wybrane towary zostaną zablokowane (ustawiona zostanie wartość ‘tak’ na polu ‘zablokowany’).
Dodawanie powiązania

Aby dodać powiązanie dla towaru należy w widoku Katalog → Powiązania użyć opcji „Utwórz towar w sklepie” a następnie uzupełnić powyższy formularz. Wybieramy towar, sklep w którym ma być powiązany oraz wybieramy odpowiednie znaczniki.
Pole reklama służy do oznaczenia produktów i możliwości filtrowania ich przez Klienta. Jeżeli sklep posiada osobną zakładkę na towary promocyjne np. „Promocje” to im wyższą wartość wpiszemy w tym polu, tym wyżej wyświetlał się będzie dany produkt.
plu_sklepowe to identyfikator towaru w systemie magazynowym (może być to plu, id, sku, kod czy coś innego czym posługuje się system magazynowy).
Sterowanie dostępnością produktu
Parametr ‘Dostępność od’ wykorzystywany jest w kilku miejscach w sklepie internetowym i brany jest pod uwagę metodą ‘od szczegółu do ogółu’, tzn. w kolejności:
- "dostępność od" towaru w sklepie
- "dostępność od" towaru we wszystkich sklepach
- "dostępność od" kategorii produktu
- "dostępność od" kategorii nadrzędnych
Przykład
Produkt ‘7 UP’ należy do kategorii ‘Inne napoje smakowe gazowane’, która jest podkategorią ‘Napoje gazowane’ i jest przypisany do sklepu Warszawa. Jeżeli:
a) w powiązaniu ze sklepem jest ustawiona ‘dostępność od’, to ona jest obowiązująca
b) jeżeli ogólna ‘dostępność od’ towaru jest ustawiona, a nie jest ustawiona w powiązaniu ze sklepem, to jest obowiązująca we wszystkich sklepach
c) jeżeli ‘dostępność od’ nie jest ustawiona dla powiązania oraz produktu, a jest ustawiona w kategorii ‘Inne napoje smakowe gazowane’ to ta jest obowiązująca (bez względu na ustawienie w kategoriach nadrzędnych tej kategorii)
d) jeżeli ‘dostępność od’ nie jest ustawiona w kategorii ‘Inne napoje smakowe gazowane’, ani w powiązaniu produktu i na produkcie to ‘dostępność od’ z pierwszej kategorii nadrzędnej, która ma ustawiony ten parametr jest obowiązujący. Jeżeli żadna z kategorii nadrzędnych nie ma ustawionej tej wartości, to brana jest domyślna wartość 0
Widoczność produktu w sklepie
Aby produkt z panelu admina pojawił się w sklepie internetowym musi spełnić warunki: - Musi być powiązany ze sklepem – oznaczony w pożądanym sklepie.
- Musi mieć odznaczony parametr ‘zablokowany’.
- Musi być przypisany do kategorii innej niż ‘brak’.
- Musi mieć ustaloną cenę.
- Musi posiadać stan, który musi być większy od parametru ‘dostępność od’ ustawionego dla tego produktu oraz kategorii (oraz kategorii nadrzędnych)
- Musi mieć ustawiony status ‘Opracowany (zaakceptowany)’.
Parametry aktualizowane przy synchronizacji to: zablokowany, cena oraz stan (oraz inne takie jak np. gazetka, które są nieistotne pod kątem dostępności towaru na stronie). W panelu administracyjnym można zmieniać parametr ‘zablokowany’ natomiast ten parametr może zostać nadpisany przez synchronizację, służy on do tymczasowego zablokowania towaru na stronie do czasu aż synchronizacja nie odblokuje tego towaru. Żeby zablokować dany towar należy ustawić bardzo wysoką wartość w polu ‘dostępność od’, tak żeby podczas synchronizacji stan towaru był niższy niż wartość wprowadzona w ‘dostępność od’. Jeśli pole na towarze w sklepie (powiązaniu) jest nieuzupełnione to analizowane są ustawienia dostępności w towarze i kategorii według kolejności zdefiniowanej w sekcji ‘Sterowanie dostępnością produktu’.
Jeśli chcemy chwilowo zablokować towar do następnej synchronizacji to ustawiamy pole zablokowany na tak, synchronizacja wysyłając towar może następnie to pole przestawić na nie i towar będzie dostępny na stronie po synchronizacji.
Jeśli chcemy zablokować towar na stałe to ustawiamy dostępność_od na bardzo wysoką wartość, tak żeby stan nigdy tej wartości nie przekroczył, synchronizacja wtedy za każdym razem będzie ustawiać parametr ‘zablokowany’ na tak ponieważ stan będzie niższy niż dostępność od.
Jeśli chcemy odblokować towar na stałe to ustawiamy dostępność od na bardzo niską (może być ujemna) wartość tak, żeby stan towaru zawsze był wyższy niż dostępność od, w takim przypadku synchronizacja za każdym razem będzie ustawiała parametr ‘zablokowany’ na nie i towar będzie widoczny na stronie.
Kategorie
Do kategorii przechodzimy z menu głównego Katalog → Kategorie:

Moduł kategorii służy do zarządzania kategoriami towarów. Mamy możliwość edycji istniejących oraz dodawania nowych kategorii. Przyciski umieszczone w ostatniej kolumnie służą kolejno do podglądu, edycji, usunięcia i sprawdzenia historii zmian poszczególnych kategorii.

Właściwości:
- Nazwa
- Alkohol – czy chcemy aby system pytał o wiek przy wyświetlaniu danej kategorii
- Ważona - czy produkty w tej kategorii są sprzedawane na kilogramy
- Przeszukiwana - nieużywane
- Plastry dostępne - czy produkty są sprzedawane na plastry (np. ser, wędlina)
- Opis - dodatkowy opis do SEO (używany w zależności od szablonu)
- Dostępność od – dostępność, od której ma być wyświetlany towar z danej kategorii
- Ster. wył - sterowanie wyłączone - wyświetlanie produktów bez względu na parametr `dostępność od`
- Szablon - używany przy akcjach promocyjnych typu 'store in store', gdy chcemy żeby dana kategoria wyświetlała się w zmodyfikowanym szablonie
- Kategoria nadrzędna - pod którą kategorią ma się pojawiać
- Grupa kategorii - grupowanie kategorii do dodatkowych funkcji, np. raportu pieczywa (grupa kategorii musi się nazywać 'pieczywo')
Użytkownik ma również możliwość sprawdzenia historii zmian, jakie były wprowadzane na wszystkich kategoriach za pomocą opcji ‘Historia Zmian’ z menu po lewej stronie ekranu:

Tworzenie nowej kategorii
Aby dodać nową kategorię uzupełniamy dane dotyczące wprowadzanej kategorii:

Następnie określamy w jakiej grupie kategorii ma się znaleźć nasza nowo tworzona kategoria, podpinamy sklepy i dodajemy tagi. Nawet jeśli mamy jeden sklep, to i tak należy go podpiąć.

Kolejnym krokiem jest przypisanie do danej kategorii towarów:

Usuwanie kategorii
Użytkownik może usunąć kategorię tylko gdy nie jest ona powiązana z towarami, grupami tagów, banerami oraz nie ma kategorii podrzędnych. Przy próbie usuwania kategorii, która ma ustawione wymienione wyżej powiązania system pokaże odpowiedni błąd informując, że nie można usunąć takiej kategorii oraz wskazując gdzie takie powiązania istnieją. Najpierw trzeba odłączyć kategorie z poszczególnych miejsc, zmienić nadrzędną kategorię w kategoriach podrzędnych, a następnie można usunąć kategorię.
Grupy kategorii
Grupy kategorii są dostępne z poziomu Katalogi → Grupy kategorii:

Moduł służy do zarządzania grupami kategorii: tworzenia nowych oraz modyfikacji istniejących grup kategorii.

Aby utworzyć nową grupę kategorii wybieramy opcję Utwórz Grupę Kategorii. Następnie dodajemy jej nazwę, przypisujemy kategorie i zatwierdzamy klawiszem utwórz.
Kategorie wyróżnione
Dostęp z: Towary → Kategorie wyróżnione
Konfiguracja kategorii wyróżnionych na stronie głównej sklepu internetowego.

Tworząc kategorie wyróżnione możemy wybrać istniejącą kategorię, lub podać URL do dowolnej podstrony sklepu, np. może to być wynik asortymentu podpiętego pod tag. Kolejność wyświetlania na stronie określa parametr ‘numer’.
Kategorie wyróżnione ustawiane są dla konkretnego sklepu lub wszystkich sklepów. Aby kategoria pojawiła się na stronie muszą zostać do niej podpięte towary.
Producenci
Dostęp z: Towary → Producenci

Moduł służy do zapisywania na platformie nowych producentów oraz edycji już istniejących.

Aby stworzyć producenta wybieramy pole Utwórz producenta. Uzupełniamy podstawowe dane, przypisujemy towary i zapisujemy klawiszem Utwórz.
Do nowo utworzonego producenta możemy później podpiąć towary. Edycja producentów ma zastosowanie np. w przypadku gdy dana firma zmienia nazwę.
Pole „flaga” - jest nieużywane.

Tagi, Grupy tagów
Dostęp z poziomu menu głównego Katalog - > Tagi oraz Katalogi → Grupy tagów:

Sekcja tagów służy do tworzenia list produktów, przypisanych do danego tagu. Listy te mogą być później użyte np. w celu przypisania do konkretnego baneru. Tagi podobnie jak kategorie możemy łączyć w dowolne grupy.
Przykładem niech będzie współpraca ze znaną osobą, która reklamuje nasze produkty. Możemy produkty te powiązać z tagami i podpiąć pod konkretny baner.
Możemy także to wykorzystać, gdy chcemy podpiąć do danego baneru produkty z różnych kategorii i zrobić np. baner świąteczny, produkty na grilla itp.

Wagi produktów
Dostęp z poziomu menu głównego Katalog - > Wagi produktów (działamy tylko na istniejących towarach):

Są produkty, które normalnie są ważone (jak owoce, mięso, sery) ale chcemy je również sprzedawać na sztuki.
Przykład: np. przeciętne jabłko waży 100 gram – wówczas w sklepie internetowym można kupować jabłka na kilogramy, albo na sztuki.

Dodawanie wagi produktów
W widoku ‘wagi produktów’ należy kliknąć ‘Utwórz waga produktu’ lub edytować istniejący rekord z listy (symbol ołówka po prawej stronie wybranego rekordu). Najpierw należy wybrać towar z listy – wyszukiwanie odbywa się po kodzie kreskowym, PLU lub nazwie towaru. Wyszukiwanie produktów odbywa się tylko wśród takich, które mają ustawioną jednostkę miary jako ‘KG’. Po wybraniu towaru należy wpisać wagę produktu w gramach. Taki produkt w sklepie internetowym wyświetla się Klientowi jako dostępny na sztuki lub w kilogramach. Po zamówieniu takiego produktu, w widoku zamówienia przy danej pozycji wyświetla się odpowiednia uwaga do produktu, np. ‘Na sztuki (15 szt.)’
Widok ekran dodania wagi produktów (sekcja: atrybuty):

Katalog Brandbank
Dostęp z Katalog → Brandbank → dalej wybieramy poszczególne zakładki

Katalog Brandbank służy do podglądu danych zaimportowanymi z Brandbank. Do katalogu możemy przejść poprzez rozwijane menu ‘Treści’
Katalog Brandbank -> Podsumowanie
Mamy tutaj przedstawione podsumowanie statystyk danych, które pobierane są z Brandbank:

Katalog Brandbank -> Pliki importu
Zakładka służąca do poglądu plików zaimportowanych z Brandbank.
W zakładce „Czynności” mamy dostępne dwa przyciski – podgląd pliku oraz optymalizuj zasoby, czyli zapisanie pliku w pamięci lokalnej, przez co mamy do niego szybki dostęp.

Katalog Brandbank -> Pliki eksportu
Zakładka służąca do poglądu plików wysyłanych do Brandbank.

W zakładce „Czynności” mamy możliwość ponownego załadowania pliku.
Katalong Brandbank -> Pliki raportu
Zakładka służąca do poglądu plików raportu.

W zakładce „Czynności” mamy możliwość ponownego załadowania pliku.
Katalog Brandbank -> Przeglądaj produkty
Zakładka służąca do poglądu produktów, do których dane zaczytywane są z BrandBank.
W zakładce „Czynności” mamy możliwość podejrzenia szczegółowych informacji odnośnie danego towaru.

Katalog Brandbank -> Kody Produktu
Zakładka służąca do poglądu produktów, do których dane zaczytywane są z Brandbank. Dane zgrupowane są w odniesieniu do kodu danego towaru.
W zakładce „Czynności” mamy możliwość podejrzenia szczegółowych informacji odnośnie danego towaru.

Katalog Brandbank -> Kategorie
Zakładka służąca do poglądu kategorii pobieranego z Brandbank.
W zakładce „Czynności” mamy możliwość szczegółowego podejrzenia informacji opisujących daną kategorię (np. czy ma kategorie podrzędne, poziom kategorii).

Katalog Brandbank -> Drzewa kategorii
Szczegółowe informacje dotyczące drzewek kategorii zaimplementowanych do sklepu.

Katalog Brandbank -> Subskrypcje
Zakładka, gdzie mamy dostęp do informacji, których producentów dotyczą dane pobierane z BrandBank. Po kliknięciu w podgląd (kolumna „czynności”) mamy informację o szczegółowych towarach jakie odnoszą się do danego producenta.

Katalog Brandbank -> Schematy
Zakładka informacyjna odnośnie architektury danych pobieranych z Brandbank.

Katalog Brandbank -> Typy właściwości produktu

Zakładka, gdzie znajdziemy informacje odnośnie typów właściwości opisujących produkty sklepu internetowego (pobieranych z Brandbank).
Katalog Brandbank -> Etykiety
Zbiór wpisów opisujących etykiety produktowe pobierane z Brandbank:
- Etykiety na opakowaniu
- Zbiory wpisów
- Wpisy na etykiecie
- Jednostki na opakowaniu
Katalog -> Właściwości produktów
Dostęp z poziomu menu głównego Katalog→Właściwości produktów i dalej wybieramy interesującą nas zakładkę.
Katalog właściwości towarów służy do zarządzania właściwościami przypisanymi poszczególnym towarom.
Katalog -> Właściwości produktów -> Grupy właściwości
Zakładka służąca do zarządzania grupami właściwości:

Użytkownik ma możliwość kolejno podejrzeć daną grupę właściwości, zaktualizować, usunąć oraz sprawdzić historię zmian na danej grupie (kolumna „czynności”).
Mamy możliwość również tworzenia własnych grup właściwości (przycisk „Utwórz grupa właściwości” po lewej stronie. Aby utworzyć nową grupę właściwości dodajemy nazwę nowej grupy oraz wybieramy właściwości jakie chcemy aby ona zawierała. Zmiany zapisujemy klawiszem Utwórz .
Katalog -> Właściwości produktów -> Typy właściwości
Zakładka służąca do zarządzania typami właściwości. Przykładowe typy właściwości to np. zalecenia dla alergików czy instrukcje dotyczące przygotowania. Użytkownik ma możliwość kolejno podejrzeć dany typ właściwości, zaktualizować, usunąć oraz sprawdzić historię zmian na danym typie za pomocą kolumny ‘Czynności’.
Mamy możliwość również tworzenia własnego typu właściwości za pomocą przycisku „Utwórz typ właściwości” po lewej stronie. Aby utworzyć nowy typ właściwości dodajemy nazwę nowego typu oraz wybieramy właściwości jakie chcemy, aby on zawierał. Opcjonalnie ustawiamy kolejność wyświetlania. Konieczne jest określenie w jakiej grupie właściwości ma się znaleźć dany typ.
Zmiany zapisujemy klawiszem Utwórz.

Katalog -> Właściwości produktów -> Nazwy właściwości
Zakładka do zarządzania nazwami właściwości. Użytkownik ma możliwość kolejno podejrzeć daną nazwę, zaktualizować, usunąć oraz sprawdzić historię zmian (kolumna „czynności”).

Mamy możliwość również tworzenia własnej nazwy właściwości (przycisk „Utwórz Nazwa właściwości” po lewej stronie. Aby utworzyć nową nazwę właściwości dodajemy jej nazwę i wybieramy typ. Opcjonalnie określamy właściwości i opisy towaru.
Katalog -> Właściwości produktów -> Wartości właściwości
Zakładka służąca do zarządzania wartościami właściwości. Po wartościach właściwości możemy filtrować nasze towary, np. możemy przeszukać bazę towarową pod kątem wartości jaką jest „Producent”.
Katalog -> Właściwości produktów -> Właściwości
Zakładka służąca do zarządzania właściwościami przypisanymi do poszczególnych produktów. Analogicznie, jak w przypadku opisanych wyżej zakładek każdą pozycję możemy podejrzeć, zaktualizować, usunąć oraz podejrzeć historię zmian (kolumna „Czynności”).

Użytkownik może również dodać nową wartość odżywczą (wybieramy Utwórz wartość odżywcza z menu po lewej).
Dalej wybieramy towar, dodajemy nazwę wartości odżywczej oraz jej wartość. Zmiany zapisujemy klawiszem Utwórz.

Zakładka służąca do zarządzania opisami właściwości. Użytkownik ma możliwość kolejno podejrzeć daną właściwość towaru, zaktualizować, usunąć oraz sprawdzić historię zmian (kolumna „czynności”).
Użytkownik ma możliwość utworzyć nową właściwość towaru (analogiczny przycisk po lewej stronie).
Aby utworzyć właściwość należy określić kolejność wyświetlania danej właściwości (opcjonalnie), wybrać towar i typ właściwości (czynność konieczna).
Katalog -> Właściwości produktów -> Zdjęcia produktów
Zakładka służąca do zarządzania zdjęciami produktów. Analogicznie, jak w przypadku opisanych wyżej zakładek każdą pozycję możemy podejrzeć, zaktualizować, usunąć oraz podejrzeć historię zmian (kolumna „Czynności”).
Katalog -> Właściwości produktów -> Wartości odżywcze
Katalog służący do zarządzania wartościami odżywczymi produktów. Analogicznie, jak w przypadku opisanych wyżej zakładek każdą pozycję możemy podejrzeć, zaktualizować, usunąć oraz podejrzeć historię zmian (kolumna „Czynności”).
Katalog jednostek, stawek VAT
Dostęp z: Katalog → Jednostki

W katalogu jednostek oraz stawek VAT zarządzamy wprowadzonymi na stronę jednostkami i stawkami VAT oraz przypisujemy do nich powiązane towary.
Widok na katalog jednostek:

Każdą jednostkę możemy podejrzeć, zaktualizować oraz usunąć (kolumna „Czynności”).
Możemy również tworzyć nowe jednostki (przycisk po lewej stronie Utwórz J.m.). Niezbędne jest określenie nazwy nowej jednostki, następnie podpinamy do niej nowej towary i zmiany zapisujemy klawiszem „Utwórz”.
Jeśli chodzi o katalog stawek VAT, do którego dostęp uzyskamy poprzez Katalog → Stawki VAT. Z tego poziomu mamy dostęp do wszystkich funkcjonujących obecnie stawek VAT. Każdą stawkę możemy kolejno podejrzeć, zaktualizować bądź usunąć (kolumna „Czynności”).

Klienci
Klienci
Dostęp z Klienci → Klienci

W sekcji Klienci zarządzamy zarejestrowanymi na stronie Klientami – dodajemy nowe pozycje, modyfikujemy i usuwamy istniejące.
W podglądzie Klienta mamy informacje takie jak: dane adresowe Klienta, historia zamówień, zapisane adresy oraz faktury, zgłoszenia Klienta i jego próby logowania, przypisane bony oraz co aktualnie znajduje się w jego koszyku.

Tworzenie nowego Klienta:

Aby utworzyć nowego Klienta wybieramy opcję Utwórz Klienta. Następnie system wyświetli nam formatkę, gdzie uzupełniamy wszystkie podstawowe dane nowego Klienta oraz przypisujemy go do konkretnego profilu.
Następnie przypisujemy adres dostawy, faktury i określamy rezerwację terminów
Wiadomości
Dostęp z: Klienci → Wiadomości

Moduł wiadomości służy do komunikacji między użytkownikami panelu administratora, a Klientami. Można odpowiadać na otrzymane wiadomości, jak również wysyłać bezpośrednie wiadomości do Klienta.

Jeżeli wiadomość oznaczona jest jako nieprzeczytana, to oznacza, że w wybranym wątku jest wiadomość od Klienta, która nie została jeszcze wyświetlona.

Na belce głównego menu panelu administratora w menu ‘Klienci’ znajduje się również powiadomienie o ilości nieprzeczytanych wiadomości.
Profile Klientów

Dostęp z: Klienci → Profile
W sekcji profili Klientów użytkownik może tworzyć i edytować profile, z którymi można powiązać
poszczególnych Klientów:

Użytkownik może utworzyć nowy profil wybierając przycisk: Utwórz profil z menu po lewej. Należy dodać nazwę profilu, wybrać grupę, do której podpiąć chcemy dany profil oraz powiązać z tworzonym profilem Klientów zaznaczając przy danym kliencie checkbox po lewej stronie. Poszczególnym profilom możemy określić wyświetlanie odrębnych treści jakimi są zamówienia. Nie tyczy się to towarów ani np. regulaminów.

Grupy profili
Dostęp z: Klienci → Grupy profili

Poszczególne profile mogą być łączone w grupy

Zamówienia
Dostęp z Klienci → Zamówienia

Moduł służący do zarządzania zamówieniami Klientów:
Lista
Na liście zamówień pokazywane są bieżące zamówienia ze sklepu powiązanego z użytkownikiem. Jeżeli użytkownik powiązany jest z więcej niż jednym sklepem, to jest możliwość wyświetlenia zamówień z innego sklepu wybierając go w filtrach (‘Pokaż zaawansowane’). Używając filtrów możemy również wyświetlić zamówienia z wybranymi statusami, również tymi zakończonymi (‘zakończone’, ‘anulowane’).
Zamówienia na liście zamówień podświetlone są na kolor zgodny z jego statusem, aby można było przykładowo szybko zobaczyć, które zamówienia są nowe, czekają na kuriera, czy na paragon. Kolory statusów można ustawić w menu Klienci → Statusy zamówień

Realizacja zamówienia
Po wybraniu opcji Realizuj system wyświetli nam formatkę zamówienia, z wyszczególnioną listą towarów, ilością i typem pudeł do określenia przez użytkownika, możliwością przyznania rabatu czy podania nr Karty Klienta. Pudła te do niczego nie zobowiązują, nie dodają się jako towary do zamówienia, jest to informacja dla sklepu ile pudeł muszą wykorzystać na dane zamówienie.
Pierwszym etapem realizacji zamówienia jest kompletacja pozycji zamówienia. Przed kompletacją należy wydrukować zestawienie, aby ułatwić ten proces. Służy do tego przycisk „Drukuj zestawienie”.

Przy kompletacji może się okazać, że stan ilościowy niektórych produktów niewystarczający, by zrealizować zamówioną ilość produktu przez Klienta. W takiej sytuacji można edytować daną pozycję przyciskiem po prawej stronie ‘Edytuj’ i zmienić ilość zrealizowaną produktu.
W przypadku braku towaru możemy wybrać dodać z rozwijanej listy produktów używając przycisku ‘Dodaj nowy towar’ znajdujący się pod tabelą.
Po zebraniu produktów należy je spakować. Aby oznaczyć produkty jako spakowane można zaznaczyć kolejne pozycje z lewej strony tabeli i użyć przycisku ‘Spakuj zaznaczone’. Jeżeli wszystkie produkty są spakowane, można zaznaczyć wszystkie produkty jednocześnie z lewej strony tabeli na samej górze.
Przed zapisaniem zamówienia trzeba określić ilość różnego rodzaju pudeł, które zostały użyte przy kompletacji. Jest to zapis w celach informacyjnych – do zamówienia nie doliczają się żadnego typu opakowania płatne. Opakowania płatne wyświetlane są jako pozycje zamówienia w tabeli.
Przyciski pod podsumowaniem zamówienia:
Zapisz - zapisuje zamówienie i przekierowuje na listę zamówień
Przyznaj rabat 5% - dodaje rabat 5% od wartości zamówienia
Cofnij rabat 5% - cofa przyznany rabata
Dodaj kartę podarunkową – dodaje kartę argoCard (nieużywane)
Pokaż na mapie/drukuj listę wywozową - pokazuje adres zamówienia na mapie, gdzie możliwe jest wydrukowanie listy wywozowej dla tego zamówienia
Drukuj paragon – drukuje paragon (wymagane oprogramowanie KasNet)
Drukuj etykiety – drukowanie etykiet na drukarkach ‘zebra’ do oznaczenia przesyłek (jeżeli tego typu drukarka jest skonfigurowana)
Przed zapisaniem zamówienia można edytować dane Klienta w sekcji ‘Dane o zamówieniu’ (potrzebne jest uprawnienie kierownika). Zapisanie zamówienie zmienia jego status na ‘Spakowane. Czeka na paragon’ lub ‘Zamówienie z brakami’ zależnie od wyboru.
Poniżej sekcji ‘Dane o zamówieniu’ znajdują się dane do faktury, jeżeli Klient zaznaczył przy składaniu zamówienia, że chciałby otrzymać fakturę.
Na samym dole znajduje się tabela z rejestrowanymi zdarzeniami użytkownika, takimi jak:
zmiana ilości produktu, wyzerowanie towaru, drukowanie paragonu, zmiana statusu zamówienia, zatwierdzenie listy wysyłkowej.

Dostępne statusy:
- w trakcie transportu - anulowane
- skompletowane
- czeka na transport
- nowe
- przypisane do operatora
- w trakcie kompletacji
- zakończone
- spakowane, czeka na paragon.
Czynności operatora na zamówień zależne od statusów:
- Statusy: Nowe, przypisane do operatora, w trakcie kompletacji - aktualizacja produktów zamówienia, realizacja zamówienia, dodawanie pudeł do zamówienia. UWAGA! Synchronizacja nadpisuje towary ze statusem nowy i nie ustawionym.
- Status: w trakcie kompletacji - aktualizacja zamówienia
- Statusy: skompletowane, czeka na paragon - drukowanie paragonów
Dodatkowo:
- automatyczna zmiana statusów: na "w trakcie kompletacji" po wejściu w realizację zamówienia - jeżeli status 'nowe' lub 'przypisane do operatora'
- przy przydzieleniu użytkownika z "w trakcie transportu" na "oczekuje na transport" przy anulowaniu listy wywozowej
Zlecenia automatyczne
Przechodząc do listy zamówień użytkownik ma opcje ustawienia Zlecenia Automatycznego jako opcji w ostatniej kolumnie zamówienia po prawej stronie.

Za pomocą przycisku Ustaw Automat Klient ma możliwość ustawienia automatycznego ponowienia tego zamówienia z okresem odstępu: co tydzień, co dwa tygodnie lub co miesiąc oraz wybrać sposób płatności. Ostatnią możliwością w tym okienku jest wybranie, czy zlecenie automatyczne jest aktywne czy też nie. Zmiany należy zatwierdzić przyciskiem Wykonaj.

Edycja zamówienia przez klienta
Po dokonaniu zamówienia klient ma możliwość edycji ilości zamówionych produktów poprzez przycisk Edytuj, jeżeli nie trafiło ono jeszcze do kompletacji – w takim wypadku nie ma już możliwości edytowania go.

Po przejściu do poziomu edycji oczom użytkownika ukazuje się następujący ekran:

Widzimy tutaj pozycje, z których składa się zamówienie i mamy możliwość dodania pożądanej ilości konkretnego produktu za pomocą przycisku plusa lub odjęcia ilości za pomocą przycisku minusa. Jeżeli chcemy poinformować sklep o czymkolwiek innym odnośnie zamówienia mamy możliwość dodanie uwag do zamówienia w polu tekstowym po prawej stronie. Dodane uwagi należy zatwierdzić przyciskiem Zapisz. Przycisk w postaci kosza po prawej stronie od produktu służy do całkowitego usunięcia danego towaru z zamówienia.
UWAGA: Jeżeli klient usunie towary z zamówienia to w panelu administratora w zamówieniu i w wydrukowanym zestawieniu one nie zostaną całkowicie usunięte a wyświetlone z ilością do wydania wynoszącą 0.
Przykład widoku tego zamówienia z panelu administratora i wydrukowanego zestawienia:

Ketchup, chrzan oraz ogórki zostały usunięte i ich ilość zamówiona wyświetlana jest jako 0 co oznacza, że nie należy dodawać ich do zamówienia w przeciwieństwie do pozostałych produktów.
Kaucje
Na stronie sklepu internetowego wyświetla jest cena piwa z doliczoną kaucją. W opisie produktu w panelu administratora można umieścić dodatkowy zapisek, że cena zawiera kaucję za butelkę.
Przykład:
Cena piwa w HM – 2,49 zł, cena kaucji – 0,50 zł → na stronie sklepu wyświetla się cena – 2,99 zł, na paragonie drukuje się cena i kaucja oddzielnie, tak jak przy standardowej sprzedaży w sklepie stacjonarnym.
Elektroniczny Nadawca Poczty Polskiej
W przypadku nadawania paczki za pomocą e Nadawcy Poczty Polskiej w widoku realizacji zamówienia pod produktami mamy dodatkowe przyciski ‘Utwórz wysyłkę’ oraz ‘Drukuj przesyłkę’.

Po kliknięciu w przycisk ‘Utwórz wysyłkę’ otwiera się okienko modalne, gdzie możemy zdefiniować właściwości przesyłki:
Adres dostawy – Imię, nazwisko, ulica, nr domu, miasto, kod pocztowy Opcje wysyłki – za pobraniem lub zwykła
Typ wysyłki – krajowy lub ekspres24
Paczki – ilość paczek i ich wagi

Ilość paczek kontrolujemy za pomocą przycisków ‘Dodaj paczkę’ oraz ‘Usuń paczkę’. W przypadku wysyłki za pobraniem przy każdej paczce pojawia się pole ‘Do zapłaty’, gdzie podajemy kwotę do zapłaty. Zapłata wpływa na konto podane w ustawieniu sklepu ‘eNadawcaBankAccount’.

Podane informacje zatwierdzamy przyciskiem ‘Utwórz’. Po utworzeniu, przycisk ‘Drukuj przesyłkę’ jest już aktywny.

Po wciśnięciu przycisku ‘Drukuj przesyłkę’ w nowej karcie przeglądarki otwiera nam się druk przygotowany przez system e Nadawca Poczty Polskiej.
W przypadku np. podania błędnych danych, można utworzyć ponownie wysyłkę za pomocą przycisku ‘Powtórz wysyłkę’ - pojawia się on w miejscu przycisku ‘Utwórz wysyłkę’ po utworzeniu wysyłki.

Więcej o działaniu e Nadawcy na stronie https://e-nadawca.poczta-polska.pl/
Coolmaty
W przypadku zamówienia, gdzie jako sposób dostawy zostały wybrane Coolomaty, w widoku realizacji zamówienia między sekcją ‘Ilość pudeł’, a ‘Podsumowanie zamówienia’ wyświetlana jest dodatkowa sekcja ‘Skrytki coolomatu’.

W tabeli wyszczególnione są rodzaje skrytek, ilości paczek oraz przypadające im numery skrytek. W kolumnie ‘Czynności’ można wydrukować kod QR za pomocą drukarki etykiet Zebra (jeżeli jest skonfigurowana) lub wyświetlić kod QR w formacie PDF gotowym do zwykłego wydruku. Kody te są używane przy umieszczaniu paczek do poszczególnych skrytek.
Transakcje
Dostęp z: Klienci → Transakcje

Moduł do podglądu i zarządzania transakcjami operatorów płatności takich jak eCard lub PayPal.
Przechwytywanie środków Klienta powinno odbywać się, gdy zamówienie jest ostatecznie skompletowane i/lub wydrukowany jest paragon.
PayPal/Przelewy24 – w przypadku tego operatora płatności przechwytywanie i anulowanie środków odbywa się przez panel admina. Wystarczy wybrać transakcję z listy i w widoku transakcji po lewej stronie wybrać opcję ‘Przechwyć środki’ lub ‘Unieważnij transakcję’. Każdy sklep ma dostęp do własnych transakcji.
eCard – w przypadku tego operatora płatności przechwytywanie i anulowanie środków odbywa się w panelu Klienta udostępnionego przez firmę eCard.
Listy wywozowe
Dostęp z: Klienci → Listy wywozowe

Jest to moduł gdzie są zapisane wszystkie utworzone listy wywozowe. Listę możemy zawęzić za pomocą zaawansowanych filtrów. Z poziomu modułu List wywozowe użytkownik ma możliwość zamykania zamówień związanych z wybranymi listami oraz anulacji wybranych listów wywozowych.
Lista wywozowa jest tworzona, gdy klikamy przycisk ‘Drukuj’ na widoku mapy z zamówieniami (na liście zamówień zaznaczamy zamówienia i klikamy przycisk ‘Pokaż na mapie/drukuj listę wywozową’)
Jeżeli anulujemy listę wywozową, to zamówienia znajdujące się na tej liście automatycznie zmienią status z "w trakcie transportu" na "oczekuje na transport".
Jeżeli wydrukujemy listę wywozową, to zamówienia zmienią status na ‘Zakończone’.

Trasy
Dostęp z: Klienci → Trasy

Moduł służy do przeglądania tras zamówień wygenerowanych przez listy wywozowe.
Rezerwacje terminów
Dostęp z: Klienci → Rezerwacje

Moduł służy do przeglądania rezerwacji terminów realizacji zamówień przez Klientów.

Wydane Bony
Dostęp z Klienci → Wydane Bony oraz Klienci → Promocje (Bony)

Moduł służy do przeglądania i tworzenia bonów rabatowych w odniesieniu do konkretnych Klientów i ich zamówień na podstawie wybranej promocji (więcej o promocjach i ich rodzajach w rozdziale Promocje (Bony).

Właściwości wydanych bonów:
Wartość – wartość bonu w zł
Kod – kod bonu (jeżeli promocja je posiada)
Wysłany – czy kod został wysłany Klientowi automatycznie
Widoczny – czy kod jest widoczny dla Klienta
Czas - czas utworzenia lub ostatniej modyfikacji
Klient – odnośnik do strony z informacjami o kliencie, do którego przypisany jest kod Zamówienie – zamówienie, do którego bon został wykorzystany
Promocja – odnośnik do promocji, do której należy bon
Klient – Klient referencyjny (nieużywane)

Promocje (Bony)
Moduł służący do definiowania promocji w powiązaniu z utworzonymi Bonami oraz wskazywania, na których sklepach mają zadziałać.
Promocje są przypisane do wybranych sklepów lub do wszystkich. Działanie promocji zależy od wybranego typu promocji. ‘Pula kodów’ oraz ‘reklamacje’ są promocjami, gdzie generowane są kody i wysyłane do przypisanych Klientów. Te kody Klient może użyć przy składaniu zamówienia. Przy pozostałych typach bonów Klient dostaje zniżkę na stronie po spełnieniu określonych warunków. Mogą to być np.:
- tylko pierwsze zamówienie (zalogowanego) Klienta
- osiągnięcie podanej wartości zamówienia
- określona forma dostawy
- posiadanie w koszyku produktów z podanego taga
Wartość kodu określa pole ‘licznik’ i jest podawana w groszach.

Typy bonów:
- Suma wartości zamówień – wysyła kody z wygenerowanej puli kodów, jeżeli suma wartości zamówień Klienta jest większa niż ‘mianownik’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia.
- Każde zamówienie – wysyła kody z wygenerowanej puli kodów, jeżeli suma ilości zamówień Klienta jest większa niż ‘mianownik’. Bon przyznawany jest tylko raz. Kod można zaznaczyć do użycia przy składaniu kolejnego zamówienia.
- Reklamacje – wysyłane do Klientów kody na wybraną kwotę (‘licznik’) ręcznie przypisywane do Klientów przez panel admina.
- Pula kodów – generuje pulę kodów, które można wpisać w pole ‘Kod promocyjny’ na stronie sklepu internetowego.
- Darmowa dostawa – zeruje koszty dostawy po wpisaniu kodu bonu.
- Natychmiastowy – natychmiast nalicza zniżkę z pola ‘licznik’ po spełnieniu warunków podanych w formularzu.
- Natychmiastowy – darmowa dostawa – natychmiastowo zeruje koszty dostawy jeżeli zostaną spełnione warunki podane w formularzu.
- Karta podarunkowa – karty podarunkowe argoCard. Ten typ służy do przeglądania użytych kart podarunkowych.
- Darmowa dostawa jeśli produkt w koszyku – natychmiastowo zeruje koszty dostawy jeżeli w koszyku znajduje się produkt z podanego taga.
- Bon partnerski – wysyłany po spełnieniu warunków określonych w formularzu. Służy do wysyłania kodów, które można zrealizować na innej platformie.
Właściwości bonów:
- Typ bonu – opisane wyżej
- Aktywny od, aktywny do – daty od kiedy, do kiedy promocja jest aktywna
- Ważny do – nieużywane
- Licznik – wartość bonu w groszach
- Mianownik – ilość zamówień lub wartość w zależności od wybranego typu (używane przy
- typach Suma wartości zamówień oraz Każde zamówienie)
- Widoczne – czy kod pojawia się do wyboru w sklepie internetowym
- Wszystkie sklepy – czy kod można otrzymać/realizować we wszystkich sklepach
- Tylko pierwsze zamówienie – czy promocja dotyczy tylko pierwszego zamówienia
- Wszystkie formy płatności – czy promocja dotyczy wszystkich metod płatności
- Min Wartość Zam – minimalna wartość zamówienia, którą Klient musi przekroczyć, aby otrzymać bon.
- Limit Voucherów - (brane pod uwagę tylko dla typu "Natychmiastowy") ogólny limit bonów danego typu
- Limit Voucherów dla Klienta - (brane pod uwagę tylko dla typu "Natychmiastowy") limit bonów per Klient
- Kod – kod promocji (do wpisania przez Klienta)
- Ilość znaków kodu – długość generowanego kodu
- Alfabet kodu – znaki, z których generowany jest kod
- Sposób wydawania kodów:
- Bez kodów – kody nie są generowane
- Generuj kody – kody są generowane w podanej ilość, o podanej długości, z podanych możliwych znaków (alfabet kodu)
- Importuj kody – kody są importowane z podanego pliku z kodami
- Ilość kodów – liczba kodów
- Plik z kodami – plik zawierający kody, które chcemy zaimportować. Kody są oddzielone znakami nowej linii.
- Promocja referencyjna – nieużywane
- Tag - (brane pod uwagę tylko dla typu "Natychmiastowy") obowiązuje tylko gdy w koszyku są produkty z wybranego tagu
- Sposób dostawy – kod jest przyznany tylko jeżeli użyta jest wybrana forma dostawy
- Formy płatności - kod jest przyznany tylko jeżeli użyta jest jedna z podanych form płatności
- Sklepy – kody są przyznawane tylko w podanych sklepach
Przykłady skonfigurowanych promocji
1. Bony służące do przyznawania Klientom w ramach reklamacji
Typ bonu – Reklamacje

Po zaznaczeniu kodu i złożeniu zamówienia, w widoku realizacji zamówienia bon jest widoczny w sekcji ‘bony’.

2. Dzień darmowej dostawy
Typ bonu – „Natychmiastowy – darmowa dostawa”
Promocja skonfigurowana w ten sposób będzie aktywna jeden wybrany dzień (aktywny od i do jest
tą samą datą) i będzie automatycznie ustawiać koszty dostawy na 0,00 zł.

Przykład: konfiguracja promocji 20 zł na pierwsze zakupy (dla zalogowanych użytkowników)

Statusy zamówień
Dostęp z Klienci → Statusy Zamówień:

Moduł, w którym zarządzamy statusami jakie możemy powiązać z poszczególnymi zamówieniami. Statusy określone jako ‘otwarte’ są traktowane jako zamówienia w trakcie realizacji. Na podany kolor podświetlone są zamówienia na liście zamówień o podanym statusie.
W domyślnej konfiguracji wyróżniamy statusy:
Nowe – zamówienie złożone przez Klienta, nad którym nie został rozpoczęty proces kompletacji zamówienia
Przypisane do operatora – (opcjonalny) status nadawany ręcznie przez obsługę sklepu. Może być używany np. w przypadku, gdy w sklepie jest kilku użytkowników panelu admina, którzy kompletują zamówienie. W podglądzie zamówienia można przypisać użytkownika do zamówienia (aktualizując atrybut ‘Użytkownik’)
W trakcie kompletacji – status automatycznie ustawiany po przejściu w widok realizacji zamówienia lub po wydrukowaniu listy kompletacyjnej danego zamówienia. W zamówieniach z tym statusem można edytować pozycje zamówienia (np. edytować ilość zrealizowaną towaru lub dodawanie nowych pozycji zamówienia) oraz dane (np. zmiana godziny dostawy)
Spakowane. Czeka na paragon – status ustawiany automatycznie (lub ręcznie, jeżeli użytkownik posiada odpowiednie uprawnienia) po zapisaniu zamówienia w widoku realizacji zamówienia. Dla zamówień z tym statusem można wydrukować paragon.
Skompletowane. Czeka na transport - status ustawiany automatycznie (lub ręcznie, jeżeli użytkownik posiada odpowiednie uprawnienia) po wydrukowaniu paragonu.
W trakcie transportu – status ustawiany ręcznie po przekazaniu zamówienia do wysyłki
Zakończone – status ustawiany ręcznie po dostarczeniu zamówienia (lub odebraniu przez Klienta w przypadku odbioru osobistego)
Anulowane – status ustawiany ręcznie – anulowane zamówienie

Statusy transakcji
Dostęp z: Klienci → Statusy transakcji

Słownik, w którym możemy zobaczyć rodzaje statusów transakcji zewnętrznych operatorów płatności.
Rodzaje Płatności

Moduł, w którym zarządzamy rodzajami płatności Klientów. Rodzaje płatności możemy przypisać do poszczególnych sklepów lub do wszystkich. Metoda płatności może mieć zewnętrznego operatora płatności, jak np. eCard.

Przypisanie metody płatności do sklepu
Aby przypisać metodę płatności do sklepu należy wybrać wejść w edycję metody płatności z listy (symbol ołówka w kolumnie ‘czynności’).
W edycji widzimy następujące właściwości:
Nazwa – wyświetlana nazwa metody płatności
Czas – czas ostatniej edycji (nie wymagane)
Na drukarce – nieużywane
Nr – numer do określenia kolejności wyświetlania metod płatności, np. nr 3 oznacza, że metoda pojawi się jako trzecia (nieużywane)
Wszystkie klucze API – nieużywane
Wszystkie sklepy – czy metoda płatności ma występować we wszystkich sklepach
Na dole formularza widzimy powiązanie z dostępnymi sklepami. Aby powiązać metodę płatności ze sklepem należy:
1. zaznaczyć sklep
2. podać opłatę za użycie danej metody płatności (opcjonalne)
3. wybrać towar, który ma być dodany przy użyciu danej płatności (opcjonalne) (nieużywane)

Po zapisaniu zmian metoda płatności jest możliwa do wyboru przy składaniu zamówienia na stronie sklepu internetowego.
Dostawa
Dostępne terminy dostaw
Dostęp z: Dostawa → Dostępne terminy dostaw

W tej sekcji użytkownik może przejrzeć dostępne terminy dostaw dla poszczególnych kodów pocztowych w danym sklepie:

Kody pocztowe
Dostępne z: Dostawa → Kody pocztowe

Moduł do zarządzania kodami pocztowymi dostępnych lokalizacji. W kodzie pocztowym można określić minimalną wartość zamówienia, od której realizowane jest zamówienie. Jeżeli maska jest niepełnym kodem pocztowym, np. ‘01-’, to wszystkie kody zaczynające się na ‘01-’ będą brane pod uwagę.
W podglądzie danego kodu pocztowego możemy zmienić jego terminy dostaw. Atrybuty terminu to:
Termin – wyświetlane godziny na stronie sklepu, np. 12-14
‘od’ i ‘do’ – od której do której godziny przy składaniu zamówienia ma wyświetlać się ten termin jako dostępny, np. dla terminu 12-14 może to być od 0 do 8 (ponieważ zamówienie złożone po godzinie 8:00 może nie zostać zrealizowane do godziny 12:00)
Pn, wt, śr, czw, pt, sob, nie – dni tygodnia, w których dany termin jest dostępny – jeżeli dzień jest zaznaczony. Dodatkowo można określić limit zamówień na daną godzinę.
Nie zarządzamy tutaj kosztem dostawy ani minimalną wartością zamówienia.
Aby usunąć kod pocztowy należy skorzystać w widoku kodu pocztowego z przycisku „Usuń” znajdującego się po lewej stronie. Po kliknięciu w tenże przycisk wyświetli się ramka „Usuwanie duplikatu”, w której należy wybrać pożądany kod.

Edycja terminów dostaw
Terminy dostaw kodów pocztowych można edytować pojedynczo lub masowo.
Do edycji terminów dostawy wybranego kodu należy użyć przycisku ‘Zmień terminy dost.’ znajdujący się po prawej stronie nad tabelą ‘Terminy dost.’
Masową edycję terminów dostaw można zainicjować poprzez zaznaczenie wybranych kodów pocztowych (w widoku listy kodów) z lewej strony tabeli i nacisnąć ikonę z symbolem ołówka znajdującą się nad tabelą po prawej stronie ekranu (analogicznie do masowej edycji powiązań towarów).
Formularz edycji terminów dostaw pojawia się w wyskakującym okienku i wygląda następująco:

Objaśnienie działanie formularza znajduje się pod linkiem ‘pomoc’ pod tytułem wyskakującego okienka. Kliknięcie w niego przenosi do podstrony z następującymi informacjami:

Objaśnienie użytych kolorów i symboli:
- Niebieskietłonakomórceoznacza,żewybranekodypocztowewdanymterminiedostawyi dniu mają ustawione różne wartości.
- Niebieskie tło na całym wierszu oznacza, że niektóre kody pocztowe nie mają ustawionego terminu dostawy.
- Zielone obramowanie na komórce oznacza, że dane ustawienie zostanie zapisane dla wszystkich zaznaczonych kodów pocztowych.
- Zielone obramowanie na wierszu oznacza, że cały termin zostanie zapisany dla wszystkich zaznaczonych kodów pocztowych.
- Żeby zobaczyć jakie wartości są przypisane dla danego ustawienia w różnych kodach pocztowych wystarczy przytrzymać kursor myszy na komórce.
- Żeby zobaczyć, które kody pocztowe mają ustawiony termin dostawy, a które nie mają należy przytrzymać kursor myszy na pierwszej komórce wiersza. 1. Zmiana limitu zamówień. Po wprowadzeniu nowej wartości limitu komórka powinna podświetlić się na zielono. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać taką samą wartość limitu wybranego terminu dla wszystkich kodów należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 2. Włączenie/wyłączenie terminu dostawy. Należy zaznaczyć lub odznaczyć checkbox. Jeśli edytujemy więcej niż jeden kod pocztowy, ikona minusa zmieni się na "haczyk", co oznacza, że zmiana zostanie zapisana we wszystkich kodach pocztowych. Aby zapisać ustawienie wybranego terminu dla wszystkich kodów pocztowych, należy pamiętać o oznaczeniu komórki do zapisu klikając na ikonę minusa. 3. Dodawanie nowego terminu dostawy. Jeśli edytujemy wiele kodów pocztowych i jeden z wierszy jest cały podświetlony na niebiesko oznacza to, że dla jeden z kodów pocztowych nie ma tego przedziału godzin
dostaw. Jeśli klikniemy ikonę minusa, zostanie on dodany. Żeby dodać nowy termin dostawy należy najpierw kliknąć przycisk "Dodaj" i uzupełnić poszczególne komórki. Nie uzupełnione zostaną zapisane z domyślnymi wartościami – termin nieaktywny i limit zamówień równy 0. Po dodaniu wiersza można go usunąć klikając krzyżyk w pierwszej komórce po lewej stronie.
Uwaga: zapisane terminy dostawy można edytować, ale nie można ich usuwać. Jeżeli nie chcemy, aby dany termin był pokazywany na stronie internetowej, to należy edytować go w taki sposób, aby stał się nieaktywny (0 dostępnych terminów, oraz odznaczony checkbox – tak jak na screenie poniżej)

Kody pocztowe ‘b.d’
Kody pocztowe, które mają ‘b.d.’ zamiast maski są zakładane automatycznie przy tworzeniu sklepu i ich terminy dostaw wyświetlane są w sklepie internetowym przy wybranej opcji dostawy ‘odbiór osobisty’.
Kody poczty polskiej

Moduł do przeglądania kodów zaimportowanych z bazy poczty polskiej. Jeżeli Klient wpisze w sklepie kod, który nie jest przypisany do żadnego sklepu, a znajduje się w bazie poczty polskiej, to zostanie przekierowany do sklepu oznaczonego jako ‘kurierski’ (obsługujący zamówienia z całej Polski).
Miasta
Dostęp z: Dostawa → Miasta

Moduł do przeglądania miejscowości przypisanych do sklepów. Można tutaj tworzyć nowe miejscowości lub edytować nazwy istniejących.
Tworząc miejscowość wybieramy kod pocztowy z istniejących kodów, sklep, który będzie realizował zamówienia dla tej miejscowości oraz wpisujemy jej nazwę.
Miasto można usunąć w widoku miasta po lewej stronie za pomocą przycisk „Usuń” lub na liście miast po prawej stronie w tabelce ikonką „Usuń”.
Przypisanie kodu pocztowego wraz z miejscowością do sklepu
Przypisywanie kodu i miejscowości do sklepu należy rozpocząć od wyszukania kodu. Jeżeli kod nie istnieje w naszej bazie, należy go dodać. Przy tworzeniu należy wybrać wzorzec (istniejący już kod pocztowy), tak aby utworzyły się czasy dostawy na podstawie tego wzorca.
Po utworzeniu kodu należy utworzyć miasto i wybrać przed chwilą utworzony kod pocztowy, sklep oraz wpisać jego nazwę.
Jeżeli miejscowość ma więcej niż jeden kod pocztowy możemy użyć maski przy tworzeniu kodu pocztowego (np. maska ‘15-1’ obejmuje wszystkie kody zaczynające się na ‘15-1’, czyli 15-101, 15-122 itp.) lub zdefiniować miasto kilka razy (nazwy miejscowości mogą się powtarzać, ale muszą być podpięte pod jeden kod pocztowy/maskę).
Zmiana kosztów dostawy
Aby zmienić koszty dostawy, należy w widoku kodu pocztowego, w dolnej części strony kliknąć link ‘Zmień koszty dostaw’ znajdujący się nad tabelą kosztów dostaw. Link ten przekieruje do widoku edycji kosztów dostawy.

W tym widoku możemy ustalić koszty dla poszczególnych wartości zamówienia. Przykładowo, jeżeli chcemy ustawić koszt 9,99 zł dla każdego zamówienia (bez względu na jego wartość), to należy ustawić wartość 0,00 zł (wartość, od której koszt obowiązuje) i koszt 9,99 zł.
Jeżeli natomiast chcemy ustawić, aby od wartości 150 zł koszt dostawy był gratis, to musimy dodać przedział: wartość 150,00 zł i koszt 0,00 zł.
Przedziałów może być więcej i nie ma znaczenia ich kolejność (nie ma potrzeby ustawiania ich od najmniejszej wartości do największej).
Z pozycji tworzenia zamówienia wyglądać będzie to następująco:

Zmiana terminów dostaw
Aby zmienić terminy dostawy, należy w widoku kodu pocztowego kliknąć przycisk ‘Zmień terminy dost.’ znajdujący się przy tabeli z terminami dostawy. Kliknięcie powoduje pojawienie się okienka modalnego z możliwością edycji terminów.

‘Termin’ jest przedziałem czasowym, który Klient może wybrać w sklepie internetowym. ‘Od’ i ‘Do’ określają od której do której godziny można dany termin wybrać tego samego dnia. Przykładowo, żeby zamówienie było gotowe między 15:00 a 18:00, Klient może złożyć zamówienie najpóźniej do 11:00 godziny dnia odbioru/dostawy.
Zaznaczony checkbox przy kolejnych dniach tygodnia oznacza, że dany termin jest aktywny. Sąsiadujące liczby oznaczają ilość możliwych zamówień na dany termin. Przy wyczerpaniu limitu termin pokazuje się w sklepie internetowym jako niedostępny.
Treści
Uwaga: Przy kopiowaniu treści statycznej do innego sklepu należy skopiować zawartość z panelu administratora prawidłowo skonfigurowanego sklepu, następnie odpowiednio edytować, aby uniknąć błędów w formatowaniu i wyświetlaniu na stronie. Kopiowanie treści z maila/edytora tekstu powoduje problemy i w takim przypadku należy skopiować to bez formatowania.
8.1 Bannery
Dostęp z Treści → Banery

Panel do zarządzania banerami wyświetlanymi na stronie sklepu. Nowy baner tworzymy przyciskiem ‘Utwórz baner’. Uzupełniamy wymagane pola takie jak: numer, okres wyświetlania, tytuł, treść czy położenie na stronie:


Jeśli chcemy powiązać baner z zewnętrznym linkiem, wklejamy taki link w oznaczone pole. Jeśli natomiast baner ma być powiązany z artykułem, tagiem (lista towarów oznaczonych danym tagiem), kategorią bądź producentem wybieramy z listy interesujące nas pozycje.
Zmiany zatwierdzamy Utwórz.
Banery – właściwości dla szablonu Sekcja "położenie"
- Numer - brany pod uwagę przy pobieraniu banerów - sortowanie
- Sprawdzanie - czy brać pod uwagę podane daty
- Data od - od kiedy ma się wyświetlać
- Data do - do kiedy ma się wyświetlać Położenie:
- Góra - Główny baner na górze (rozdzielczość: szerokość 1920px; wysokość 480px)
- Strona startowa - oferty specjalne - 'ofert specjalne' na stronie głównej (rozdzielczość: szerokość 1920px; wysokość 480px)
- Strona startowa - nasi partnerzy - 'nasi partnerzy' na stronie głównej
- Strona startowa dół - kafelki pod ofertami specjalnymi, a nad logami partnerów na stronie głównej
- Widok kosza - reklamy - widok koszyka - maksymalnie dwie reklamy pod produktami
- Podgląd koszyka - baner w tle wysuwanego kosza z prawej strony
- Dół - nie używany
- Aktywny - wł/wył banneru Tytuł:
- Tekst wyświetlany jako tytuł na bannerze (położenie "góra")
- Tekst nad bannerem (położenie 'strona startowa dół')
- Treść - dalszy tekst na banerze (położenie "góra")
- Tekst na przycisku - tekst na 'zakładkach' baneru (na dole banerów na stronie głównej) Sekcja "Link"
- Link - jeśli kliknięcie w baner ma prowadzić na stronę zewnętrzną - np. https://www.wp.pl
- Parametry linku - jeżeli na podstronę strony zewnętrznej
- artykuł - kliknięcie w baner prowadzi do podanego artykułu
- tag - kliknięcie w baner prowadzi do widoku produktów z podanym tagiem
- kategoria - kliknięcie w baner prowadzi do widoku produktów z danej kategorii
- producent - kliknięcie w baner prowadzi do widoku produktów danego producenta
Obrazy banera:
• Przycisk do dodania obrazka baneru. Obrazy mogą być w formatach: jpg, png lub gif.
Powiązania:
- Sklepy - w których sklepach ma się wyświetlać
- Kategorie - w których kategoriach ma się wyświetlać
- Tagi - wyświetlanie po przejściu do produktów z danym tagiem
Artykuły
Dostęp z Treści → Artykuły

Sekcja do tworzenia i zarządzania artykułami wyświetlanymi na stronie. Artykuł może być podlinkowany do odpowiedniego baneru.

Właściwości artykułów:
- Data od, Data do - okres aktywności artykułu
- Aktywny - wł./wył. artykułu
- Przyklejony - promowany artykuł
- Pełna szerokość strony – używane w zależności od szablonu (nieużywane)
- Tytuł - tytuł artykułu
- Skrót – nagłówek (tzw. zajawka) artykułu - może być w formacie HTML – edycja tego atrybutu odbywa się w mini edytorze tekstowym, gdzie można formatować tekst, wstawiać obrazki, tabele itp.
- Pełna treść - pełna treść - może być jako HTML – edycja tego atrybutu odbywa się w mini edytorze tekstowym. Każdy artykuł może być powiązany ze wszystkimi sklepami lub z pojedynczymi.

Treści
Dostęp z Treści → Treści:

Miejsce, gdzie użytkownik umieszcza, edytuje i usuwa treści wyświetlane na stronie sklepu internetowego, takie jak ‘informacje o plikach cookies’, ‘FAQ’, treści znajdujące się w różnego rodzaju wiadomościach e-mail. Treści definiowane są dla wybranych sklepów.
W zależności od wybranej treści, dostępne są specjalne pola, które wypełniają się automatycznie. Przykładowo przy wiadomości e-mail potwierdzającą zamówienie możemy użyć pola {zamowienie_nr}, które automatycznie wypełni się numerem zamówienia. Przykład:
- ustawiona treść e-mail: „Dziękujemy za złożenie zamówienia nr {zamowienie_nr}”
- Klient składa zamówienie, które otrzymuje nr 4455
- Klient otrzymuje wiadomość e-mail o treści „Dziękujemy za złożenie zamówienia nr 4455”
Możliwe pola do wykorzystania dla poszczególnych typów treści (możemy niżej oznaczone pola wkleić do treści, a system automatycznie podstawi nam np. nr zamówienia czy płatności w wiadomości np. do Klienta.
E-mail potwierdzenie zamówienia
Pola związane z zamówieniem:
- Data złożenia: {zamowienie_data}
- Numer zamówienia: {zamowienie_nr}
- Forma płatności: {zamowienie_platnosc}
- Wartość zamówienia: {zamowienie_wartosc}
- Koszty dostawy: {zamowienie_dostawa}
- Wartość opakowań: {zamowienie_opakowania}
- Razem: {zamowienie_suma} Pola związane z danymi Klienta:
- Imię i nazwisko: {klient_imie} {klient_nazwisko}
- Adres: {klient_adres}
- Telefon kontaktowy: {klient_telefon}
- Adres sklepu: {sklep_adres}
- Imię i nazwisko: {dostawa_imie} {dostawa_nazwisko}
- Adres: {dostawa_adres}
- Miasto: {dostawa_kod_miasto}
- Telefon: {dostawa_telefon}
- Termin dostawy/odbioru: {zamowienie_odbior}
- Numer transportowy: {tracking_number}
- Link do usunięcia konta {link_to_delete_personal_data}
- Link do czatu głosowego {voicelink}
E-mail potwierdzenie zamówienia z fakturą:
Zawiera takie same pola jak ‘E-mail potwierdzenie zamówienia’ oraz dodatkowo:
- Nazwa firmy {faktura_nazwa}
- Adres {faktura_adres}
- Adres kod i miasto {faktura_kod_miasto}
- NIP {faktura_nip}
- Telefon {faktura_telefon}
E-mail produkty zablokowane, E-mail minimalna kwota nie osiągnięta
Wysyłany, gdy jest ustawione zamówienie automatyczne, w którym pewne produkty są już niedostępne
• Produkty - {products}
E-mail uwagi (do produktu - nieużywane)
- {uwaga}
- {PLU}
- {kod}
- {nazwa}
- {imie}
- {nazwisko}
- {email}
- {ip}
- {host}
- {clientId}
E-mail kontakt (formularz kontaktowy)
- Imię i nazwisko {imienazwisko}
- E-mail {email}
- IP {ip}
- Host {host}
- Treść wiadomości {wiadomosc}
- Numer zamówienia {orderId}
- ID Klienta {clientId}
E-mail rejestracja
- Podany login {login}
- Podane hasło {haslo}
- Link aktywacyjny {link}
E-mail przypomnienie loginu
- Powiązane loginy z adresem e-mail {loginy}
E-mail zmiana hasła
- Login {login}
- Link do zmiany hasła {link}
E-mail kod rabatowy
(wysłany kod do wpisania)
- {kod}
- {wartosc}
- {aktywny_od}
- {aktywny_do}
- {wazny_do} E-mail kod rabatowy 2 (przypięty do konta, możliwy do zaznaczeniu przy składaniu zamówienia)
- {kod}
- {wartosc}
- {aktywny_od}
- {aktywny_do}
- {wazny_do}
Powiadomienie o zmianie statusu zamówienia
- {status_przed}
- {status_po}
- {zamowienie_numer}
- {data}
- Numer przewozowy {order_tracking}
Pliki, pliki marketingowe
Dostęp z: Treści → Pliki, Pliki marketingowe


Moduł służący do zarządzania plikami oraz sprawdzania historii zmian edycji plików.
Ankiety
Dostęp z: Treści → Ankiety

Moduł służy do tworzenia ankiet oraz przeglądania udzielonych na nie odpowiedzi. Poszczególne ankiety widoczne są w sklepie pod specjalnym linkiem, który można podpiąć pod np. baner lub wysyłać drogą mailową (np. w mailach wysyłanych po złożeniu zamówienia).
Tworzenie ankiety
Formularz do tworzenia ankiety składa się z pól:
Nazwa – nazwa ankiety wyświetlana w sklepie internetowym
Grupa – grupa ankiet, do której należy dana ankieta – pole służy jedynie do pomocy w organizowaniu ankiet
Pytania składają się z pól:
Pytanie – treść pytania
Typ – typ pytania (na tą chwilę możliwe jest wybranie tylko pytania z jedną możliwą odpowiedzią)
Wartość – możliwa odpowiedź – można definiować kilka możliwych odpowiedzi dodając kolejne wartości przyciskiem ‘Dodaj możliwą odpowiedź’
Pytań może być kilka. Dodawanie pytania można wykonać za pomocą przycisku ‘Dodaj pytanie’ znajdującego się poniżej ostatniego pytania.
Całość ankiety zatwierdzamy przyciskiem ‘Utwórz’.

Wyniki ankiety
Wyniki ankiety dostępne są w widoku podglądu ankiety. Wystarczy wybrać daną ankietę z listy klikając jej nazwę.


Listy zakupowe
Dostęp z: Treści → Listy zakupowe

Listy zakupowe służą do komponowania list produktów, które każdy Klient może dodać do koszyka jednym kliknięciem. Poszczególne listy widoczne są w sklepie pod specjalnym linkiem, który można podpiąć pod np. baner.
Tworzenie listy zakupowej
Po kliknięciu linku ‘Utwórz listę zakupową’ po lewej stronie na liście list zakupowych, tworzenie listy zakupowej odbywa się następująco:
W pierwszym formularzu należy wypełnić jedynie pola nazwa oraz Główny nagłówek (pozostałe pola nie są używane w tym szablonie sklepu internetowego). Nazwa jest umieszczana w linku do listy jako jej jednoznaczny identyfikator (tzn. dwie listy nie mogą mieć tej samej nazwy). Główny nagłówek jest wyświetlany nad listą produktów przy podanej cenie za sumę produktów.
W drugim formularzu odbywa się dodawanie produktów składających się na listę zakupową. Po prawej stronie należy wybierać towary wyszukując je po kodzie paskowym lub nazwie, a następnie podać jego ilość w sztukach lub kilogramach (w zależności od produktu). Ilości są przydatne w przypadku, gdy lista zakupowa jest np. przepisem kuchennym na jakąś potrawę.
Po dodaniu wszystkich towarów lista jest dostępna pod adresem widocznym na górze (pod etykietą ‘Link do udostępnienia listy zakupowej (kliknij i skopiuj):’).

Tagi SEO
Dostęp z: Treści → Tagi SEO

Tagi SEO służą do ułatwienia lepszego indeksowania przez wyszukiwarki internetowe taki jak Google. Tagi mogą być zdefiniowane przez sklep.
Tworzenie tagu SEO
Tworzenie tagu SEO odbywa się poprzez wybranie sklepu, powiązania oraz uzupełnienie co najmniej jednego z poniższych atrybutów:

Tytuł –W polu „Tytuł” należy uzupełnić tekst jaki ma się pojawić w tytule strony. Słowa kluczowe – metatag keywords
Opis – metatag description
Stopka – tekst w stopce strony
Tag można powiązać – czyli określić gdzie ma być wyświetlany - z towarem, kategorią, tagiem, artykułem, frazą wyszukiwania, stroną statyczną (np. ‘/pomoc/kontakt’ - w wyświetlonym dodatkowym oknie należy wpisać adres URL strony, na której ma się wyświetlić dany tag) lub ustawić jako domyślny (czyli jeśli nie jest ustawiony dla kategorii, towaru, tagu itp to będzie brany domyślny).
Jeśli powiążemy dany tag np. z kategorią – będzie on wyświetlany przy tej kategorii na stronie. Jedynie pole tytuł ma ograniczenie do 255 znaków.
Dostęp do konfiguracji menu: Treści → Konfiguracja Menu

Konfiguracja menu pozwala na ustawienie odnośników w nagłówku strony sklepu internetowego oraz odnośników w stopce strony. Konfiguracja jest ustawiana dla danego sklepu, co oznacza, że każdy sklep może mieć inne odnośniki w głównym menu oraz stopce strony.
Po przejściu do podstrony ‘Konfiguracja menu’ widzimy listę skonfigurowanych do tej pory menu.

W kolumnach mamy kolejno:
Nagłówek – Nagłówek nad menu w stopce strony (nie dotyczy menu głównego)
Typ – ‘Menu główne’ lub ‘Menu w stopce’ - czyli umiejscowienie menu (w nagłówku lub w stopce strony)
Kolejność – (nie dotyczy typu ‘Menu główne’) - kolejność wyświetlania kolumn w stopce strony – od najmniejszej do największej
Aktywny – czy menu jest aktywne (wyświetlać, czy nie)
Sklep – sklep, w którym dane menu ma się wyświetlać
Czynności – odnośniki kolejno do: podglądu, edycji i usunięcia menu.
Rekordy standardowo można filtrować za pomocą ogólnej wyszukiwarki (pole Wyszukaj nad tabelką) lub za pomocą filtrów widocznych po rozwinięciu odnośnikiem ‘Szukanie zaawansowane’

Możemy filtrować po:
- Nazwie
- Typie – mamy do wyboru ‘Menu główne’ lub ‘Menu w stopce’
- Włączone – czy menu jest aktywne
- Sklepie – lista rozwijana z dostępnymi sklepami
Do formularza tworzenia nowego menu możemy przejść za pomocą odnośnika w menu po lewej stronie ‘Utwórz Menu’. Po przejściu otwiera nam się formularz tworzenia menu.

Oprócz atrybutów omówionych wcześniej, należy również wypełnić sekcję ‘Linki’ Linki dzielą się na ‘Nazwę linku’ oraz ‘URL’.
‘Nazwa linku’ jest wyświetlana na stronie internetowej.
‘URL’ to adres, do którego prowadzi kliknięcie w nazwę linku, np. www.google.pl
Linków może być kilka, dodajemy kolejne pola do uzupełnienia za pomocą przycisku ‘Dodaj nowy’. Kolejność linków możemy zmieniać za pomocą strzałek po prawej stronie, lub możemy link usunąć ikonką z symbolem kosza za strzałkami.
Formularz zatwierdzamy przyciskiem Utwórz na dole formularza. Przykład konfiguracji kolumny ‘Informacje’ w stopce strony.

w sklepie internetowym wygląda to następująco:

Kolumna ‘Informacje’ wyświetla się jako druga, ponieważ w polu kolejność ma ustawioną wartość ‘1’. Kolumna ‘Infolinia’ ma ustawioną kolejność 0, dlatego wyświetla się jako pierwsza.
Dodawanie innego logo sklepu
Aby zmienić wyświetlane domyślne logo danego sklepu należy:
1. Utworzyć plik marketingowy dla sklepu
2. Ustawić dodatkowy tag SEO ‘logo’ dla sklepu
Aby utworzyć plik marketingowy należy w widoku plików marketingowych kliknąć link ‘Utwórz plik marketingowy’ znajdujący się po lewej stronie. W formularzu wystarczy dodać plik z logo, pozostałe pola nie są wymagane i nie wpływają na wygląd logo. Po utworzeniu pliku należy skopiować jego URL znajdujący się w podglądzie.
Aby ustawić dodane logo dla sklepu należy utworzyć tag SEO, gdzie wkleimy w pole ‘logo’ skopiowany URL oraz powiążemy tag ze sklepem, w którym chcemy, aby logo się wyświetlało. Formularz wymaga dodatkowo wypełnienia jednego z wymaganych pól oraz zaznaczenia powiązania. Można wypełnić np. pole ‘Opis’ (wpisując np. ‘logo’), oraz zaznaczając powiązanie ‘Domyślny’.
Raporty
Moduł służący do generowania różnego rodzaju raportów, w tym raport o Klientach i zamówieniach. Raport pieczywa generowany jest na podstawie grupy kategorii ‘pieczywo’ .
Raporty zamówień
Dostęp z: Raporty → Zamówienia

W tym raporcie możemy wyświetlić podsumowanie na temat złożonych zamówień.

Grupowanie:
- Przedział czasu – grupowanie wg podanego przedziału czasu – lata, miesiące, tygodnie lub dni
- Przedziały wartości – grupowanie wartości zamówień na dodatkowe przedziały, np. 0 ~ 80, 80 ~ 150, 150 ~ 250, 250 ~ (zamówienia do 80 zł, od 80 zł do 150 zł itd.). Aby przedziały były widoczne należy w ‘grupuj po’ zaznaczyć ‘Kwoty’
- Grupuj po – dodatkowe opcje grupowania, np. wg sklepów, dnia dostawy, kwoty (przedziały kwot są ustawiane w ‘przedziały wartości’)
Sumowanie:
Określa, które grupy powinny być podsumowane – domyślnie wszystkie dane są dostępne w podsumowaniu na dole tabeli.
Filtrowanie:
- Od, do – filtrowanie po przedziale datowym
- Godzina od, godzina do – filtrowanie po przedziałach godzinowych
- Sklepy – filtrowanie po sklepach
- Towary – filtrowanie po zamówieniach zawierających podane towary
- Kategorie – filtrowanie po zamówieniach zawierających towary z podanych kategorii
- Klienci – filtrowanie po zamówieniach podanych Klientów
- Klienci ze zg. na mark. – filtrowanie po zamówieniach Klientów, którzy wyrazili zgodę na informacje marketingowe
- Status – filtrowanie po zamówieniach o podanych statusach
- Profile – filtrowanie po zamówieniach Klientów o podanych profilach
- Marki (producenci) – filtrowanie po zamówieniach zawierających towary podanych producentów Widoczne Kolumny: Możliwe kolumny do wyświetlenia to:
- Całk. l. Zam. - całkowita liczba zamówień
- L. zam. - liczba zamówień nie powtarzających się
- Il. towarów – ilość towarów
- Wart. Towarów – wartość towarów
- Śr. wart. - średnia wartość towarów
- Koszty dost. - koszty dostawy
- Śr. dost. - średnia wartość kosztów dostawy Widoczne kolumny można wybrać po lewej stronie na samym dole sekcji ‘Opcje’.
Raport Klientów
Dostępne z: Raporty → Klienci:


Ten raport pokazuje nowych Klientów .
Grupowanie:
- Przedział czasu – grupowanie wg podanego przedziału czasu – lata, miesiące, tygodnie lub dni
- Grupuj po – dodatkowe opcje grupowania, np. wg sklepów z adresu Klienta, wg sklepu z zamówienia Klienta
- Sumowanie:
- Określa, które grupy powinny być podsumowane – domyślnie wszystkie dane są dostępne w podsumowaniu na dole tabeli.
- Filtrowanie:
- Od, do – filtrowanie po przedziale datowym
- Adresy w sklepach – pokazuje Klientów, którzy mają w adresie podane sklepy
- Zam. w sklepach - pokazuje Klientów, którzy złożyli zamówienia w podanych sklepach
- Profile – pokazuje Klientów z podanych profili Klientów
- Widoczne kolumny:
- L. zaktual. - Liczba zaktualizowanych Klientów (klienci edytowali dane)
- Niezarej. - Liczba niezarejestrowanych Klientów
- Zarejestrowanych – Liczba zarejestrowanych Klientów
- Aktywowanych – liczba aktywowanych Klientów
Raport pieczywa
Dostępne z: Menu główne → Raport pieczywa

Raport pieczywa pokazuje zamówione produkty z grupy kategorii ‘pieczywo’. Służy on do określenia, jakie pieczywo zbliża się do końca stanu i należało by je domówić.
Opcje grupowania i filtry
Dostępne grupowanie: wg towarów, wg zamówień.
Filtrowanie
- Sklepy – pieczywo z wybranych sklepów
- Status zamówienia – status zamówienia, np. ‘nowe’
- Dzień – filtrowanie wg dnia dostarczenia/odbioru zamówienia (możemy na przykład wybrać dzień jutrzejszy)
- Przedział godzinowy – godziny dostarczenia/odbioru zamówienia Widoczne kolumny:
- Nazwa, kod paskowy, producent – dane produktu
- Liczba zamówionych produktów – liczba zamówionych produktów (1,000 oznacza jedną sztukę)
- Stan – stan produktu w podanym sklepie (1,000 oznacza jedną sztukę)

Serwis
Szereg opcji dotyczących serwisowania projektu oraz konfiguracji pozostałych modułów.
- Sklepy – zarządzanie i tworzenie sklepów. Tutaj umieszczone są informacje o nazwie sklepu wyświetlanej w sklepie internetowym, dane adresowe do odbioru osobistego, dane kontaktowe. Więcej w rozdziale ‘Sklepy’
- Sklepy z odbiorem osobistym- zarządzanie i tworzenie sklepów z odbiorem osobistym, jeżeli sklep internetowy posiada więcej niż jeden adres odbioru osobistego.
- Dni wolne – zarządzanie i tworzenie dodatkowych dni wolnych (nieustawowe).
- Ustawowe dni wolne – spis ustawowych dni wolnych z możliwością tworzenia nowych.
- Nazwy Świąt - spis świąt z możliwością tworzenia nowych.
- Ustawienia – dodatkowa konfiguracja sklepów – więcej w rozdziale ‘Ustawienia sklepów’ na str. 109.
- Użytkownicy – panel zarządzania użytkownikami z możliwością tworzenia kont nowym użytkownikom, przypisanie ich do sklepów i nadanie uprawnień.
- Uprawnienia – panel służący do definicji uprawnień poszczególnych użytkowników portalu.
- Serwis – blokada zamówień oraz inne opcje serwisowe.
- API – opis metod API.
- Zgłoszenia Klientów – dostęp do zgłoszeni utworzonych przez Klientów przez formularz kontaktowy na stronie.
- Próby logowania – sekcja, gdzie użytkownik może sprawdzić próby logowania na platformę.
Sklepy
Dostępne z: Serwis→ Sklepy


Na liście sklepów wyszczególnione są podstawowe informacje o sklepach, takie jak nazwa, numer, czy jest aktywny, numer w powiązaniu z programem HiperMarket. Edytując lub zakładając nowy sklep można określić jego dane adresowe, powiązać z nim istniejących użytkowników oraz metody płatności.
Właściwości sklepów:
ID – unikalny identyfikator sklepu
Nr w HM – identyfikator z programu HiperMarket
Prefiks w URL – prefiks w adresie URL, dzięki któremu można przejść bezpośrednio do danego sklepu bez konieczności podawanie kodu pocztowego
Symbol – symbol sklepu, zazwyczaj taki sam jak prefiks
Nazwa – nazwa sklepu widoczna dla Klientów
Sklep główny – nieużywane
Dostawa towaru – towar usługi dostawy towaru dodawany do każdego zamówienia, które wymaga dostawy
Aktywny – czy sklep jest aktywny (nieużywane)
Włączony – czy sklep jest włączony i może przyjmować zamówienia Widoczny – czy sklep jest widoczny (nieużywane)
- Centralny – czy sklep jest centralny (nieużywane)
- Kurierski – czy sklep jest kurierski. Sklep kurierski obsługuje kody pocztowe nieprzypisane do żadnego sklepu
- Charytatywny – czy sklep jest charytatywny (nieużywane)
- Odbiór osobisty – czy dostępny jest odbiór osobisty
- Spółka – spółka, do której należy dany sklep
- Miasto – miasto, w którym znajduje się sklep
- Kod pocztowy – kod pocztowy adresu sklepu
- Adres – adres sklepu
- Telefon – telefon sklepu
- Adres e-mail – adres e-mail sklepu
Powiązania:
- Sklepy podrzędne – nieużywane
- Województwa – nieużywane
- Użytkownicy – użytkownicy przypisani do danego sklepu
- Rodz. pł. - rodzaje płatności obsługiwane w danym sklepie

Każda metoda płatności może mieć dodatkową opłatę, którą można określić w polu ‘Opłata’. Pole ‘Towar’ nie jest używane.
Dodawanie nowego sklepu
Aby dodać nowy sklep należy wybrać z menu po lewej opcję: Utwórz sklep.
Następnie uzupełniamy poniższe pola:

ID – unikalny identyfikator sklepu
Nr w HM – identyfikator z programu HiperMarket
Prefiks w URL – prefiks w adresie URL, dzięki któremu można przejść bezpośrednio do danego sklepu bez konieczności podawanie kodu pocztowego
Symbol – symbol sklepu, zazwyczaj taki sam jak prefiks
Nazwa – nazwa sklepu widoczna dla Klientów
Sklep główny – nieużywane
Dostawa towaru – towar usługi dostawy towaru dodawany do każdego zamówienia, które wymaga dostawy
Aktywny – czy sklep jest aktywny (nieużywane)
Włączony – czy sklep jest włączony i może przyjmować zamówienia
Widoczny – czy sklep jest widoczny (nieużywane)
Centralny – czy sklep jest centralny (nieużywane)
Kurierski – czy sklep jest kurierski. Sklep kurierski obsługuje kody pocztowe nieprzypisane do
żadnego sklepu
Charytatywny – czy sklep jest charytatywny (nieużywane)
Odbiór osobisty – czy dostępny jest odbiór osobisty
Spółka – spółka, do której należy dany sklep
Miasto – miasto, w którym znajduje się sklep
Kod pocztowy – kod pocztowy adresu sklepu
Adres – adres sklepu
Telefon – telefon sklepu
Adres e-mail – adres e-mail sklepu Powiązania:
Sklepy podrzędne – nieużywane
Województwa – nieużywane
Idąc dalej:
Użytkownicy – użytkownicy przypisani do danego sklepu
Rodz. pł. - rodzaje płatności obsługiwane w danym sklepie

Zmiany zapisujemy klawiszem Utwórz.
Minimalna wartość zamówienia
W widoku sklepu na dole pod rodzajami płatności można znaleźć aktualne minimalne wartości zamówienia na każdy dzień tygodnia.
Minimalna wartość zamówienia określa minimalną kwotę, od której realizowane jest zamówienie ze sklepu internetowego. W sklepie internetowym nie da się złożyć zamówienia poniżej tej kwoty.

Minimalne wartości można edytować po kliknięciu w link ‘Zmień’.

Domyślne ustawienia obowiązują dla wszystkich rodzajów dostawy. Można też ustawić indywidualne wartości dla każdej metody dostawy.
Ustawienia sklepów
Dostępne z: Serwis → Ustawienia

Adresy kontaktów – opinie - adresy E-mail (oddzielone znakiem '/'), do których mają być wysyłane e-maile z formularza kontaktowego (temat: opinie, pytania, pomoc)
Adresy kontaktów - uwagi - adres E-mail wyświetlany w stopce strony
Adresy kontaktów - zamówienia - adresy E-mail (oddzielone znakiem '/') (temat: Reklamacja,
pytania do zamówień)
Aktywne informacje na str. startowej – nieużywane Aktywne przelewy – nieużywane
Aktywne przes. ekspresowe – nieużywane
Aktywne wyszukiwanie Tsearch – nieużywane Aktywny Ecard – nieużywane
Aktywny PayPal – nieużywane
Aktywny SSL – nieużywane
Aktywny marketing – nieużywane
Ecard URL do pobrania hash - Adres serwera ECard, z którego pobiera się hash transakcji Ecard client Id - Id Klienta przydzielone przez ECarda dla sklepu (ClientId)
Ecard hasło - Hasło Klienta przydzielone przez ECarda dla sklepu (Klucz API)
Ecard merchant id - Id Klienta przydzielone przez ECarda dla sklepu (MerchantID)
Ecard parametr PT- rodzaj płatności dostępny w formularzu ecard
Ecard powrotny URL – błąd - Link powrotu z serwera ECard jeśli autoryzacja błędna
Ecard powrotny URL - sukces - Link powrotu z serwera ECard jeśli autoryzacja pomyślna
Ecard przekierowanie URL - Adres serwera ECard, na którym odbywa się płatność kartą
Ecard secret key – dodatkowy klucz zabezpieczający zapytania do systemu Ecard (SecretKey)
Ecard telefon URL - Link do serwera doładowań telefonów on-line
Ecard testy aktywne – nieużywane
Godziny odb. osob. w niedzielę - godziny otwarcia w niedzielę
Godziny odb. osob. w sobotę - godziny otwarcia w sobotę
Godziny odb. osob. w tygodniu - godziny otwarcia w tygodniu
Google - statystyki aktywne – nieużywane
Goście mogą odbierać zamówienie osobiście - jeżeli 0, to tylko zalogowani mogą wybierać odbiór osobisty. Jeżeli 1, to wszyscy klienci mogą wybrać odbiór osobisty.
ID systemu TrueTag – nieużywane
Ilość dni na składanie zam. - na ile dni na przód można wybrać termin dostawy
Ilość minut do akt. Koszyka - czas od ostatniego logowania, po którym zostanie zaktualizowany
koszyk
Ilość minut na rezerwacje terminu - na ile minut można zarezerwować termin dostawy
Ilość podobnych produktów – nieużywane
Kategorie tylko dla pełnoletnich – nieużywane
Kategorie tytoniowe – nieużywane
Konsultant - imię i nazwisko – nieużywane
Konsultant - nazwa pliku ze zdjęciem – nieużywane
Kontakt - link VoIP – automatycznie uzupełniany tekst {voicelink} w wiadomości typu „E-mail potwierdzenie zamówienia”
Kontakt - nr tel. - (stacjonarny) wyświetlany w stopce/stronie kontakt
Kontakt - nr tel. komórkowego - (komórkowy) wyświetlany w stopce/stronie kontakt
Link do gazetki - skąd można pobrać gazetkę - nie używany
Następny bon wyświetlaj poniżej – nieużywane
Nazwy kontaktów – opinie - nazwy E-mail (oddzielone znakiem '/') (to co wyświetla się w E-mailu obok adresu, np. imię i nazwisko) (temat: opinie, pytania, pomoc)
Nazwy kontaktów – uwagi - nazwy E-mail przy feedbacku do produktu (nieużywane)
Nazwy kontaktów - zamówienia - nazwy E-mail (oddzielone znakiem '/') (temat: Reklamacja,
pytania do zamówień)
Numer telefonu obsługi sklepu do powiadomienia – numer telefonu na jaki przychodzić będą powiadomienia odnośnie nowych zamówień, aby funkcjonalność działała prawidłowo należy mieć ustawione token api w polu ‘mprofi_token’ - opis niżej
mprofi_token – należy założyć konto na https://mprofi.pl/ (z tej bramki korzysta system), po zalogowaniu do mprofi w ustawienia->api mamy tabelkę, w której jest token api, należy go skopiować i ustawić wartość w panelu administratora
Pierwsza dostawa gratis – jeżeli zaznaczone, to do pierwszego zamówienia Klienta nie zostaną naliczone koszty dostawy
Pola dodatkowe w tagach SEO – dodatkowe pola w tagach SEO (oddzielone przecinkami)
Rozmiary zdjęć – rozmiary zdjęć dodawanych przez panel admina do produktu; wgrane zdjęcie przerabiane jest na 3 rozmiary – miniaturkę, średnie, duże; podawana jest tylko szerokość zdjęcia. Przykład: podanie parametru ‘100,300,600’ spowoduje, że dodane zdjęcie zapisze się w rozmiarach 100px na 100px, 300px na 300px oraz 600px na 600px
Serwer poczty - adres nadawcy – adres, z którego będą wysyłane automatyczne e-maile ze sklepu (np. potwierdzenia złożenia zamówienia)
Serwer poczty – hasło – hasło do serwera pocztowego
Serwer poczty – host – host serwera pocztowego
Serwer poczty – login – login serwera pocztowego
Serwer poczty – nadawca – ten parametr będzie się wyświetlał jako nadawca w automatycznie wysłanej wiadomości e-mail
Telefon kuriera – nr telefonu do kuriera, używany gdy Klient anuluje zamówienie, które jest w trakcie transportu (obecnie nieużywane – nie pozwalamy na anulowanie zamówienia z innym statusem niż ‘nowe’)
Telefon osoby kompletującej zamówienie – nr telefonu do osoby kompletującej, używany gdy Klient anuluje zamówienie – obecnie nie używany – jw.
Temat E-mail z opiniami - temat maila (temat: opinie, pytania, pomoc)
Temat E-mail z uwagami do zamówienia - temat maila (temat: Reklamacja, pytania do
zamówień)
Treść SMS - zmiana statusu - treść wysyłanego smsa do Klienta przy zmianie statusu zamówienia - nieużywane (wyłączone)
Tylko odbiór osobisty - jeżeli sklep oferuje tylko odbiór osobisty (w sklepie musi być ustawiony parametr 'odbiór osobisty' oraz adres)
Uwaga: nie można ustawić jednocześnie tylko odbiór osobisty oraz zablokować gościom odbiór (w takiej sytuacji gość by nie miał żadnej metody dostawy) - w takiej konfiguracji wyświetlamy błąd.
Używa statusu do wyświetlania produktów – czy produkt musi mieć status 'Opracowany (zaakceptowany)' aby być wyświetlony na stronie
Używki tylko dla zalogowanego – czy produkty tytoniowe i alkoholowe mogą być widoczne tylko dla zalogowanych użytkowników
Wysył. ekspresowe do – nieużywane
Wysył. ekspresowe od – nieużywane
Wyłączone koszty dostawy – nieużywane
Włącz czat – czy czat jest włączony
Włączona edycja zamówień – czy Klient sklepu może edytować zamówienie po jego złożeniu
Włączone Coolomaty – czy odbiór za pomocą Coolomatów jest włączony
Adresy odb. Osobistego - odbiór -' automatycznie uzupełniany tekst {sklep_adres}' w E-mailach
argoCard_shopId – id sklepu kart podarunkowych AargoCard – nieużywane
easyPayUrl – nieużywane
eleaderCert – dane do połączenia z operatorem płatności eleader – nieużywane
eleaderKey – dane do połączenia z operatorem płatności eleader – nieużywane
eleaderWsdl – dane do połączenia z operatorem płatności eleader – nieużywane
eleaderXsd – dane do połączenia z operatorem płatności eleader – nieużywane
enadawcaPassword – hasło wykorzystywane do połączenia z API e-nadawca Poczty Polskiej
enadawcaProductionEnviroment – czy używać produkcyjnego środowiska API e-nadawca Poczty Polskiej (wartości 0 lub 1)
enadwcaBankAccount – nr konta bankowego, na które wpłynie
kasnet_ip – ip do połączenia z KasNet
kasnet_port – port do połączenia z KasNet
kasnet_receipt_ip – ip do połączenia z KasNet do drukowania paragonów
kasnet_receipt_port – port do połączenia z KasNet do drukowania paragonów
kodkreskowyKodSpecjalny - kod, od którego zaczyna się specjalny kod kreskowy np.2 kodkreskowySztukowy - druga pozycja kodu specjalnego - kod sztukowy np. 0
kodkreskowyWagowy - druga pozycja kodu specjalnego - kod wagowy np. 1
przykład - 2112342000
21 - kod specjalny wagowy 1234 - PLU produktu wagowy 2000 - waga produktu
kontaktKierownikA – adres e-mail, do którego wysyłać powiadomienie o braku kart ArgoCard
kontaktKierownikD – nazwa e-mail, w przypadku braku kart ArgoCard
opakowania:
bezpłatne - PLU opakowania bezpłatnego
płatne – PLU opakowania płatnego (kartony)
torby_platne - PLU opakowania płatnego (torby foliowe)
paypalAgreementDescription – treść objaśnienia zgody na płatności bez logowania
paypalAuthend – nieużywane
paypalClientId – id Klienta nadany przez paypal
paypalMasterUsername – główny użytkownik paypal
paypalMobileClientId – nieużywane
paypalMobileSecret – nieużywane
paypalPassword – hasło paypal
paypalPaymentUrl – URL płatności paypal
paypalRepeatedPayment – paypal powtarzające się płatności
paypalSecret – dodatkowy klucz do transakcji nadany przez paypal
paypalSignature – sygnatura transakcji nadana przez paypal
paypalTokenUrl – URL do pobrania tokenu uwierzytelniającego
paypalUsername – nazwa użytkownika paypal
tag produktów wyświetlanych na stronie głównej - lewy box – nazwa tagu, z którego będą brane produkty do wyświetlenia w lewej ramce z produktami na stronie głównej
tag produktów wyświetlanych na stronie głównej - prawy box – nazwa tagu, z którego będą brane produkty do wyświetlenia w prawej ramce z produktami na stronie głównej
wpGrain – dane operatora płatności wp
wpLogin – dane operatora płatności wp
wpPartnerId – dane operatora płatności wp
wpPassword – dane operatora płatności wp
wpPaymentUrl – dane operatora płatności wp
wpWsdlUrl – dane operatora płatności wp
Ścieżka do zdjęć produktów – nieużywane
Dodawanie danych kontaktowych sklepu w stopce strony sklepu
Dostęp z: Serwis→ Ustawienia
Aby dodać dane kontaktowe sklepu wyświetlające się w stopce strony sklepu internetowego należy
edytować odpowiednie ustawienia sklepu:
E-mail – ustawienie „Adresy kontaktów – uwagi”
Telefon stacjonarny – ustawienie „Kontakt - nr tel.”
Telefon komórkowy
godziny poniedziałek – piątek (lub poniedziałek – sobota) – ustawienie „Godziny odb. osob. w tygodniu”
godziny poniedziałek – sobota – ustawienie „Godziny odb. osob. w sobotę”
godziny niedziela – ustawienie „Godziny odb. osob. w niedzielę”
W celu prawidłowego wyświetlania danych kontaktowych domyśle ustawienia dla powyższych pól powinny pozostać puste. Edytować należy ustawienia dla konkretnego sklepu.
Pole E-mail wyświetlane jest zawsze.
Numery telefonów wyświetlane są tylko dla ustawionych, np. w danym sklepie jest tylko telefon stacjonarny i tylko ten numer będzie się wyświetlał w stopce strony oraz w zakładce „Kontakt”.
Godziny, w których można dzwonić wyświetlają się w zależności ile z powyższych ustawień jest niepustych.

W celu ‘usunięcia’ ustawienia należy w pole wstawić tzw. biały znak, na przykład jedną spację.
Konfiguracja sposobów pakowania w wybranym sklepie
W każdym sklepie można skonfigurować sposoby pakowania w zależności od metody dostawy.
Sposoby pakowania konfigurowane są w podglądzie sklepu (menu Serwis→Sklepy – na liście sklepów należy wybrać interesujący nas sklep klikając na jego nazwę) na samym dole w sekcji ‘Opakowania’.

Atrybuty opakowań:
Nazwa – nazwa opakowania wyświetlana dla Klienta sklepu internetowego
Cena – cena opakowania. Jeżeli nie zostanie podana, to zostanie pobrana cena z powiązania tego produktu z danym sklepem (Katalog → powiązania)
Towar – towar, który zostanie dodany do zamówienia, jeżeli ten rodzaj opakowania zostanie wybrany przez Klienta
Sposób dostawy – dla jakiego rodzaju dostawy ma być dostępny rodzaj opakowania
Edycja ilości – czy Klient może ustawić wybrać kilka sztuk danego rodzaju opakowania (W
przypadku opcji ‘Nie’ będzie doliczana jedna sztuka)
Dodawania oraz usuwanie rodzajów opakowań
Dodawanie rodzaju opakowania odbywa się poprzez kliknięcie przycisku ‘Dodaj opakowanie’ oraz wypełnienie opisanych wyżej atrybutów.
Usuwanie rodzaju opakowania odbywa się poprzez kliknięcie przycisku ‘Usuń’ w ostatniej kolumnie atrybutów rodzaju opakowania, który chcemy usunąć. Następnie potwierdzamy nasz wybór poprzez kliknięcie ‘OK’ w wyskakującym okienku z pytaniem ‘Czy na pewno chcesz usunąć te opakowanie?’.
Skonfigurowane opakowania zgodnie z podanym zrzutem ekranu z panelu admina wyświetlą się na stronie sklepu internetowego następująco:

Podpięcie kolejnego sklepu
Aby wykonać podpięcie kolejnego sklepu należy przejść przez kilka etapów, które pozwolą na to niezależnie od systemu na jakim pracuje.
Etapy dla KC Firma/ PC Market :
Pierwszym krokiem, który musi wykonać administrator sklepu jest utworzenie nowego sklepu przez panel admina. Dane jakie są konieczne do ustawienia, aby można było przeprowadzić testy to:
- Rodzaje płatności
- Minimalne wartości zamówieniach
- Obsługiwane kody pocztowe oraz miasta
- Koszty i terminy dostaw
- Opakowania
- Następnym etapem będzie import produktów z systemu KC Firma/PC Market. Przed rozpoczęciem wdrożenia nowego sklepu należy ustalić, kto będzie odpowiedzialny za konfiguracje serwera FTP oraz użytkownika do umieszczania plików z produktami. Z serwera gdzie znajduje się KC Firma/ PC Market wysyłany jest plik z produktami na FTP do Netis gdzie zostaje on pobierany i w odpowiedni sposób przegwarzony. Trzeci krok polega na złożeniu kilku testowych zamówień na stronie sklepu w celu potwierdzenia prawidłowego działania systemu. Jeżeli testy przebiegną prawidłowo to należy przejść do ostatniego kroku. W ostatnim etapie należy już tylko skonfigurować wysyłanie zamówień do KC Firma/ PC Market. Netis ustawia, żeby zamówienie zapisywało się na FTP skąd będą mogły zostać pobrane i zaimportowane do systemu KC Firma/ PC Market. Etapy dla Magnat: Pierwszym krokiem, który musi wykonać administrator sklepu jest utworzenie nowego sklepu przez panel admina. Dane jakie są konieczne do ustawienia, aby można było przeprowadzić testy to:
- Rodzaje płatności
- Minimalne wartości zamówieniach
- Obsługiwane kody pocztowe oraz miasta
- Koszty i terminy dostaw
- Opakowania
Drugim etapem jest wystawienie przez Netis API do synchronizacji produktów a Magnat ustawia u siebie skrypt, który będzie wysyłał produkty.
Trzeci krok polega na złożeniu kilku testowych zamówień na stronie sklepu w celu potwierdzenia prawidłowego działania systemu. Jeżeli testy przebiegną prawidłowo to należy przejść do ostatniego kroku.
W ostatnim etapie Netis generuje API do pobierania zamówień, a Magnat ustawia u siebie skrypt, który te zamówienia będzie pobierał.
Użytkownicy
Dostępne z: Serwis → Użytkownicy

Moduł służący do zarządzania użytkownikami.

Właściwości użytkowników:
Nazwa użytkownika – nazwa jednoznacznie identyfikująca użytkownika, używana jako login
Hasło – hasło potrzebne do zalogowania się – ze względów bezpieczeństwa użytkownik powinien niezwłocznie po pierwszym logowaniu ustawić własne hasło
Imię, Nazwisko – dane użytkownika
E-mail – adres e-mail – parametr wymagany
Stanowisko – dodatkowe określenie profilu uprawnień na podstawie stanowiska (nieużywane)
Profile uprawnień – profile, do których przypisany jest dany użytkownik; profile określają, które czynności mogą być wykonywane przez danego użytkownika
Status – trzy opcje: Nie aktywny, Aktywny, Zablokowany
Jedynie aktywny użytkownik może zalogować się w panelu. Nie aktywny oznacza osobę jeszcze nie zaakceptowaną, a zablokowany osobę, która nie może korzystać z panelu.
Sklepy – Sklepy, do których przypisany jest dany użytkownik
Użytkownicy techniczni – użytkownik z przedrostkiem "api" służący do komunikacji między platformą sklepu a zintegrowanym systemem zewnętrznym.

Uprawnienia
Uprawnienia są dostępne w menu Serwis → Uprawnienia

Uprawnienia służą do zarządzania profilami uprawnień. Każdemu profilowi mogą być nadawane uprawnienia, które pozwalają wykonywać różne akcje w panelu admina (np. dostęp, edycja, tworzenie nowych).

W widoku Uprawnień mamy tabelkę z poszczególnymi profilami uprawnień z odnośnikami do podglądu. W menu po lewej stronie znajdują się dwa odnośniki – ‘Lista profili’ (obecny widok) oraz ‘Nowy profil’ (formularz tworzenia nowego profilu uprawnień).
Podgląd profilu uprawnień pokazuje, które uprawnienia są nadane w danym profilu. W przykładzie widzimy profil uprawnień ‘Właściwości produktów’. Na liście uprawnień podane są wszystkie uprawnienie – na szaro są te, które nie są nadane podanemu profilowi, a na czarno uprawnienia, które są nadane. Lista uprawnień jest długa, dlatego zorganizowana jest za pomocą tematycznych zakładek (pod opisem profilu uprawnień – Brandbank, Klienci itd.). Przy każdej zakładce znajduje się numer nadanych uprawnień – w tym przykładzie nadane są uprawnienie jedynie z grupy ‘Towary’

W celu edycji danego profilu uprawnień należy w menu po lewej stronie kliknąć odnośnik ‘Zmień’.
Widok edycji jest bardzo podobny do podglądu profilu uprawnień. Pojawiają się edytowalne pola ‘Nazwa’ oraz ‘Opis’. Nazwa jest używana na liście profili oraz przy nadawaniu uprawnień w edycji użytkownika. Opis jest dodatkowym polem na informację o danym profilu uprawnień.

Na liście przy każdym uprawnieniu są umieszczone pola do zaznaczania/odznaczania, gdzie zaznaczone elementy to uprawnienia przypisane do danego profilu. Po odznaczeniu i zaznaczeniu odpowiednich uprawnień należy zapisać zmiany przyciskiem ‘Zapisz’ znajdującym się na samym dole.
Synchronizacja
Sposób synchronizacji (import towarów) z systemu magazynowego zależy od systemu magazynowego. System HiperMarket oraz Magnat korzystają z tego samego rozwiązania i działają w sposób następujący:
System magazynowy przesyła listę towarów w formacie csv z następującymi danymi:
id sklepowe, nazwa towaru, kod paskowy, nazwa producenta, jednostka miary, gramatura, opis.
Synchronizacja najpierw sprawdza czy istnieje w bazie powiązanie w sklepie z towarem na podstawie przesłanego id sklepowego, jeśli nie zostanie znalezione to szukany jest towar wg kodu paskowego i jeśli nie zostanie znaleziony to w przypadku gdy kod paskowy jest długi (13 znaków) to taki towar jest automatycznie tworzony w bazie sklepu internetowego i dodawane jest powiązanie ze sklepem. W przypadku gdy towar nie zostanie znaleziony i kod paskowy jest krótki (poniżej 13 znaków) to towar nie jest zakładany i musi zostać założony ręcznie i powiązany ze
sklepem ustawiając id sklepowe tak, żeby synchronizacja następnie ustawiała stany, ceny i dostępności towarów.
Gdy towar zostanie znaleziony w bazie (na podstawie powiązania i id sklepowego lub kodu paskowego) to sprawdzany jest status danego towaru w celu określenia czy towar może zostać zaktualizowany przez synchronizację. Towar, który ma status ‘Nie ustawiony’ lub ‘Nowy’ może zostać nadpisany przez synchronizację (nazwa, producent, jednostka miary, pole opis), zdjęcia oraz dodatkowe właściwości towaru, jak i kategoria są nadpisywane przez synchronizację.
Po przesłaniu i zaimportowaniu listy towarów system magazynowy w drugim kroku przesyła stany i ceny w formacie csv z następującymi danymi: id sklepowe, cena, nowość, promocja, gazetka, reklama, stan pola ‘nowość’, ‘promocja’, ‘gazetka’ i ‘reklama’ mogą mieć podane wartości 1, 0 lub puste. Obecnie system Magnat przesyła puste wartości w tych polach, system HiperMarket przesyła tylko odpowiednie wartości 1/0 w polu gazetka. Jeśli pola te zawierają pustą wartość to pole to nie jest zmieniane przez synchronizację, w przypadku przesłania wartości 1/0 w poszczególnych polach, te wartości zostaną zaktualizowane na powiązaniu.
Podczas aktualizacji powiązania analizowane są skonfigurowane dostępności w kolejności opisanej w sekcji ‘Sterowanie dostępnością produktu’ i jeśli stan przekracza obliczoną dostępność to towar jest odblokowywany, jeśli stan jest mniejszy niż obliczona dostępność to towar jest blokowany.
Importy z KC Firma wyglądają bardzo podobnie, natomiast format przesyłanych danych różni się od podstawowego używanego przez HiperMarket i Magnat. Dane przesyłane są w formacie csv w jednym pliku przesyłane są dane o towarach i ich stanach i cenach: id sklepowe, nazwa, kod paskowy, opis, grupa, podgrupa, producent, jednostka miary, jednostka normatywna, gramatura, gramatura normatywna, waga netto, cena jednostkowa, VAT, cena, stan.
Sposób przetwarzania danych jest podobny jak w przypadku podstawowego importu danych, kolejność wyszukiwania towarów, sposób zakładania towarów, aktualizacja danych jak i blokowanie towarów działa identycznie.
13. Historia zmian
W systemie, niektóre zmiany są zapisywane w historii zmian. Rejestrowane są zmiany:
- Towarów,
- Kategorii,
- Kategorii wyróżnionych,
- Tagów,
- Profili Klientów,
- Grup profili Klientów,
- Treści statycznych,
- Plików,
- Plików marketingowych,
- Sklepów,
- Użytkowników.
Historia zmian powyższych danych jest dostępna w poszczególnych widokach list oraz podglądu. Na przykładzie sklepów:

Na powyższym zrzucie ekranu zaznaczony został link do historii zmian wszystkich sklepów, analogicznie na pozostałych listach (z rejestrowaniem zmian) jest odnośnik do historii wszystkich rekordów.
Na powyższym zrzucie ekranu zaznaczony został link do historii zmian tego konkretnego sklepu, analogicznie na pozostałych stronach podglądu poszczególnych rekordów (z rejestrowaniem zmian) jest odnośnik do historii zmian tego rekordu.